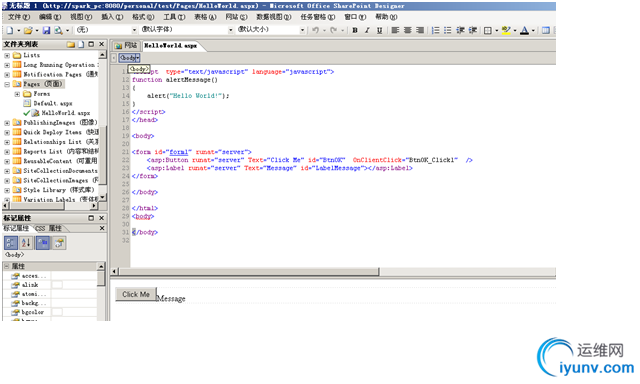
第一步:用Designer打开网站(http://spark_pc:8080/PERSONAL/TEST),在Designer里设计一个新的HelloWorld.aspx页面,里面放置一个Button和一个Label,当点击Button后,Label显示Hello World!!!。
布局如下:

第二步:打开VS新建一个类库工程,首先在工程中引入System.Web和Microsoft.SharePoint,然后定义Button,Label,编写Button的事件处理程序,代码如下:

 代码
代码
1 using System;
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Text;
5 using System.Web;
6 using System.Web.UI;
7 using System.Web.UI.WebControls;
8
9 using Microsoft.SharePoint;
10
11
12
13
14 namespace HelloWorld
15 {
16 public class HelloWorld :Page
{
#region Fields
Button btnOk;
Label LblMessage;
#endregion
#region Methods
protected void Page_Load(object sender, EventArgs e)
{
try
{
btnOk = (Button)FindControl("btnOk");
LblMessage = (Label)FindControl("LblMessage");
LblMessage.Text = "";
if (!IsPostBack)
{
btnOk.Click += new EventHandler(Button1_Click);
}
}
catch (Exception ex)
{
throw ex;
}
}
#endregion
protected void Button1_Click(object sender, EventArgs e)
{
LblMessage.Text = "Hello World!!!";
}
protected override void Render(HtmlTextWriter writer)
{
base.Render(writer);
}
}
40 }
41 第三步:为工程添加强命名。方法:点击工程 属性->签名,点击 为程序集签名,在下面的 选择强名称密钥文件下选择新建,为其输入一个密钥文件名如(HelloWorld.snk),使用密码保护密钥文件使其不选中。
第四步:把编译后的HelloWorld.dll注册到C:\WINDOWS\assembly。方法:把HelloWorld.dll拖到里面即可。并可在其程序集中查看其控件的属性。如:PublicKeyToken、Version、Culture、Namespace等。
第四步:修改其网站的Web.Config。地址在C:\Inetpub\wwwroot\wss\VirtualDirectories\相应网站端口下。
首先:在<SafeControls></SafeControls>之间把其控件注册为安全的控件
代码如下:<SafeControl Assembly="HelloWorld, Version=1.0.0.0, Culture=Neutral, PublicKeyToken=c98c8c5142d5776f" Namespace="HelloWorld" TypeName="*" Safe="True" />
其次:在<PageParserPaths> </PageParserPaths>间插入如下代码:
<PageParserPath VirtualPath="/*" CompilationMode="Always" AllowServerSideScript="true" IncludeSubFolders="true" />
第五步:在程序集中获取的PublicKeyToken、Version、Culture的信息放到HelloWorld.aspx页面中,代码如下:
Inherits="HelloWorld.HelloWorld,HelloWorld,Version=1.0.0.0,Culture=neutral,PublicKeyToken=c98c8c5142d5776f"
HelloWorld.aspx全部代码如下:
代码
1 <%@ Page Language="C#" Inherits="HelloWorld.HelloWorld,HelloWorld,Version=1.0.0.0,Culture=neutral,PublicKeyToken=c98c8c5142d5776f" %>
2 <html dir="ltr" xmlns:mso="urn:schemas-microsoft-com:office:office" xmlns:msdt="uuid:C2F41010-65B3-11d1-A29F-00AA00C14882">
3
4 <head runat="server">
5 <!--[if gte mso 9]><xml>
6 <mso:CustomDocumentProperties>
7 <mso:PublishingContactPicture msdt:dt="string">, </mso:PublishingContactPicture><mso:PublishingContact msdt:dt="string"></mso:PublishingContact></mso:CustomDocumentProperties></xml><![endif]-->
8 <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
9 <title>无标题 1</title>
10 <meta name="Microsoft Theme" content="Lichen 1011, default">
11 <script type="text/javascript" language="javascript">
12 function alertMessage()
13 {
14 alert("Hello World!");
15 }
16 </script>
17 </head>
18
19 <body>
20
21 <form id="form1" runat="server">
22 <form id="form1" runat="server">
<asp:Button runat="server" Text="Click Me" id="btnOk" />
<asp:Label runat="server" Text="Label" id="LblMessage"></asp:Label>
</form>
24 </form>
25
26 </body>
27
28 </html>
29 <body>
30
31 </body>
32
第六步:打开此页面http://spark_pc:8080/PERSONAL/TEST/Pages/HelloWorld.aspx
点击 Click Me按钮后,LabelMessage显示Hello World !!!

OK,到此为止,用Designer开发aspx就完成了。
|