|
|
In this post, we will create a custom login page for SharePoint 2010 for use with Forms Based Authentication.
Background
I was working with a customer to troubleshoot problems with Forms Based Authentication (FBA) in SharePoint 2010. The first step was to configure Forms Based Authentication in SharePoint 2010. I documented these steps in my post SQL Server Provider for Claims-Based Authentication in SharePoint 2010.
One of the troubleshooting steps required me to create a new login page. I followed an article by Rob Bogue called “Customize a SharePoint 2007 Login Page,” creating a class derived from UnsecuredLayoutsBase to implement the ASP.NET Login control, but I kept getting a 403 error, “The website declined to show this page”. Even more frustrating was that when I tried to refresh the page, I would receive a 500 Internal Server error.
Exception of type 'System.ArgumentException' was thrown.
Parameter name: encodedValue
If I changed everything back to use the out of box login page, cleared my cookies, closed the browser, and started over, things started working as expected.
Comparing Login Pages in SharePoint 2007 and SharePoint 2010
When trying to figure out the difference between my custom login page and the out of box login page, I noticed the URL was not what I expected. I expected to see the URL “_layouts/login.aspx” as with SharePoint 2007. That file resides at the physical file location:
C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\
14\TEMPLATE\LAYOUTS\login.aspx
(Page break introduced for readability). In SharePoint 2010, the URL is instead “_forms/default.aspx”. That file resides at the physical file location:
C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\
14\TEMPLATE\IDENTITYMODEL\FORMS\default.aspx
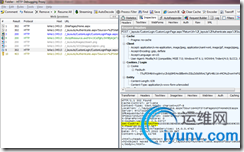
(watch for the page break there, provided for readability). I opened up Fiddler to see what the real difference was. Using the SP2010 style login page, I noticed an unfamiliar cookie in the HTTP response header after I filled out the credentials and tried to log on.
HTTP/1.1 302 Found
Cache-Control: private, no-store
Content-Type: text/html; charset=utf-8
Location: /_layouts/Authenticate.aspx?Source=%2F
Server: Microsoft-IIS/7.5
SPRequestGuid: ce22aa55-4431-457d-9b4d-4b05561ed3fe
X-SharePointHealthScore: 0
X-AspNet-Version: 2.0.50727
Set-Cookie: FedAuth=77u/PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz48U1A+MCMuZnxmYmFtZW1iZXJzaGlwfGtpcmtmYmEsMTI5MjMxNzUzMTM3ODgxMDU5LFd1VGx0OWdUOXRNQ0MwNndmTDc0VVJMa1FuWkZrQ0ZXclRKTzFLeGFLY1F3bExmTWpFZm92dUFSc3VkTXZPbjEza1VVOFpxWGVDYjlpaFlYUitCUGR2YlkxU29KQlFrNGg1RUN1NTg0dGJXTWx0Umw4M00yeVYyWEYwL1lqTHNRcUJKQnYrVDJUVmNXOUdVYTg1QXMraEJyMVhITXBFcjdoOVdaY0trTjAxZEplNnpSOFQ5eGhwK3V2RDh4NnRSamRORVlKajBaT1BmZkpUR1cvNExOZVlTT1d3aDlVeFRyK1hvaWszeitKOFNKbDFtRi8vOVAzOVhFQWM5T0lIU29BanNEd1hydkZRY2tma3R4UHMwcElQN3ZjWWdMdEpxaEQvSnkzRy9tYWhmT1dXN0h1Z2dsc2ZPMW9YcjF1NHZuVXVmSmlTRDM4OVVLMTE5R3lPUDRXUT09LGh0dHA6Ly9raXJrZTE6MzQ1MTMvPC9TUD4=; path=/; HttpOnly
X-Powered-By: ASP.NET
MicrosoftSharePointTeamServices: 14.0.0.4762
Date: Fri, 09 Jul 2010 18:54:13 GMT
Content-Length: 165
<html><head><title>Object moved</title></head><body>
<h2>Object moved to <a href="%2f_layouts%2fAuthenticate.aspx%3fSource%3d%252F">here</a>.</h2>
</body></html>
I changed it to use my custom login page for comparison.

Ah! There it is! My custom login page uses the ASP.NET Forms Authentication APIs, and issues a cookie called ASPXAUTH. The new claims-based authentication in SharePoint 2010 does not use this cookie, instead it uses the FedAuth cookie. As expected, if I crack open the _forms/default.aspx page, I can see that the page does not derive from LayoutsPageBase as in SharePoint 2007, but from a new type.
In short, the FedAuth cookie is part of the new Windows Identity Foundation, which SharePoint uses for claims-based authentication. We’ll explore WIF in future posts, but for now, let’s focus on creating a login page for SharePoint 2010.
Creating a Login Page for SharePoint 2010
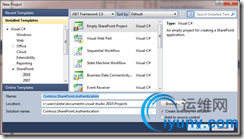
Start Visual Studio 2010 and create a new SharePoint 2010 project using the “Empty SharePoint Project” template. Call the project “Contoso.SharePoint.Authentication”.

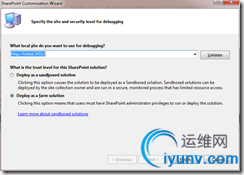
In the next window, we are asked if we want to create a Sandboxed solution or a farm solution. We are going to deploy files to the SharePoint root, also known as the 14 hive, so we cannot use the sandbox here. Choose Farm Solution.

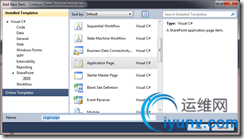
Add a new item to the project. Choose to use the Application Page template and name the new page Login.aspx.

We need to add a reference to the assembly “Microsoft.SharePoint.IdentityModel”. It does not show up in the list of assemblies in the Add Reference dialog, you need to browse to it using the path:
C:\Windows\assembly\GAC_MSIL\Microsoft.SharePoint.IdentityModel\
14.0.0.0__71e9bce111e9429c\Microsoft.SharePoint.IdentityModel.dll
(again, watch the page break)
Now that you’ve added the references, we need to update the markup for the page. The following is the minimal markup that I was able to get away with in my custom login page.
<%@ Assembly Name="$SharePoint.Project.AssemblyFullName$" %>
<%@ Assembly Name="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Assembly Name="Microsoft.SharePoint.IdentityModel, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Import Namespace="Microsoft.SharePoint" %>
<%@ Import Namespace="Microsoft.SharePoint.WebControls" %>
<%@ Register Tagprefix="SharePoint"
Namespace="Microsoft.SharePoint.WebControls"
Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="asp" Namespace="System.Web.UI"
Assembly="System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" %>
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Login.aspx.cs"
Inherits="Contoso.SharePoint.Authentication.Login" MasterPageFile="~/_layouts/simple.master" %>
<asp:Content ID="Content1" ContentPlaceHolderID="PlaceHolderPageTitle"
runat="server">
<SharePoint:EncodedLiteral runat="server"
EncodeMethod="HtmlEncode" ID="ClaimsFormsPageTitle"
Visible="false" />
My Custom Login
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="PlaceHolderPageTitleInTitleArea"
runat="server">
<SharePoint:EncodedLiteral runat="server"
EncodeMethod="HtmlEncode" ID="ClaimsFormsPageTitleInTitleArea"
Visible="false" />
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="PlaceHolderSiteName"
runat="server" />
<asp:Content ID="Content4" ContentPlaceHolderID="PlaceHolderMain"
runat="server">
<SharePoint:EncodedLiteral runat="server"
EncodeMethod="HtmlEncode" ID="ClaimsFormsPageMessage"
Visible="false" />
<asp:Login ID="signInControl" FailureText="<%$Resources:wss,login_pageFailureText%>"
runat="server" Width="100%" DisplayRememberMe="false" />
</asp:Content>
We then create the code-behind for the page. This is really simple, I am just using this to show you can provide your own code-behind if you so choose. The key is to derive your class from Microsoft.SharePoint.IdentityModel.Pages.FormsSignInPage, which is available when you add a reference to Microsoft.SharePoint.IdentityModel.dll.
using System;
using Microsoft.SharePoint.IdentityModel.Pages;
namespace Contoso.SharePoint.Authentication
{
public partial class Login : FormsSignInPage
{
protected void Page_Load(object sender, EventArgs e)
{
}
}
}
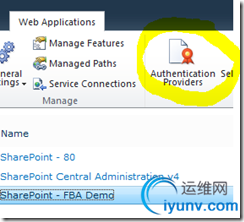
The last part is to configure your custom login page. In Central Administration, click on “Manage web applications”, then click your web site. This lights up the “Authentication Providers” ribbon button.

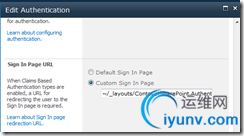
Click the Authentication Providers ribbon button, and choose the zone that you want to configure (this should be the zone that was extended for FBA, or the default zone if you followed my last post,SQL Server Provider for Claims-Based Authentication in SharePoint 2010, and created a new application for testing). Scroll down a bit and you’ll see where to configure the Sign In Page URL.

Once that is done, our new (admittedly very bland) sign-in page is now available and works as expected.

reference:http://blogs.msdn.com/b/kaevans/archive/2010/07/09/creating-a-custom-login-page-for-sharepoint-2010.aspx |
|