|
|
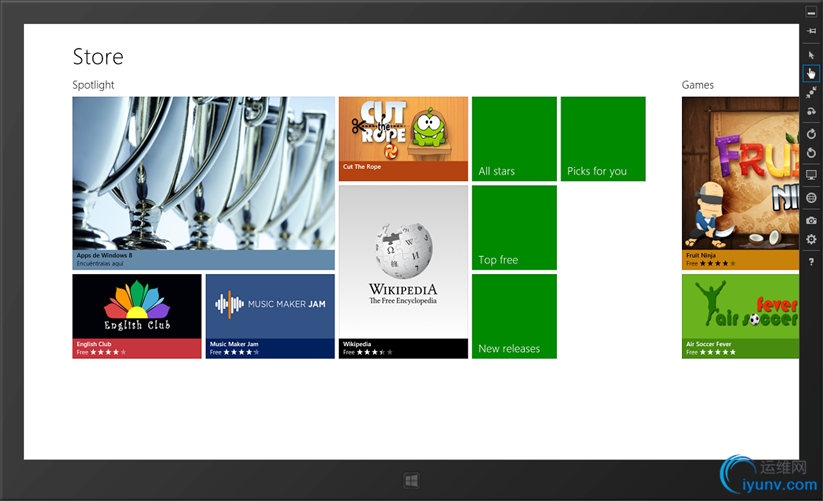
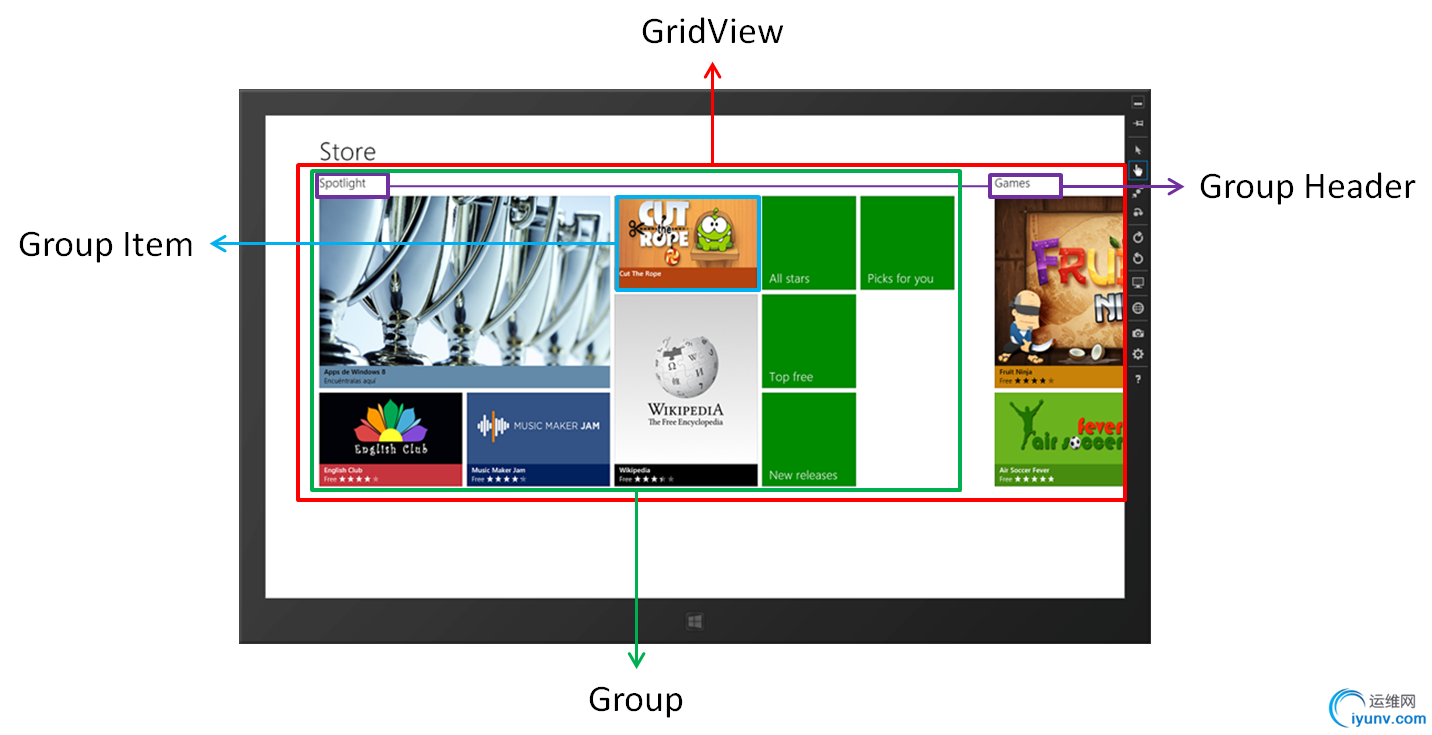
GridView控件在 metro style app 用的比较频繁,接下来深入学习下它的使用方法。


从上图可以看到:GridView控件的内容其实是一个由Group Header 和 Group Item两大部分组成,我们可以去自定义group header 和group item 的外观样式。我们甚至可以在同一组中定义不同的元素,这就要求我们先将数据分组然后再给GridView的ItemsSource。
public class ExampleData
{
public ExampleData()
{
}
public string Title { get; set; }
public string Image { get; set; }
public string Description { get; set; }
public int ItemType { get; set; }
}
public class DataGroup
{
public DataGroup()
{
}
public string GroupTitle { get; set; }
public ObservableCollection Items { get; set; }
} 我们可以看到,[size=+0][size=+0]ExampleData[size=+0]包含标题,描述和图片,,而[size=+0][size=+0]DATAGROUP[size=+0]为我们提供了一个标题组(我们在使用它的头)的集合ExampleData。
现在,在我们的ViewModel中创建的示例数据:
public class VMMainPage
{
private ObservableCollection data;
public VMMainPage()
{
Data = new ObservableCollection()
{
new DataGroup()
{
GroupTitle = "SciFi Movies",
Items = new ObservableCollection()
{
new ExampleData()
{
Title = "Blade Runner",
Description = "Deckard, a blade runner, has to track down and terminate 4 replicants who hijacked a ship in space and have returned to earth seeking their maker.",
Image = "http://pics.filmaffinity.com/Blade_Runner-351607743-large.jpg",
ItemType = 1
},
new ExampleData()
{
Title = "Terminator 2",
Description = "The cyborg who once tried to kill Sarah Connor must now protect her teenage son, John Connor, from an even more powerful and advanced Terminator.",
Image = "http://pics.filmaffinity.com/Terminator_2_el_juicio_final-825143697-large.jpg",
ItemType = 1
},
new ExampleData()
{
Title = "Judge Dreed",
Description = "In a dystopian future, Dredd, the most famous judge (a cop with instant field judiciary powers) is convicted for a crime he did not commit while his murderous counterpart escapes.",
Image = "http://pics.filmaffinity.com/Juez_Dredd-447589318-large.jpg",
ItemType = 1
}
}
},
new DataGroup()
{
GroupTitle = "SciFi Books",
Items = new ObservableCollection()
{
new ExampleData()
{
Title = "Foundation",
Description = "The Foundation Series is a science fiction series by Isaac Asimov. There are seven volumes in the Foundation Series proper, which in its in-universe chronological order are Prelude to Foundation, Forward the Foundation, Foundation, Foundation and Empire, Second Foundation, Foundation's Edge, and Foundation and Earth.",
Image = "http://isaac-asimov.com/wp-content/uploads/2012/01/Isaac-Asimov_1951_Foundation.jpg",
ItemType = 2
},
new ExampleData()
{
Title = "Ender's Game",
Description = "Set in Earth's future, the novel presents an imperiled humankind who have barely survived two conflicts with the Formics (an insectoid alien species normally called Buggers by most of the population). These aliens show an ant-like group behavior, and are very protective of their leader.",
Image = "http://www.hung-truong.com/blog/wp-content/uploads/2009/11/ender.gif",
ItemType = 2
}
}
}
};
SelectedData = null;
}
public ObservableCollection Data
{
get
{
return data;
}
set
{
data = value;
}
}
private ExampleData selected;
public ExampleData SelectedData
{
get
{
return selected;
}
set
{
selected = value;
}
} } 有了这些数据,我们有两个组:电影、书籍。对于GridView可以使用这些数据使用作为数据源,我们可以在XAML定义一个CollectionViewSource:
然后将这个静态资源给GridView的ItemsSource.就可以显示数据了。
|
|