|
|
早上小熊发给我的一个链接,国外TechNet论坛上的一篇回帖。 http://forums.microsoft.com/TechNet/ShowPost.aspx?PostID=2779241&SiteID=17&mode=1
我们往往会碰到这样的需求:
我们可以创建aspx页面,将其部署到12\TEMPLATE\LAYOUTS目录下,并通过feature的方式来安装(如果有DLL的话,拷贝到对应的SharePoint站点的\bin目录中)。
这样做没有什么问题,但是_layouts目录是所有站点都可以访问的。我需要达到这样的效果: http://mossdemo/onesite/customapp/custompage1.aspx
而现在的实现,却是:
http://mossdemo/onesite/_layouts/custompage1.apsx
而且,更严重的是,如果我这么试:
http://mossdemo/anothersite/_layouts/custompage1.aspx
同样起作用。但事实上我只在onesite上安装的该feature。
解决办法:
假设我们的feature目录叫做customapp,完整的路径为 C:\Program Files\Common Files\Microsoft Shared\web server extensions\12\TEMPLATE\FEATURES\customapp
下面有如下的内容:
2个文件
feature.xml
elements.xml
1个文件夹,叫custompages。用来存放我们的aspx页面。其中有两个页面文件:
custompage1.aspx
custompage2.aspx
我们可以这样组织feature.xml内容:
 <?xml version="1.0" encoding="utf-8" ?>
<?xml version="1.0" encoding="utf-8" ?>
<feature id="{AAA4124D-2A89-43df-8427-F820D7B20CC9}" title="FileUploadDemo" xmlns="http://schemas.microsoft.com/sharepoint/" hidden="FALSE" scope="Web" version="1.0.0.0" description="Loads a file into sharepoint site" creator="">
<elementmanifests>
<elementmanifest location="elements.xml" />
<elementfile location="custompages\custompage1.aspx" />
<elementfile location="custompages\custompage2.aspx" />
</elementmanifests>
</feature>
elements.xml内容如下:
<?xml version="1.0" encoding="utf-8" ?>
<elements xmlns="http://schemas.microsoft.com/sharepoint/">
<module path="custompages" name="CustomPages">
<file path="custompage1.aspx" name="" type="Ghostable" url="custompages/custompage1.aspx" />
<file path="custompage2.aspx" name="" type="Ghostable" url="custompages/custompage2.aspx" />
</module>
</elements>
为了测试,custompage1.aspx的内容很简单,只是显示SPWeb的Title。内容如下:
<%@ Assembly Name="Microsoft.SharePoint.ApplicationPages, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Page Language="C#"
MasterPageFile="~masterurl/default.master" %>
<%@ Import Namespace="Microsoft.SharePoint.ApplicationPages" %>
<%@ Register TagPrefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls"
Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register TagPrefix="Utilities" Namespace="Microsoft.SharePoint.Utilities" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Import Namespace="Microsoft.SharePoint" %>
<%@ Register TagPrefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls"
Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register TagPrefix="Utilities" Namespace="Microsoft.SharePoint.Utilities" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Import Namespace="Microsoft.SharePoint" %>
<script runat="server">
protected void Page_Load(object sender, EventArgs e)
{
this.lbtest.Text = SPContext.Current.Web.Title;
}
</script>
<asp:Content ID="Content1" ContentPlaceHolderID="PlaceHolderPageTitle" runat="server">
<SharePoint:EncodedLiteral ID="EncodedLiteral1" runat="server" Text="自定义页1"
EncodeMethod='HtmlEncode' />
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="PlaceHolderPageTitleInTitleArea"
runat="server">
<SharePoint:EncodedLiteral ID="EncodedLiteral2" runat="server" Text="定制内容"
EncodeMethod='HtmlEncode' />
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="PlaceHolderAdditionalPageHead" runat="server">
<meta name="Robots" content="NOINDEX " />
<meta name="SharePointError" content="" />
</asp:Content>
<asp:Content ID="Content4" ContentPlaceHolderID="PlaceHolderMain" runat="server">
<table width="100%" border="0" class="ms-titleareaframe" cellpadding="0">
<tr>
<td valign="top" width="100%" style="padding-top: 10px" class="ms-descriptiontext">
<span class="ms-descriptiontext">
<asp:Label ID="lbtest" runat="server" Text=""></asp:Label>
</span>
</td>
</tr>
</table>
</asp:Content>
一切就绪后,安装feature:
stsadm -o installfeature -name customapp
然后到某个SharePoint站点(如http://mossdemo/onesite)上,激活该网站功能(名为FileUploadDemo的就是)。
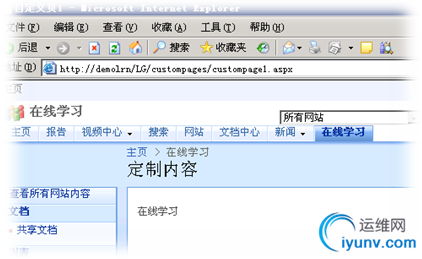
现在,就可以通过如下的方式访问我们的aspx页面了:
http://mossdemo/onesite/custompages/custompage1.aspx
发个图

|
|