|
如你所知的Windows8允许你通过以下几种方式创建Metro应用程序:
第一部分将侧重于主体结构和JavaScript Grid 应用程序的基础,在随后的文章中我将深度探究在Windows8中更多的功能。
第一步:基础知识
当你写Windows8 JavaScript风格的应用时,你可能需要学习一点WinJS和在Windows 8 JavaScript应用中可用的基本动作。我看到了关于Windows 8 Javascript应用程序集成JQuery的文章,其实这是没有必要的,WinJS已经提供了许多这些:
- 选择器:
- document.querySelector(".headerTemplate")
- document.querySelectorAll("div")
- 文本:
- document.querySelector(“#Title”).textContent;
- 动画:
- WinJS.UI.Animation.fadeIn(document.querySelector(“div”));
更多…
第二步:Application Styles
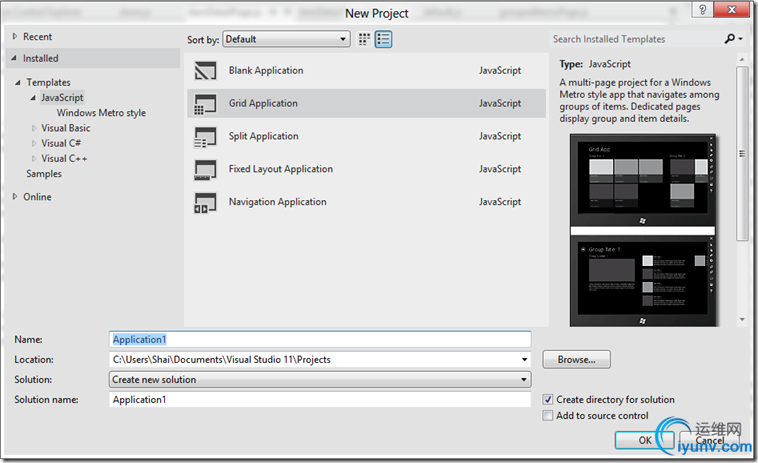
当你在Visual Studio 11中打开一个新的JavaScript Metro应用,你可以从以下选择:
- Blank Application –空白Windows Metro应用的项目,没有预定义的控件或布局。

- Split Application – 一个两个页面Windows metro风格应用的项目,在分组项目导航。第一页允许组的选择,而旁边的第二台显示器所选的项目的详细项目清单。

- Fixed Layout Application – 一个可扩展固定宽高比布局的Windows metro风格应用的项目
- Navigation Application – 一个有预定义导航控件的Windows metro风格应用项目

- Grid Application – 一个多页的、项目组之间导航的Windows Metro风格的应用程序。专用页面显示组合项目的详细信息。

这个Demo中我创建了一个新的 Grid Application:

第三步: 项目结构
在以前Visual Studio 11和Windows8的版本是JS文件夹里面有所有的WinJS文件,在最新的版本种所有的必要文件在两个主要文件中,参考下:
在上面创建的 Grid Application 你将有三个页面:
- groupDetailsPage
- groupedItemsPage
- itemDetailsPage
请注意,每个HTML页都有自己的CSS和JavaScript文件,它们没有命名约定自动接受这些并结合,但关于如何创建Windows 8 JavaScript应用程序、规范或应用程序,这是最好的做法。

第四步:应用程序流程
一切从default.html开始,这个页面加载所有必需的js文件、css文件和使用PageControlNavigator 导航应用程序到groupedItemsPage
1
2
3
4
5 Application1
6
7
8
9
10
11
12
13
14
15
16
17
18
19
22
23
The groupedItemsPage 加载相关的JS/CSS文件
1 groupedItemsPage
2
3
4
5
6
7
8
9
10
11
这个流程适用于你加载每个页面。
Windows 8 JavaScript Metro应用程序--入门(下)(待续)
|