|
|

上篇Windows 8实例教程系列 - 数据绑定基础实例中,介绍Windows 8应用开发数据绑定基础,其中包括一些简单的数据绑定控件的使用。
本篇将介绍较为复杂的数据绑定控件实例, 其中包括ListView, GridView,以及GridView分组,GridView分组缩放等绑定功能。
了解ListView和GridView数据绑定控件
两个控件都是继承自ItemsControl类,在功能上类似,都是在应用中显示数据集合,但是显示方式不同。
ListView显示方式为垂直堆栈形式,以列表的形式显示数据;常用于显示简洁数据列表,选中选项后显示详细数据。
GridView显示方式是平行堆栈形式,经常会用于显示较为丰富的数据集合,例如,相册列表应用,显示照片在每个选项。

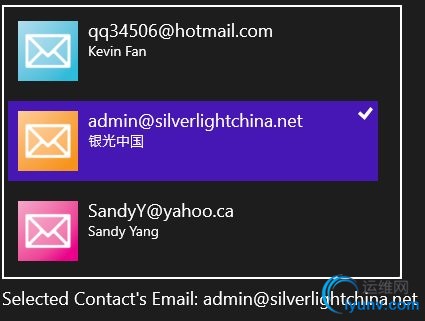
ListView控件

前台代码:
在ListView中使用了自定义ItemTemplate,自定义设置选项布局,
Windows 8实例教程 - ListView
后台代码:
public sealed partial class MainPage : Page
{
private ObservableCollection Contacts = new ObservableCollection();
public MainPage()
{
this.InitializeComponent();
LoadContacts();
}
private void LoadContacts()
{
Contacts.Add(new Contact
{
Email = "qq34506@hotmail.com",
Author = "Kevin Fan",
Thumbnail = new BitmapImage(new Uri("ms-appx:///Assets/60Mail01.png", UriKind.RelativeOrAbsolute))
});
Contacts.Add(new Contact
{
Email = "admin@silverlightchina.net",
Author = "银光中国",
Thumbnail = new BitmapImage(new Uri("ms-appx:///Assets/60Mail02.png", UriKind.RelativeOrAbsolute))
});
Contacts.Add(new Contact
{
Email = "SandyY@yahoo.ca",
Author = "Sandy Yang",
Thumbnail = new BitmapImage(new Uri("ms-appx:///Assets/60Mail03.png", UriKind.RelativeOrAbsolute))
});
lvMainListView.ItemsSource = Contacts;
}
private void lvMainListView_SelectionChanged_1(object sender, SelectionChangedEventArgs e)
{
SelectedListItem.Text = String.Format("Selected Contact's Email: {0}", ((Contact)e.AddedItems[0]).Email);
}
}
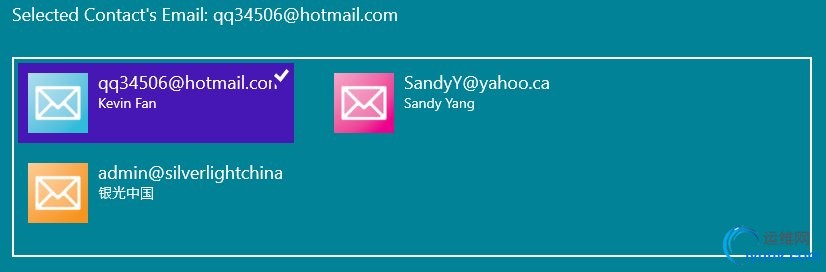
GridView控件

前台代码:
GridView控件使用两个自定义Template,分别为ItemTemplate和ItemsPanel,
Windows 8实例教程 - GridView
后台代码:
public sealed partial class MainPage : Page
{
private ObservableCollection Contacts = new ObservableCollection();
private CollectionViewSource GroupedItems = new CollectionViewSource { IsSourceGrouped = true };
public MainPage()
{
this.InitializeComponent();
LoadContacts();
}
private void gvMainGridView_SelectionChanged_1(object sender, SelectionChangedEventArgs e)
{
SelectedGridItem.Text = String.Format("Selected Contact's Email: {0}", ((Contact)e.AddedItems[0]).Email);
}
private void LoadContacts()
{
Contacts.Add(new Contact
{
Email = "qq34506@hotmail.com",
Author = "Kevin Fan",
Thumbnail = new BitmapImage(new Uri("ms-appx:///Assets/60Mail01.png", UriKind.RelativeOrAbsolute))
});
Contacts.Add(new Contact
{
Email = "admin@silverlightchina.net",
Author = "银光中国",
Thumbnail = new BitmapImage(new Uri("ms-appx:///Assets/60Mail02.png", UriKind.RelativeOrAbsolute))
});
Contacts.Add(new Contact
{
Email = "SandyY@yahoo.ca",
Author = "Sandy Yang",
Thumbnail = new BitmapImage(new Uri("ms-appx:///Assets/60Mail03.png", UriKind.RelativeOrAbsolute))
});
gvMainGridView.ItemsSource = Contacts;
}
}
Windows store应用中,对于GridView控件使用较为频繁,下面两个实例是从GridView扩展而来。
GridView分组

GridView控件分组,通过对于相同对象属性绑定实现分组功能。该实例分为Developer,Designer和Manager三组,
前台代码:
该实例使用GridView实例中相同模板代码,这里不再重复赘述,
后台代码:
后台代码数据源代码与GridView实例类似,只是在页面载入时需要对数据源进行分组操作。代码如下:
private List AllContacts = new List();
private CollectionViewSource ContactCollection = new CollectionViewSource { IsSourceGrouped = true, ItemsPath = new PropertyPath("Contacts") };
public MainPage()
{
this.InitializeComponent();
LoadContacts();
var groupedContacts = AllContacts.GroupBy(x => x.Role).Select(x => new GroupContactList { Role = x.Key, Contacts = x.ToList() });
ContactCollection.Source = groupedContacts.ToList();
gvMainGridView.ItemsSource = ContactCollection.View;
}
GridView Zoom分组


该实例根据GridView分组功能使用SemanticZoom控件实现数据分组以及缩放功能。
前台代码:
后代代码:
private List GroupedContacts = new List();
private List AllContacts = new List();
public MainPage()
{
this.InitializeComponent();
LoadContacts();
var groupedContacts = AllContacts.GroupBy(x => x.Role).Select(x => new GroupContactList { Role = x.Key, Contacts = x.ToList() });
GroupedContacts = groupedContacts.ToList();
ContactCollection.Source = groupedContacts.ToList();
gvZoomedOutGridView.ItemsSource = ContactCollection.View.CollectionGroups;
}

本篇介绍一些较为复杂的数据绑定控件实例,欢迎留言讨论学习。
本篇源代码
加入QQ群交流学习:
22308706(一群) 超级群500人
37891947(二群) 超级群500人
100844510(三群) 高级群200人
32679922(四群) 超级群500人
23413513(五群) 高级群200人
32679955(六群) 超级群500人
88585140(八群) 超级群500人
128043302(九群 企业应用开发推荐群) 高级群200人
101364438(十群) 超级群500人
68435160(十一群 企业应用开发推荐群)超级群500人 |
|