|
|
上个示例(SharePoint 2013 APP 开发示例 (五)跨域访问 Web Service (REST API))是基于JavaScript,运行在web browser内去访问REST API;在这个示例里,我们将用服务端代码创建同样的功能,我们将用到TokenHelper和HTTPWebRequest 对象。
· 项目模板里的TokenHelper.cs 文件被用作管理Token
· HttpWebRequest 对象被用来格式化和发送请求
· HttpWebResponse 对象用于解释来自REST API的响应
我们将同样的创建一个 auto-hosted app 和 ASP.NET 控件,然后我们将添加服务端的代码去请求REST并显示结果。
1. 打开Visual Studio 2012.
2. 创建一个新的SharePoint 2013 app.
3. 选择auto-hosted .
4. 打开Default.aspx (Pages 文件夹).
5. 替换<form>里的内容:
<asp:HiddenField ID="SPAppToken" runat="server" />
<div>
<table>
<tr>
<td>REST Path:</td>
<td>
<asp:TextBox ID="txtREST" runat="server" Width="700">/_api/web/lists</asp:TextBox>
</td>
</tr>
<tr>
<td>Format:</td>
<td>
<asp:DropDownList ID="ddlFormat" runat="server">
<asp:ListItem Value="application/json;odata=verbose">application/json;odata=verbose</asp:ListItem>
<asp:ListItem Value="application/atom-xml">application/atom-xml</asp:ListItem>
</asp:DropDownList>
</td>
</tr>
</table>
<asp:Button ID="cmdRunRequest" runat="server" Text="Execute the REST Request" OnClick="cmdRunRequest_Click" />
</div>
<h2><asp:Label ID="lblStatus" runat="server" Text=""></asp:Label></h2>
<asp:Label ID="lblOutput" runat="server" Text=""></asp:Label>
跟上个示例一样的UI,不同的是这里用的是ASP.NET 服务端控件,点击按钮后将引起ASP.NET postback 发生。
<asp:HiddenField ID="SPAppToken" runat="server" />
这是个隐藏字段,它包含这个页面的 context token ,我们加入这个字段是因为当postback发生时我们调用SharePoint时要用到它。另一种方法是,我们可以把context token放到 session 里,这就看你怎么平衡了,放到session里,可能会引起扩展性的问题;如果页面没有用到SSL,这时把它放到页面里可能会被拦截。本例的页面将要用到SSL,所以把token放到页面上是合适的。实际上这个token是以同样的方式post回来的。
6. 保存 Default.aspx.
7. 打开 Default.aspx.cs .
8. 加入下面的引用:
using System.Net;
using System.IO;
9. 加入下面代码到Page_Load 里,这段代码为form提供了context token.
if (!IsPostBack)
SPAppToken.Value = TokenHelper.GetContextTokenFromRequest(Request);
10. 为按钮添加click事件:
protected void cmdRunRequest_Click(object sender, EventArgs e)
{
// For testing only!
// Remove this line before releasing to production.
TokenHelper.TrustAllCertificates();
Uri appWebUrl = new Uri(Request.QueryString["SPAppWebUrl"]);
// The context token is retreived from the SPAppToken field
// in TokenHelper.GetContextTokenFromRequest().
SharePointContextToken contextToken =
TokenHelper.ReadAndValidateContextToken(
TokenHelper.GetContextTokenFromRequest(Request),
Request.Url.Authority);
string accessToken =
TokenHelper.GetAccessToken(contextToken, appWebUrl.Authority).AccessToken;
HttpWebRequest req = (HttpWebRequest)HttpWebRequest.Create(Request.QueryString["SPAppWebUrl"] + txtREST.Text);
req.Method = "GET";
req.Accept = ddlFormat.SelectedValue;
req.Headers.Add("Authorization", "Bearer " + accessToken);
HttpWebResponse resp = (HttpWebResponse)req.GetResponse();
lblStatus.Text = resp.StatusDescription;
StreamReader st = new StreamReader(resp.GetResponseStream());
lblOutput.Text = WebUtility.HtmlEncode(st.ReadToEnd());
}
11. 保存Default.aspx.cs .
这段代码用一系列的步骤去请求REST,首先,获得 context token ,然后通过调用Windows Azure里的 Access Control Service生成access token:
SharePointContextToken contextToken =
TokenHelper.ReadAndValidateContextToken(
TokenHelper.GetContextTokenFromRequest(Request),
Request.Url.Authority);
string accessToken =
TokenHelper.GetAccessToken(contextToken, appWebUrl.Authority).AccessToken;
接着,用URL和要求的header信息创建请求对象,注意把通过ACS生成的access token加到授权header里了。
HttpWebRequest req = (HttpWebRequest)HttpWebRequest.Create(Request.QueryString["SPAppWebUrl"] + txtREST.Text);
req.Method = "GET";
req.Accept = ddlFormat.SelectedValue;
req.Headers.Add("Authorization", "Bearer " + accessToken);
最后,执行这个请求获得响应:
HttpWebResponse resp = (HttpWebResponse)req.GetResponse();
lblStatus.Text = resp.StatusDescription;
StreamReader st = new StreamReader(resp.GetResponseStream());
lblOutput.Text = WebUtility.HtmlEncode(st.ReadToEnd());
就像我们在上个示例看到的一样,如果现在去run solution,会报错,因为没有app web,为了强制创建一个最小的app web, 我们还是加一个空的element 文件到项目里。
12. 右击app项目.
13. 选择 Add ➤ New Item….
14. 从Office/SharePoint里选择Empty Element,接着点击Add,至于文件名不重要,随便填。
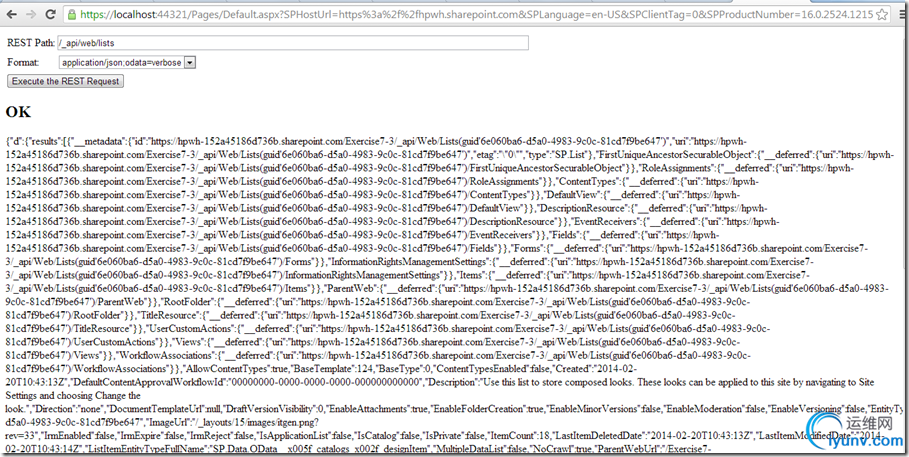
15. 按F5 debug.
结果跟上个示例一样,不同的是在本例中,点击按钮引起browser去发送一个新的请求到服务器端web browser,然后返回整个页面,客户端的web browser没有任何逻辑。

SharePoint 2013 APP 开发示例 系列 |
|
|