|
|
SharePoint一个很重要的概念就是Site Pages和Application Pages。接触SharePoint是在SharePoint 2007,当时就有这个概念。如有误解之处,请大家多多指教。
Site Pages是可以通过SharePoint Designer来编辑的页面,它的增加、删除、修改并不能在物理文件系统中跟踪到,而是在Content DB中。
Site Pages 两个重要的概念:
- Ghosted or Uncustomized Page. 页面都是通过WFE文件系统中的页面模板来处理的
- Unghosted or Customized Page. 页面被定制过,存储在数据库当中。
Note: WFE is short for Web Front End 即 WEB 前端
Application Pages 是存储在WFE文件系统特殊位置的文件。

Figure: Layouts 目录在WEB前端。
说到Site Pages和Application Pages,Virtual File System in site不得不了解
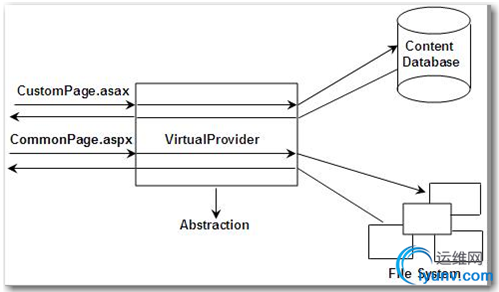
Virtual File System in SharePoint Site. 虚拟文件系统。

Figure: 页面被定制了从数据库中取回,页面没定制从WFE文件系统中返回页面。

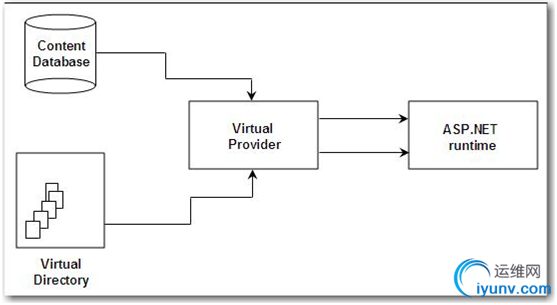
Figure: ASP.NET 运行时,得到Virtual Provider提供的信息。
NOTE: Virtual Path Provider 的概念是从.NET 2.0开始有的,SharePoint 开发团队实现了自己的 SPVirtualPathProvider。(具体参见http://bit.ly/cetGHN 搜索SPVirtualPathProvider 关键字)
简单的讲就是 File System 和 Content DB 之间进行了映射关系,这种关系由Virtual Path Provider来维护。
如果页面进行定制,这个时候整个页面会存储到数据库当中,当你再次访问这个被定制的页面的时候就会额外增加一个页面的实例,这也是Unghosted Page不足之处,影响性能。
如果页面没有进行定制,所有对该页面的请求,实际上是有存储在WFE文件系统的模板来进行处理。
例如:用BLANK TEMPLATE 来创建SITE的时候,在这个SITE中很容易发现一个DEFAULT.ASPX页面,这个页面实际上是站点模板在创建的过程中来通过WFE的物理文件系统的模板来创建。 所以看到所有的DEFAULT.ASPX内容都相同。但是同样可以对其进行编辑,定制。默认的DEFAULT.ASPX实际上就是Ghosted Page, 而被定制的被称为UnGhosted Page。一旦被定制内容将存储在数据库当中。
项目情景: 当部署站点的时候很多时候有些PageLayout怎么也不部署不上,更新不了,多次检查发现WSP中的PAGELAYOUT确实已经是最新的版本,原来在部署新的文件之前原有的文件都被定制了, 当你访问此页面的时候ASP.NET RUNTIME 得当Virtual Path Provider 的信息来源还是指向数据库并非文件系统。
这个时候通常是在部署新的SOLUTION之后把原有的PAGE LAYOUT 通过SharePoint Designer 给Reset to Site Definition. 或者写一个小工具来对页面Re-Ghost,这个操作是让Virtual Path Provider 知道现在指向的页面信息是从WFE物理文件系统中页面模板取得。
Tip: SPFile 类中有一个CustomizedPageStatus属性,这个属性是基于 SPCustomizedPageStatus, 其中有Uncustomized, Customized 和 None,这三个值。Sitepage 在ghosted的状态就是UnCustomized, 当sitepage 被定制后变成 customized。 注意的是NONE值, 这表示如果页面是动态不依赖页面模板创建的时候,这个时候页面的状态就是NONE了。如用代码,或者SPD创建的页面。
潜在问题:另外有一个很值得关注的问题就是 SitePages 中能够加入C# Code 吗?
答案是否定的, 为了安全SitePages是不能够加入代码, 假设能够加入代码来操作数据库,这样对整个FARM,不仅仅是当前的应用程序产生影响。
因此SitePages 是跑在Safe Mode下的, 所以页面引用的控件必须在WEB.CONFIG中注册为SafeControl. 这样职能能也进一步分离,网站集的管理员是可以更改SITEPAGES,但是要在站点中部署一个控件的时候就不得不让FARM 管理员知道要部署这样一个Control 到WEB.CONFIG中。还是FARM管理员权利大 而 SiteCollection Admin 却不能做部署。
转折点: SharePoint 2010 推荐使用SANDBOXED Solution http://bit.ly/a0Qxzi, 这个时候SiteCollection Admin 就可以部署Sandboxed solution.
另外就是Sandboxed Visual Web Part的到来http://bit.ly/azq882 。 这方面有待后面章节进一步分析SP2010 OOTB Project。
以上是SitePage 的说明, 对于Application Page.
- Application Page 可以由INLINE 的 Code,它的部署就是在WFE文件系统的前端的一个特殊文件夹。
- Application Page 通过 site/_layouts 或者 site/subsite/_layouts/ 都可以访问,只存在于WEB前端的文件系统。
- Application Page 的性能较好, 因为不涉及到页面在数据库中存放。
- 不太好的是,很多APPs 都会共享这个layout 目录, 不够灵活。
当然Application Page 只能够通过Farm Solution 部署。
最佳实践: 部署产品环境的时候,多用Ghosted Site Page, 少用 Application Page, 避免在PROD 环境用SPD 定制。
好了, 先写到这里了, 下章节见。 |
|
|