基于最新版的StoreFront 3,系统自带配置可以允许管理员自行修改Logo,同时也提供基于CSS的更为丰富的页面调整的功能。
首选,最简单的则基于StoreFront的控制台,来更改页面logon和企业自有的品牌。


可以通过管理窗口直接调整显示在登陆页面的徽标,请注意图标的规格。
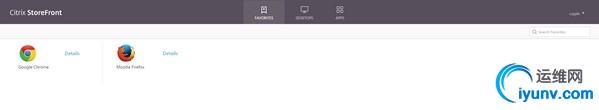
以及在登陆以后的logo和背景色。收藏夹:


桌面

桌面

如有需要,可以继续更改文字颜色,链接颜色等以符合客户需求。.

如有需要,可以继续更改文字颜色,链接颜色等以符合客户需求。.
可以看到字体颜色也发生了改变
对于这些配置信息,都会存放在这台StoreFront的对应目录下:
C:\inetpub\wwwroot\Citrix\<storename>Web\custom
查看这个文件夹我们可以看到,相对应的图片文件都保存在内。同时styel.css的时间戳也发生了改变。所有。
几乎所有定制的相关文件都会保存在这个文件夹内。
通过css的文件编辑器,我们可以看到如下信息:

/* The followingsection of the file is reserved for use by StoreFront. */ /* CITRIXDISCLAIMER: START OF MANAGED SECTION. PLEASE DO NOT EDIT ANY STYLE IN THISSECTION */ .theme-header-bgcolor{ background-color:#A710F2; } .theme-header-color{ color:#ECF71F; } .is-hdpi.logo-container{ background-image:url('logo-220x78.png'); background-size: 220px 78px; } .logo-container{ background-image:url('Citrix_HalfHeaderLogo.png'); background-size: 110px 39px; } .is-hdpi.logon-logo-container{ background-image:url('create-a-shutdown-or-restart-your-desktop-icons-1.jpg'); background-size: 256px 256px; } .logon-logo-container{ background-image:url('Citrix_HalfLogonLogo.png'); background-size: 128px 128px; } /* CITRIXDISCLAIMER: END OF MANAGED SECTION. */ /* You may addcustom styles below this line. */ 基于此我们可以完成了对StoreFront的字体、Logo、品牌的调整,但是对于整个页面,比如:背景图片等则无法完成调整,所以我们需要基于CSS来完成相应的工作。
首先我们来修改登录页面的背景。将你需要作为背景页的图片拷贝到此目录下。本例中,图片名称叫shanghai.jpg
通过文本编辑器打开Style.css,找到如下两行,
/* CITRIX DISCLAIMER: END OF MANAGED SECTION. */
/* You may add custom styles below this line. */

保存Style.css,然后刷新页面,我们可以看到页面的背景已经完全改变。

但是这个时候,你可能发现UserName/Password的文字颜色不是特别明显,或不符合整个页面的风格,那么我们通过工具进行适当调整。 小工具,这个页面一颗帮助你选择合适的CSS颜色代码。
http://www.w3schools.com/tags/ref_colorpicker.asp Logon 按钮及相关页面的配色

.button.default{ background-color: #333333; color: #FFFF00; border-style: solid; border-color: #333333; border-width: 4px; } 账号、密码框相关配色。

可以看到登录页面中,文字部分都已经变为比较高亮的颜色。

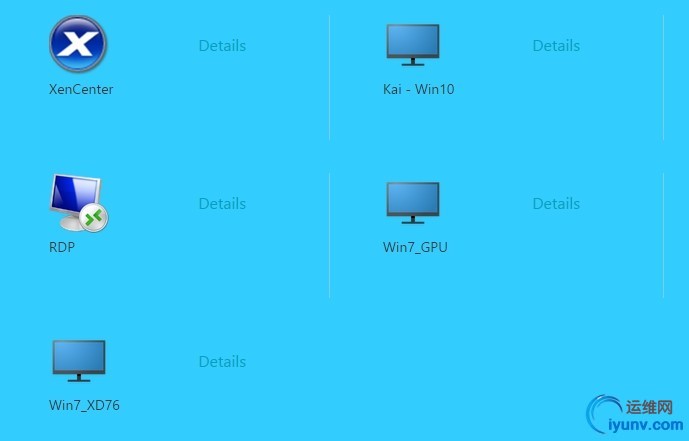
完成了登录页面调整,我们再回到访问页面里面,以调整相应内容适应新的这个界面风格。
++++++++++++
下面的内容都是以小的细节调整,如没有特别需求可以不做调整。
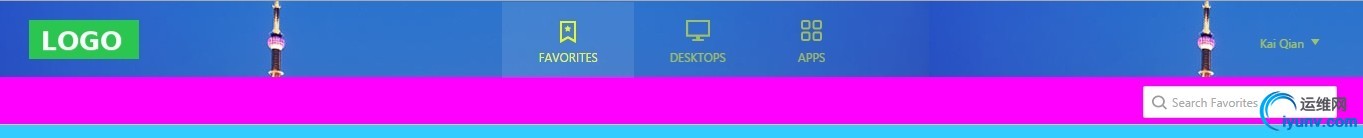
默认来说,可以直接调整背景颜色来符合整个的格式。 也可以直接调用一个图片来对应: .theme-header-bgcolor{ background-image: url(./shanghai.jpg); } 可以看到调用的对应图片的就是shanghai.jpg的顶端页面。

然后下面我们就要修改页面主体。包括工具栏、主页面以及应用内页面。
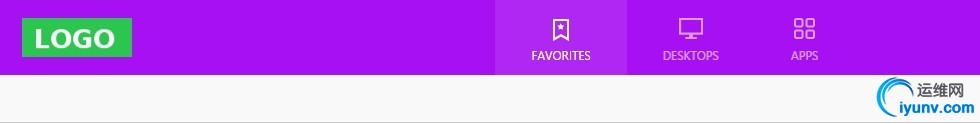
修改Toolbar为紫色。
/* The toolbar color*/
.toolbar {
background-color:#FF00FF;
}

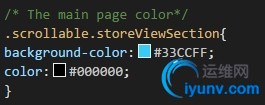
.scrollable.storeViewSection{ background-color:#333CCFF; color:#AAAAAA; }

页面颜色调整为对应的#333CCFF色。(类似青色)

.appInfoView.scrollable{ background-color:#000000; color:#AAAAAA; } 每个应用页面的颜色设定。


不过这样修改以后,文字的颜色不是很方便阅读。

.largeTiles .storeapp .storeapp-name{ color:#FFFF00; } .appInfoName { color:#00FF00; }


|