小到网页,大到操作系统,在计算机的世界里所有能与我们进行思维交互的都可以称之为“软件”。
Web模式正逐渐在侵蚀软件世界的固有模式,它正在把曾经固化在每个人电脑上的单机程序转化为另外一种存在于“网页”上的形式,致使软件世界的大环境正在逐渐网络化。有鉴于此,轮到我们进入软件世界的时候,我们的方式就可能与几年前别人的方式不同了。不过,新的形式带给我们的不仅有机遇还有挑战。
我们今天就来学习web开发了,我们要学习的用术语来说叫ROR(也就是Ruby on Rails,如果把我们开发web软件比作搭建楼房,ROR就类似于某一种样式的脚手架的角色)。因为软件的世界还没有完全web化,所以在这之前呢,我们在我们各自的电脑上还有一段不长的路要走,那就是搭配我们各自的开发环境。因为我们的电脑操作系统很少有方便于直接开发的工具和零部件,说白了也就是我们要把它们从网络上拿回到我们的电脑中,并且放在“称手”的地方上。

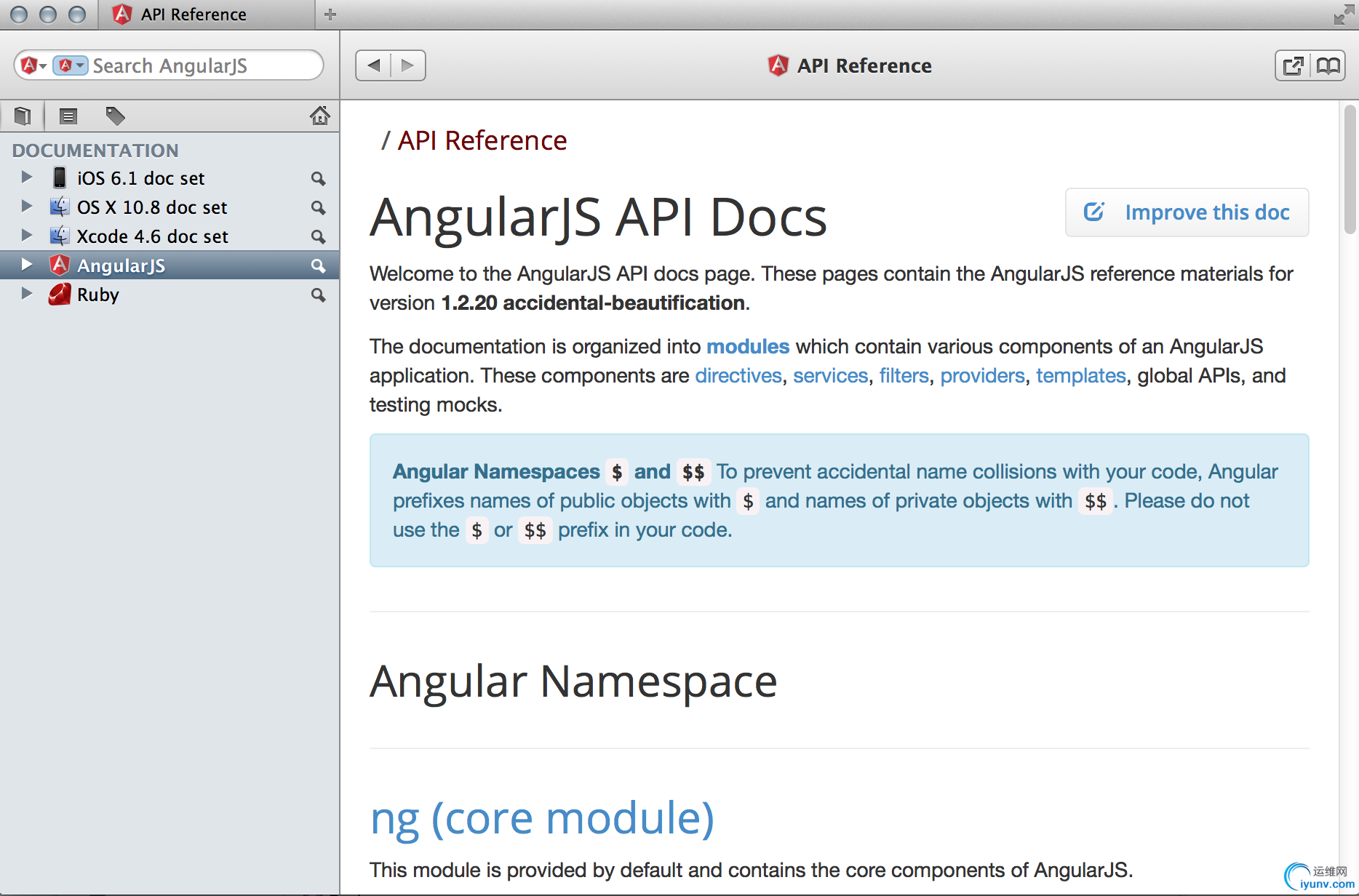
为此,我们先给我们计算机世界里的角色来两个利器,homebrew(很牛B的软件管理工具,他就相当于建材商,有了它建房子需要的很多“零部件”都可以信手拈来)以及Dash(很牛B的代码收集工具,而且集成了许多的文档,包括我们以后要经常查阅到的angularjs,ruby。她就等于你在计算机世界里的秘书助理,主要负责你的软件代码的记录工作,你平时遇到什么好的点子都可以让她给你记录上,以后想到要用到的时候一呼唤她出来就可以知道了)

Dash
下载地址:http://download.csdn.net/download/championlinguiyi/7621675
配好后如图:

有人把写代码比作写文章,而我认为写代码更为神奇。它的神奇之处在于我们写出来的代码,在软件的世界里它是“活”的,软件的世界直接作用于计算机的世界,并且指挥计算机工作在我们的世界给出我们想要的答案。所以说,软件的世界就好像是一个隐藏在计算机的世界里的魔法世界,在软件世界里我们的文字可以化作一句句咒语,作用到我们的计算机世界里面。在我们的软件魔法的世界里面,“魔法语言”有很多很多种,高级的“魔法师”甚至可以利用他们对软件世界的深入理解,创造出一种独特、高深的“魔法语言”。而Ruby就正好是这样的一种,由人们创造发展出的“魔法语言",之后用通俗的说法简称“咒语”,我们可以在软件世界里用一句“咒语”,就改变整个我们触手可及的计算机世界。
话不多说,接下来我们就要下载homebrew了,如果你习惯了Window的鼠标操作方式,那么这款利器的安装方式可能要打破你的想象了,让我们打开spotlight 搜索 “终端” 或者 打开LauchPad 搜索 “终端” 。
打开后如图:

终端打开后如果你的是白色的背景那也没什么关系,只是个人偏好的原因,本质上是没有影响的。我们打入一行文字,如下:
ruby -e "$(curl -fsSL https://raw.github.com/Homebrew/homebrew/go/install)"
那么现在,我就来简要介绍一下这句咒语的内容。打头的“ruby”的意思是这句“咒语”使用的是Ruby这种“魔法语言",之后出现的文字都要遵循它Ruby的语法才会起作用,(Ruby的名字就叫Ruby,计算机世界里的一种“咒语”,很容易念的,),从-e的意思是之后的文字写作为一行,如果有 多个-e的话就相当于有多行,要好理解的话,大概是划分音节的意思,好让软件世界能够听出你在“施放魔法”,而不是发出一堆毫无意义的声音。如果你之前接触过“命令行”,你就会发现curl 和 cd 命令很相似吧?(没接触过也没关系)curl与cd(change directory 更改当前目录)不同,curl是利用URL(Uniform Resoure Locator:统一资源定位器)语法在命令行方式(在mac下就是我们的“终端”方式 ) 下工作的开源文件传输工具“-fssl” 中的"f"意思是使用ftp协议(File Transfer Protocol,“文件传输协议”,它使我们能在计算机的世界里把我们想要的东西拿到,后半段的“ssl”指的是SSL协议(Secure Sockets Layer ,“安全套接层”,是在网络通信中为保证安全及数据完整性的一种安全协议,等会儿我们的homebrew下载好以后,下载完不完整就都靠这个它来检验了),
"https://raw.github.com/Homebrew/homebrew/go/install"
这个就是我们homebrew的资源文件存放在互联网上的位置了,把这行文字交给“终端”,我们计算机的世界里就会开始发生神奇的变化。最终的结果就是我们在软件世界里面又多了一个homebrew利器可以使用。
接下来我们顺手更新一下我们的ruby(在mac电脑的OS X系统上是预先安装好了这门语言的,所以我们要做的只是更新一下就好),打开“终端”,打入一行文字,如下:
brew install ruby
好了,等到又看到你的名字出现在最后一行的时候,还没结束。我们再打入一行文字,如下:
ruby -v
这句话就使用ruby“魔法”,-v是它的参数,这样可以查看到ruby的版本号,因为ruby是仍然处在人们对它不断地完善和发展中的,通过版本号我们可以了解到存在于我们计算机世界里的Ruby存在哪些功能,有哪些功能是和从前不一样的,这些功能和规则进化到什么程度了,有哪些变化需要我们去重新适应的,诸如此类。
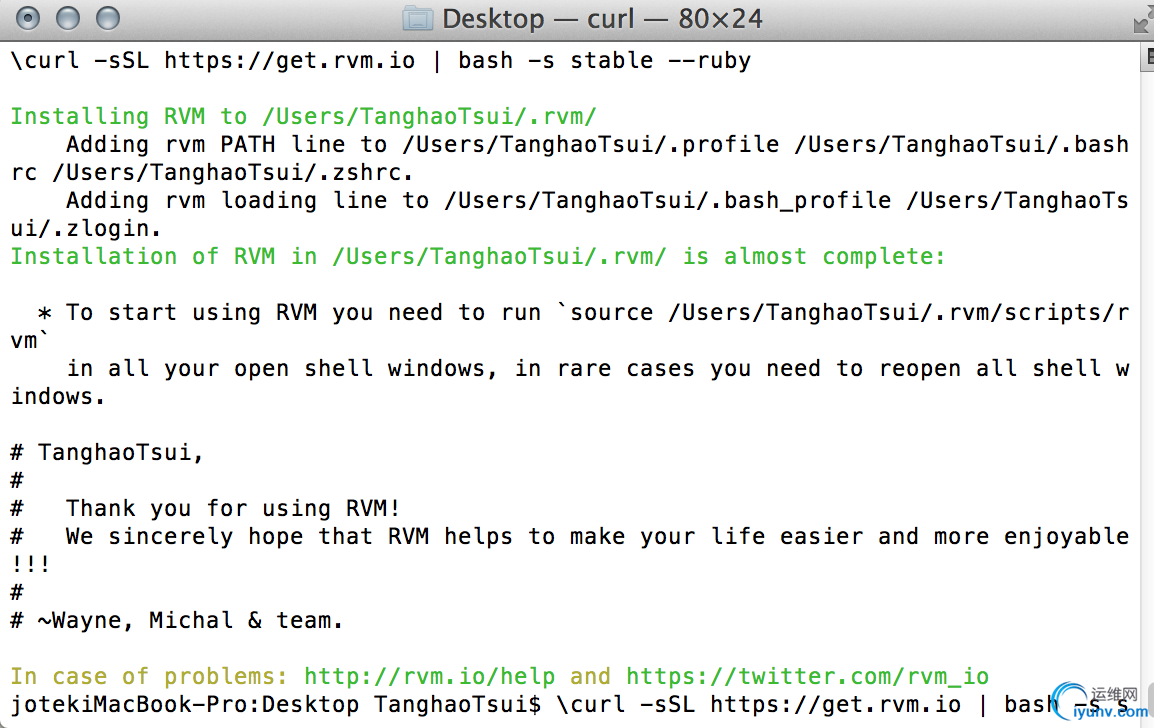
顺便我们就把rvm(ruby version manager,ruby的版本管家)“雇来”吧!
\curl -sSL https://get.rvm.io | bash -s stable
等到名字出现在最后一行,rvm就到我们手上了,我们以后想要使用哪个ruby的版本,就随心所欲了!
既然我们的魔法被称为ROR(Ruby on Rails),那么Rails框架就是少不了的了。
使用ruby命令(到现在我们可以稍微严肃一点了,软件魔法世界里面的“咒语”在大多数人称之为“命令”,虽然多多少少有点强制性的意味,但是这个词更强调的是它的准确性,代表了对计算机世界里即将发生的变化的准确预期)打开“终端”,我们打入一行文字,如下:
gem install rails
gem是对ruby,是一种组织软件世界里文件的包。这样,我们就把rails装进我们的包里了!

NodeJS
NodeJS跟前面提到的"搭建楼房"时用到的“地基”一样,在它之上我们能快速高效地开发可靠可扩展的网络应用,使用了Google V8引擎,所以它执行Javascript的速度非常快,性能非常好。而Node又不满足于此,Node不仅仅简单地使用了V8,还对其进行了优化,提供了替代的API,使得基于它开发出来的应用在非浏览器环境下都很给力。
为了在我们的计算机世界里拿到它,我们这时候就要再次亮出我们的利器Homebrew了,我们如上打开“终端”,打入一行文字,如下:
brew install node
等到你在计算机世界中的名字又出现在“终端”里的最后一排文字里时,你便打好了node.js这个“地基”。同时我们也获得了一个免费的监工,npm(node package manager,node的包管理器,通过他我们可以获得或者一些新的能力,接下来会提到)。
sudo chown -R `whoami` ~/.npm
我们用这句话赋予这个监工一定的管理权限。(之后再来解释这句话的含义)

因为之前的介绍就算是引领大家进入到软件的世界,很多不恰当的比方很可能就到此为止了,现在我们将用一些稍微专业一点的方式来介绍接下来要出场的这位YEOMAN.
Yeoman是Google的团队和外部贡献者团队合作开发的,他的目标是通过Grunt(一个用于开发任务自动化的命令行工具)和Bower(一个HTML(HyperText Markup language,超级文本标记语言,
超级文本就是指页面内可以包含图片、网站链接,甚至音乐、程序等非文字元素,这也是软件魔法世界里的一种“咒语”。)、CSS(Cascading Style Sheets,级联样式表,同样是软件魔法世界里的一种“咒语”)、Javascript(一样是软件魔法世界里的一种“咒语”,它可以指挥计算机世界高速地进行变化,它同样可以实现网页的一些特效,css难以实现的特效 Jquery,Ajax(又是两种“咒语”))和图片等前端资源的包管理器),这三者的包装为我们软件魔法师(软件开发者)创建一个易用的工作流(就等于是软件这座大楼的从“建材”的采购(bowe负责的,简化原本复杂的依赖关系)到“脚手架”(yo负责的,框架的搭建)的搭建,甚至包括到“效果图”的绘制(grunt负责的,内置的预览服务器)这样的一条龙服务),来让我们高效的“施放魔法”。打开“终端”,打入一行文字,如下:
npm install -g yo grunt-cli bower
等到你的名字再次出现在“终端”里的最后一排文字里时,yoeman的三大件都已到我们手上。但是我们暂时不会用他来做什么,至少本次经过是不会涉及到用他来帮我们“盖楼”的。
到现在我们要做的事情就做得差不多了,再亮出homebrew, 获取一款叫做git的软件。我想到现在我们用homebrew就已经非常顺手了!
brew install git
等到名字出现,Git到手。git是是用于我们软件版本控制工具,通过我们之前对ruby的介绍,相信我们对版本这个重要概念有了一定的认识,他可以帮助我们快速地控制我们的开发过程。
对于另一款软件ant, 也是如法炮制:
brew install ant
这是一款打包工具,打个不恰当的比方,例如它可以把我们零散的“咒语”组合起来,让它形成“一包咒语”,然后可以存起来,在某个恰当的时间和地方再施放出来。
名字出现,ant到手。
至此,我们在“终端”里面的命令行生涯就要即将结束了,我们将告别它,回到之前熟悉的Window界面,去网络上获取另外几样工具。他们是RubyMine 、IntelliJ IDEA、open-jdk-6.0(7) 以及android sdk。
Install script
To install you could use the install script using cURL:
curl https://raw.githubusercontent.com/creationix/nvm/v0.11.1/install.sh | bash
1.RubyMine
2.IntelliJ IDEA
3.open-jdk-6.0(7)
open-jdk 没有mac平台的,所以只能下载oracle的jdk,大部分内容都是相同的。
http://www.oracle.com/technetwork/java/javase/downloads/jdk7-downloads-1880260.html
4.github
注册并下载
5.下载eclipse 打开android sdk
android-sdk
二.命令行下载
1.或者使用homebrew下载node
brew install node
2.使用 npm下载yoeman
http://yeoman.io
sudo npm install -g yo
3.下载rvm
curl -sSL https://get.rvm.io | bash -s stable
4.ruby下载
rvm install ruby
在安装rvm中会安装homebrew
之后自动使用homebrew下载ruby
5.使用ruby命令下载rails
gem install rails
6.homebrew下载ant
brew install ant
7.homebrew下载git
brew install git
8.安装angular
npm install angular
如果报权限不够的错就这样
sudo chown -R `whoami` ~/.npm
Rails基于MVC(模型- 视图- 控制器)设计模式
附录
Ruby(gem):
gem -v 版本 -h 帮助
gem list 列出已经安装过的gem
gem uninstall xxx 卸载xxx gem
gem install mysql2 -v 0.2.6 安装mysql的指定版本
NodeJS(npm):
npm -v 版本
npm list 列表已经安装过的npm
npm install xxx 安装软件
npm update xxx 更新
http://npmjs.org/
查看java版本
java -version
javac -version
全文完…… |