|
|
最近在写“网上商城”的课程设计,用到了图片上传。
我要实现的功能主要有:(1)能够上传多张图片,不过当然是有限制的,最多5张;(2)能够进行图片预览;(3)能够删除图片;(4)服务器能够获取上传的图片信息。
从网上找了很多这样的代码,可是都不怎么很合心意。今天晚上终于找到了一个,非常的好,而且讲解的还很清楚。
贴原文地址:http://www.helloweba.com/view-blog-189.html
这里的图片上传用的是jquery,能够很好的兼容主流浏览器,而且容易理解和修改。同时呢,这篇文章页解决了我的一个疑问,就是我看很多网上都是只有一个input标签就能上传图片了,可是我就不知道是怎么实现的。不过他这里 是只能上传一张图片,不过只要小小的修改一下就能上传多张图片了,具体的就自己看吧,不多说了,人家讲解的已经很详细了。
<!--防止这个链接失效,先把文章保存下来-->
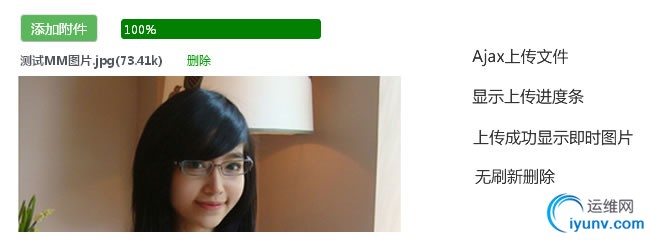
很多项目中需要用到即时上传功能,比如,选择本地图片后,立即上传并显示图像。本文结合实例讲解如何使用jQuery和PHP实现Ajax即时上传文件的功能,用户只需选择本地图片确定后即实现上传,并显示上传进度条,上传完成后,显示图片信息。


HTML
本示例基于jQuery以及相当出色的jquery.form插件,所以,先要载入jquery库和form插件。
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="jquery.form.js"></script>
接着在页面中加入如下代码:
<div class="btn">
<span>添加附件</span>
<input id="fileupload" type="file" name="mypic">
</div>
<div class="progress">
<span class="bar"></span><span class="percent">0%</span >
</div>
<div class="files"></div>
<div id="showimg"></div>
我们在html中放置一个添加附件的按钮元素.btn,以及进度条.progress,用于显示文件信息的.files和显示图片的#showimg
可以看出,我们用于上传文件的html中并没有出现form表单,而正常的上传功能是要依赖form表单的。我们的form表单是动态插入的,这样可以避免一个大表单中出现多个form。
CSS
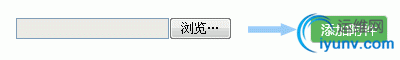
我们使用css可以将传统的浏览文件的表单控件美化成一个按钮,这样看起来是不是很酷。
.btn{position: relative;overflow: hidden;margin-right: 4px;display:inline-block;
*display:inline;padding:4px 10px 4px;font-size:14px;line-height:18px;
*line-height:20px;color:#fff;
text-align:center;vertical-align:middle;cursor:pointer;background:#5bb75b;
border:1px solid #cccccc;border-color:#e6e6e6 #e6e6e6 #bfbfbf;
border-bottom-color:#b3b3b3;-webkit-border-radius:4px;
-moz-border-radius:4px;border-radius:4px;}
.btn input{position: absolute;top: 0; right: 0;margin: 0;border:solid transparent;
opacity: 0;filter:alpha(opacity=0); cursor: pointer;}
.progress{position:relative; margin-left:100px; margin-top:-24px;
width:200px;padding: 1px; border-radius:3px; display:none}
.bar {background-color: green; display:block; width:0%; height:20px;
border-radius:3px; }
.percent{position:absolute; height:20px; display:inline-block;
top:3px; left:2%; color:#fff }
.files{height:22px; line-height:22px; margin:10px 0}
.delimg{margin-left:20px; color:#090; cursor:pointer}
jQuery
首先定义各种变量,注意动态将表单元素form插入到上传按钮部位,并且form的属性enctype必须设置为:multipart/form-data。然后当点击“上传附件”按钮,选择要上传的文件后,调用jquery.form插件的ajaxSubmit方法,如下代码说明。
1 $(function () {
2 var bar = $('.bar');
3 var percent = $('.percent');
4 var showimg = $('#showimg');
5 var progress = $(".progress");
6 var files = $(".files");
7 var btn = $(".btn span");
8 $("#fileupload").wrap("<form id='myupload' action='action.php'
9 method='post' enctype='multipart/form-data'></form>");
10 $("#fileupload").change(function(){ //选择文件
11 $("#myupload").ajaxSubmit({
12 dataType: 'json', //数据格式为json
13 beforeSend: function() { //开始上传
14 showimg.empty(); //清空显示的图片
15 progress.show(); //显示进度条
16 var percentVal = '0%'; //开始进度为0%
17 bar.width(percentVal); //进度条的宽度
18 percent.html(percentVal); //显示进度为0%
19 btn.html("上传中..."); //上传按钮显示上传中
20 },
21 uploadProgress: function(event, position, total, percentComplete) {
22 var percentVal = percentComplete + '%'; //获得进度
23 bar.width(percentVal); //上传进度条宽度变宽
24 percent.html(percentVal); //显示上传进度百分比
25 },
26 success: function(data) { //成功
27 //获得后台返回的json数据,显示文件名,大小,以及删除按钮
28 files.html("<b>"+data.name+"("+data.size+"k)</b>
29 <span class='delimg' rel='"+data.pic+"'>删除</span>");
30 //显示上传后的图片
31 var img = "http://demo.helloweba.com/upload/files/"+data.pic;
32 showimg.html("<img src='"+img+"'>");
33 btn.html("添加附件"); //上传按钮还原
34 },
35 error:function(xhr){ //上传失败
36 btn.html("上传失败");
37 bar.width('0');
38 files.html(xhr.responseText); //返回失败信息
39 }
40 });
41 });
42 ...
43 });
关于jquery.form插件的更多信息,请参阅form插件官网:http://malsup.com/jquery/form/,官网中详细介绍了form插件的API和各种选项设置以及示例。
接下来,文件上传完成,如果用户想删除上传的文件,可以写个ajax post请求来完成删除操作。
1 $(function () {
2 ...接上面的代码
3 $(".delimg").live('click',function(){
4 var pic = $(this).attr("rel");
5 $.post("action.php?act=delimg",{imagename:pic},function(msg){
6 if(msg==1){
7 files.html("删除成功.");
8 showimg.empty(); //清空图片
9 progress.hide(); //隐藏进度条
10 }else{
11 alert(msg);
12 }
13 });
14 });
15 });
PHP
action.php中需要处理图片上传以及删除图片。图片上传时需要验证格式和大小,然后通过move_uploaded_file()方法上传图片,最后返回json格式的数据。删除图片时使用unlink()即可完成删除操作。
1 $action = $_GET['act'];
2 if($action=='delimg'){ //删除图片
3 $filename = $_POST['imagename'];
4 if(!empty($filename)){
5 unlink('files/'.$filename);
6 echo '1';
7 }else{
8 echo '删除失败.';
9 }
10 }else{ //上传图片
11 $picname = $_FILES['mypic']['name'];
12 $picsize = $_FILES['mypic']['size'];
13 if ($picname != "") {
14 if ($picsize > 512000) { //限制上传大小
15 echo '图片大小不能超过500k';
16 exit;
17 }
18 $type = strstr($picname, '.'); //限制上传格式
19 if ($type != ".gif" && $type != ".jpg") {
20 echo '图片格式不对!';
21 exit;
22 }
23 $rand = rand(100, 999);
24 $pics = date("YmdHis") . $rand . $type; //命名图片名称
25 //上传路径
26 $pic_path = "files/". $pics;
27 move_uploaded_file($_FILES['mypic']['tmp_name'], $pic_path);
28 }
29 $size = round($picsize/1024,2); //转换成kb
30 $arr = array(
31 'name'=>$picname,
32 'pic'=>$pics,
33 'size'=>$size
34 );
35 echo json_encode($arr); //输出json数据
36 }
本文借助了jquery form插件来完成单文件上传功能,其实目前很很多款优秀的上传插件可以使用,有基于flash的,有基于jquery的,典型的有:jQuery File Upload。该插件支持多文件上传,支持拖拽上传等,有兴趣的同学可以先了解下。Helloweba将在后面的文章中结合示例讲解多文件上传以及拖拽上传,还有即时上传图片后进行裁剪等功能,敬请关注。
<!--结束--> |
|
|