|
|
上节,说到怎么插入相应的页面。这节,真真正正来插入页面看看。
插入页面
很显然,只定义一个ItemDetail页面是远远不够的。为了完成这项用户选择某项来展示不同信息的功能,我需要写许多的代码。下面就展示了我所写的源代码:
1 using System;
2 using MetroGrocer.Data;
3 using Windows.UI.Xaml;
4 using Windows.UI.Xaml.Controls;
5 using Windows.UI.Xaml.Navigation;
6 namespace MetroGrocer.Pages {
7 public sealed partial class ItemDetail : Page {
8 //viewModel的定义
9 private viewModel;
10 //进行初始化的方法
11 public ItemDetail() {
12 this.InitializeComponent();
13 }
14 //上节 说过通过了OnNavigatedTo的参数来传递这样的对象
15 protected override void OnNavigatedTo(NavigationEventArgs e) {
16 viewModel = e.Parameter as ViewModel;
17 this.DataContext = viewModel;
18 //属性改变来做出了各种各样不同改变的事件了
19 viewModel.PropertyChanged += (sender, eventArgs) => {
20 if (eventArgs.PropertyName == "SelectedItemIndex") {
21 if (viewModel.SelectedItemIndex == -1) {
22 SetItemDetail(null);
23 } else {
24 SetItemDetail(viewModel.GroceryList
25 [viewModel.SelectedItemIndex]);
26 }
27 }
28 };
29
30 SetItemDetail(viewModel.GroceryList
31 [viewModel.SelectedItemIndex]);
32 }
33 //设置每项具体值的方法
34 private void SetItemDetail(GroceryItem item) {
35 ItemDetailName.Text = (item == null) ? "" : item.Name;
36 ItemDetailQuantity.Text = (item == null) ? ""
37 : item.Quantity.ToString();
38 if (item != null) {
39 ItemDetailStore.SelectedItem = item.Store;
40 } else {
41 ItemDetailStore.SelectedIndex = -1;
42 }
43 }
44 private void HandleItemChange(object sender, RoutedEventArgs e) {
45 if (viewModel.SelectedItemIndex > -1) {
46 GroceryItem selectedItem = viewModel.GroceryList
47 [viewModel.SelectedItemIndex];
48 if (sender == ItemDetailName) {
49 selectedItem.Name = ItemDetailName.Text;
50 } else if (sender == ItemDetailQuantity) {
51 int intVal;
52 bool parsed = Int32.TryParse(ItemDetailQuantity.Text,
53 out intVal);
54 if (parsed) {
55 selectedItem.Quantity = intVal;
56 }
57 } else if (sender == ItemDetailStore) {
58 string store = (String)((ComboBox)sender).SelectedItem;
59 //对齐赋值
60 if (store != null) {
61 viewModel.GroceryList
62 [viewModel.SelectedItemIndex].Store = store;
63 }
64 }
65 }
66 }
67 }
68 }
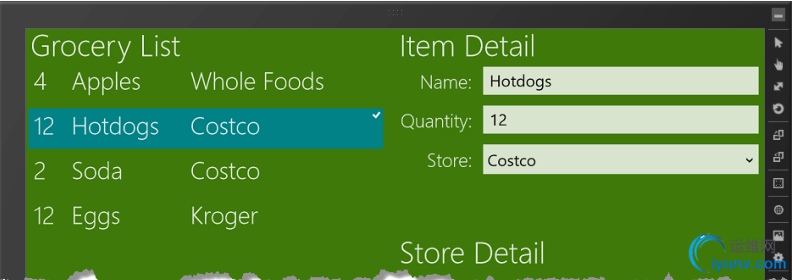
这段代码运行结果怎么样了,如图所示:

下面,我就SetItemDetail方法与HandleItemChange方法来重点的讨论一下。
这个SetItemDetail方法的作用是展示了你选择每个选择的食物列表当中某项的具体信息,而HandleItemChange的方法就是当用户选择改变的时候做出相应的方法。
SetItemDetail方法是这样子做。根据传递的GroceryItem的对象,在将其Name、Quantity与Store各个属性赋值给某个控件。
HandleItemChange方法是这样子处理的,将其viewmodel的对象,又进行了一个重新的赋值。
这个类,最有意思,也是作用最大的一个方法,就是OnNavigatedTo方法。因此,我着重表示出来了,他是时候被调用了,当ItemDetail这个页面,显示出来的。我上文也提到过在这种方法中,我传递了一个viewmodel对象。这个对象在PropertyChanged事件中有重要的作用了。的了,他最终效果,就如上图所示。
你瞧,哟,通过这么传递对象,我确保的所有的页面能够得到同样的数据了。这个也是我能把整个程序拆分的前提。
这样,一个页面插入了其他的页面了,并且保持了相应的数据保持同步。
|
|
|
|
|
|
|
|
|