|
|
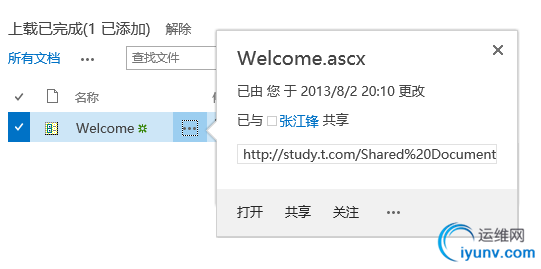
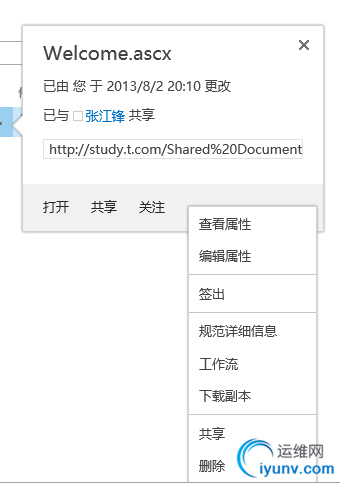
SharePoint 2013 引入了新的UI,同时也跟进了网络潮流,把应用最广泛的标注控件也引入到了SharePoint,先看两个应用


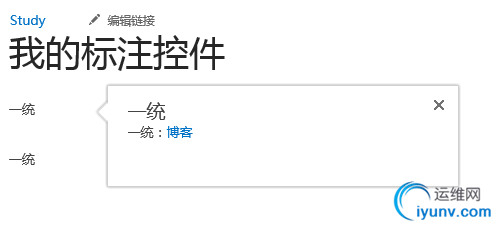
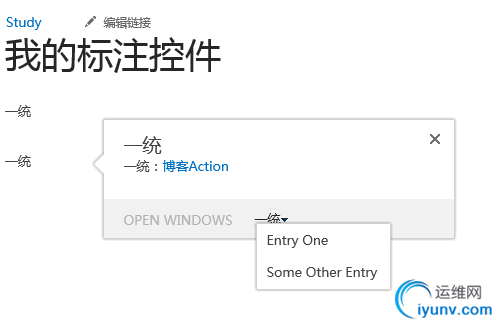
以上是两个开发当中经常会用到,下面就介绍一下如何开发相同的功能,先看效果图


SharePoint 2013引入了新的JS callout.js
案例一的JS代码如下
SP.SOD.executeFunc("callout.js", "Callout", function () {
var targetElement = document.getElementById('NotificationDiv');
var callout = CalloutManager.createNew({
ID: "YiTong_1",
launchPoint: targetElement,
beakOrientation: "leftRight",
title: "一统",
openOptions: {
event: "click",
showCloseButton: true
},
content: "一统:<a href='www.cnblogs.com/fengger'>博客</a>"
});
});
案例二的代码
var targetElementAction = document.getElementById('NotificationDivAction');
var calloutAction = CalloutManager.createNew({
ID: "YiTong_2",
launchPoint: targetElementAction,
beakOrientation: "leftRight",
title: "一统",
openOptions: {
event: "click",
showCloseButton: true
},
content: "一统:<a href='www.cnblogs.com/fengger'>博客Action</a>"
});
var calloutAction1 = new CalloutAction({
text: "Open Windows",
tooltip:"一统",
isEnabledCallback: function () {
//callBackListUrl = curListUrl;
return false;
},
onClickCallback: function () {
window.open('www.baidu.com');
calloutAction.close();
}
});
calloutAction.addAction(calloutAction1);
function alert1()
{
alert('cnblogs');
}
function alert2() {
alert('cnblogs.com');
}
//Create two menu entries.
var menuEntry1 = new CalloutActionMenuEntry("Entry One", alert1, "/layouts/images/CRIT_16.GIF");
var menuEntry2 = new CalloutActionMenuEntry("Some Other Entry", alert2);
//Add the menu entries to the callout action.
var calloutAction2 = new CalloutAction({
text: "一统",
menuEntries: [menuEntry1, menuEntry2]
})
//Add the callout action to the callout control.
calloutAction.addAction(calloutAction2);
calloutAction1 当中的 tooltip 是鼠标放上去显示的内容。
isEnabledCallback: function () { return false; } 如果返回False,则当前的按钮不能用。
CalloutActionMenuEntry 构造函数有三个参数。前两个参数都是必需的。第三个是可选的,但非常有用,因为它允许您显示带有文本的图标。
- 传递一个字符串作为第一个参数以显示每个菜单项的文本标签。
- 传递一个函数作为第二个参数以定义当用户单击菜单项文本时发生的操作。
- 将一个包含要显示的图标的 URL 的字符串传递到文本标签的左边。
兄弟们 工作时间长了练练 颈椎 康复运动操 |
|