|
|
说明:本文说明了在windows平台下安装Ionic-android开发环境的安装过程。
1. 首先要安装node环境,Ionic的安装和后续的许多前端工具的安装都依赖于node的包管理器npm。
nodeJs环境的安装很简单,去官网下载最新版的NodeJs直接安装即可。 Node官网: https://nodejs.org/
百度云地址:http://pan.baidu.com/s/1jGAEQVW
node环境变量在安装过程中会自动配置,安装完成后在cmd中输入 npm -v 回车。如果出现版本号说明安装成功。
node安装参考:http://jingyan.baidu.com/article/b0b63dbfca599a4a483070a5.html
2. 安装jdk并且配置环境变量,如果已经安装了jdk则跳过这步。
jdk下载地址:http://www.oracle.com/technetwork/java/javase/downloads/index.html
安装完成以后配置环境变量:
JAVA_HOME:
JDK的安装路径,这个环境变量本身不存在,需要创建,创建完则可以利用%JAVA_HOME%作为统一引用路径,其值为:jdk在你电脑上的安装路径。
PATH:
PATH属性已存在,可直接编辑。作用是用于配置路径,简化命令的输入,其值为:%JAVA_HOME%\bin。
CLASSPATH:
用于编译时JAVA类的路径,注意这里设置的是两个值,(.;)表示的是JVM先搜索当前目录。其值为:.;%JAVA_HOME%\lib\tools.jar。
配置完毕后,通过cmd运行以下命令:java -version,javac 如果出现返回信息,则设置成功。
3. 安装Android SDK.
下载地址: http://developer.android.com/sdk/index.html 这个地址被墙了。需要FQ使用。
百度云地址: http://pan.baidu.com/s/1sj7cL8T
这里可以只下载Android SDK 不需要一并下载 Android Studio。下载完成并安装然后向系统Path环境变量中添加两个值。分别是 Android SDK中tools目录的路径和platform-tools的路径。例如:
C:\Program Files (x86)\Android\android-sdk\tools;
C:\Program Files (x86)\Android\android-sdk\platform-tools;
如果发现Android SDK安装目录中并没有 “ platform-tools”这个文件夹,应该运行tools目录下的android.bat文件,然后出现如下界面,勾选Android SDK Platform-tools 然后安装。
环境变量配置完成以后在cmd中输入 android并且回车。如果出现android sdk manager则说明安装成功。
4. 安装Apache ant.
ant下载地址: http://ant.apache.org/bindownload.cgi
百度云地址:http://pan.baidu.com/s/1eQxpN8m
环境变量:
Windows下ANT用到的环境变量主要有2个: ANT_HOME 和 PATH。
eg:
1. 设置ANT_HOME指向ant的安装目录。
设置方法:ANT_HOME = D:\apache_ant_1.7.0
2. 设置bin和lib目录到PATH变量中。将%ANT_HOME%\bin; %ANT_HOME%\lib添加到环境变量的path中。
设置方法:PATH = %ANT_HOME%\bin; %ANT_HOME%\lib
%ANT_HOME%可以用真实的路径代替。
安装完成以后在cmd中输入 ant -version 验证是否安装成功。
4-A: cordova 5.0以后。使用gradle代替ant构建。
所以需要安装gradle.并且配置环境变量。
5. 安装ionic和demo项目下载。
1.使用npm下载ionic
npm install -g ionic
2.选择一个ionic模板项目下载到本地。中间会有一些问询,比如是否使用sass.app的命名等。
md myApp
cd myApp //创建一个文件夹并且进入。
ionic start myApp tabs
3.给项目添加android平台。
ionic platform android
这一步可能会出现错误,提示执行cordova指令,这是因为没有安装cordova.使用npm install -g cordova 安装cordova之后再次执行步骤3即可
4.在模拟器中运行项目
ionic emulate android
说明: 运行emulate/run命令的时候会在platforms目录下生成apk.
在执行platform和emulate命令的过程中如果出现报错大多是因为android环境没有安装完全导致的。请在cmd中输入android打开android SDK manager检查相关的包是否已经安装完全。
一般来说,tool和emulator都是必须要安装的.然后选择某一版本的android API进行安装。
参考:
6. 经过上述步骤我们实际上已经安装成功了ionic的开发环境。我们也可以使用yeoman来构建别人搭建好的ionic项目框架。
1. 安装yeoman
npm install -g yo
2. 安装gulp和bower
npm install --global gulp //全局安装, 安装CLI
npm install --save-dev gulp //cmd进入项目文件位置后安装。
安装git. 在官网下载git for window并下载安装:http://git-scm.com/download/win
或者在百度云下载:http://pan.baidu.com/s/1i33VoJ7
配置git环境变量
假如你的git安装目录是"C:\Camnpr\Program Files (x86)\Git",在path中加入git的bin和cmd目录,如C:\Camnpr\Program Files (x86)\Git\bin;C:\Camnpr\Program Files (x86)\Git\cmd
npm install -g bower //不安装bower的话,ionic-gulp生成器不能生成bower目录
3. 安装yeoman ionic-gulp生成器
npm install -g -generator-ionic-gulp
4. 进入项目文件夹,运行生成器
yo ionic-gulp
或者直接yo,然后安装提示一步一步运行生成器也可以。 如果执行了步骤3以后,运行yo,在run a generator的选项中找不到 ionic-gulp生成器。那就在项目目录里面局部安装生成器
npm install -generator-ionic-gulp
5. 安装完毕以后在cmd中输入
gulp
即可以启动gulpfile.js中定义的缺省任务。
--将js文件压缩混淆合并,在index.html中注入引用,在浏览器中启动项目,并且打开watch任务监听文件变化。
6. 如果想安装其他类库或者框架,使用bower进行安装。 安装方式类似于npm。
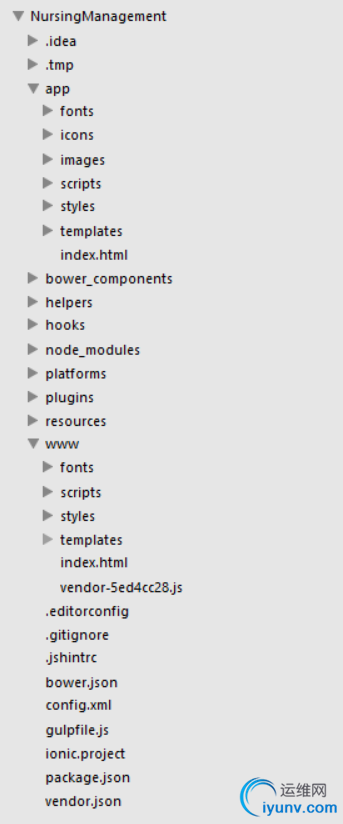
7. ionic-gulp生成的项目目录说明:

.tmp:gulpfile.js中build参数为false的时候,运行gulp缺省任务会把app文件夹下的资源合并混淆并创建在.tmp目录中。
app:开发目录。

相关引用只在index.html入口文件中声明一次。templates中存放html片段。
bower_componets:使用bower安装的包目录。
node_modules:使用npm安装的包目录。
platforms:Cordova相关的目录,里面包含每次运行gulp或者ionic命令进行打包形成的apk.
www: gulpfile.js文件中build中参数为true的时候,app文件夹下资源会合并混淆创建www目录。也就是压缩打包形成apk的文件目录。
vendor.json: 声明应该引入的外部资源的链接。
在app/index.html中对应:

gulpfile.js: 定义gulp任务
|
|
|
|
|
|
|
|
|