|
|
最近太忙,到处出差,从新加坡到德国,再到美国,好容易才回到祖国的怀抱,发现自己的博客了,草长了一大推,所以决定重新好好打理这片地,等着升值.
今天我们就来记录下如何在SharePoint 2007 实现文档库缩略图.
需求: 创建一个SharePoint 图片库, 并需要一个conteng approve 工作流, 在approver组没有审批同意之前, 公司其他人看不到图片.
环境:SharePoint 2007
这本来是个非常简单的需求,SharePoint 2007 自带图片图,但是难在,在SharePoint 2007里,picture library 没有自带的content approve 工作流,虽然document library有,但是文档库却没有缩略图功能,真不知道microsoft怎么想的(不过SharePoint 2010都有了).
经过短暂思考,有两张解决方案:
1. 创建一个自定义的content approve workflow
2. 在document library实现缩略图.
综合考虑下来,觉得方案2实现更简单,更稳定.
下面开始动手:
经过对比document library和picture library,发现区别在于 picture library shema definition有一个"Thumbnail"列,而document library 没有.所以当你创建一个Picture Library的时候,就会创建一个"Thumbnail"列.所以我们只要在Document Library 的shema definition里加上这个列,是否就会出现"thumbnail" 列呢?
Note: that “Thumbnail” is a computed field and hence
it has several other field references defined inside it.
They are “ ImageWidth”,”ImageHeight”,”FSObjType”,”EncodedAbsThumbnailUrl”
and “Description”.
创建缩略图列
1. 在文档库中启用"Picture" content type, 并设置为默认content type
2. 定义下面" thumbnail" 列
<Field ID="{ac7bb138-02dc-40eb-b07a-84c15575b6e9}"
ReadOnly="TRUE" Type="Computed" Name="Thumbnail"
ShowInNewForm="FALSE" ShowInFileDlg="FALSE" ShowInEditForm="FALSE"
DisplayName="Thumbnail" Sealed="TRUE" Sortable="FALSE" Filterable="FALSE"
SourceID="http://schemas.microsoft.com/sharepoint/v3" StaticName="Thumbnail">
<FieldRefs>
<FieldRef Name="ImageWidth" />
<FieldRef Name="ImageHeight" />
<FieldRef Name="FSObjType" />
<FieldRef Name="EncodedAbsUrl" />
<FieldRef Name="Description" />
</FieldRefs>
<DisplayPattern>
<IfEqual>
<Expr1>
<LookupColumn Name="FSObjType" />
</Expr1>
<Expr2>0</Expr2>
<Then>
<IfEqual>
<Expr1>
<LookupColumn Name="ImageWidth" />
</Expr1>
<Expr2>
</Expr2>
<Then>
</Then>
<Else>
<IfEqual>
<Expr1>
<LookupColumn Name="ImageWidth" />
</Expr1>
<Expr2>0</Expr2>
<Then>
</Then>
<Else>
<HTML><![CDATA[<a href="]]></HTML>
<URL Cmd="Display" />
<HTML><![CDATA["><img border=0 ALT="]]></HTML>
<IfEqual>
<Expr1>
<Column Name="Description" />
</Expr1>
<Expr2>
</Expr2>
<Then>
<HTML><![CDATA[$Resources:core,Thumbnail;]]></HTML>
</Then>
<Else>
<Column Name="Description" HTMLEncode="TRUE" />
</Else>
</IfEqual>
<HTML><![CDATA[" SRC="]]></HTML>
<Field Name="EncodedAbsUrl" />
<HTML>
<![CDATA[">
</a>
]]>
</HTML>
</Else>
</IfEqual>
</Else>
</IfEqual>
</Then>
</IfEqual>
</DisplayPattern>
</Field>

<Field ID="{ac7bb138-02dc-40eb-b07a-84c15575b6e9}" ReadOnly="TRUE" Type="Computed" Name="Thumbnail" ShowInNewForm="FALSE" ShowInFileDlg="FALSE" ShowInEditForm="FALSE" DisplayName="Thumbnail" Sealed="TRUE" Sortable="FALSE" Filterable="FALSE" SourceID="http://schemas.microsoft.com/sharepoint/v3" StaticName="Thumbnail">
<FieldRefs>
<FieldRef Name="ImageWidth" />
<FieldRef Name="ImageHeight" />
<FieldRef Name="FSObjType" />
<FieldRef Name="EncodedAbsUrl" />
<FieldRef Name="Description" />
</FieldRefs>
<DisplayPattern>
<IfEqual>
<Expr1>
<LookupColumn Name="FSObjType" />
</Expr1>
<Expr2>0</Expr2>
<Then>
<IfEqual>
<Expr1>
<LookupColumn Name="ImageWidth" />
</Expr1>
<Expr2>
</Expr2>
<Then>
</Then>
<Else>
<IfEqual>
<Expr1>
<LookupColumn Name="ImageWidth" />
</Expr1>
<Expr2>0</Expr2>
<Then>
</Then>
<Else>
<HTML><![CDATA[<a href="]]></HTML>
<URL Cmd="Display" />
<HTML><![CDATA["><img border=0 ALT="]]></HTML>
<IfEqual>
<Expr1>
<Column Name="Description" />
</Expr1>
<Expr2>
</Expr2>
<Then>
<HTML><![CDATA[$Resources:core,Thumbnail;]]></HTML>
</Then>
<Else>
<Column Name="Description" HTMLEncode="TRUE" />
</Else>
</IfEqual>
<HTML><![CDATA[" SRC="]]></HTML>
<Field Name="EncodedAbsUrl" />
<HTML>
<![CDATA[">
</a>
]]>
</HTML>
</Else>
</IfEqual>
</Else>
</IfEqual>
</Then>
</IfEqual>
</DisplayPattern>
</Field>
3. 创建一个visual studio console 程序,添加"thumbnail"列到文档库
using (SPSite osite = new SPSite("URL of your SharePoint Site”)
{
using (SPWeb oweb = osite.OpenWeb())
{
SPList olist = oweb.Lists["YourListName"];
StreamReader rdr = new StreamReader("Definition text file path which has the field definition");
string fld = rdr.ReadToEnd();
olist.Fields.AddFieldAsXml(fld, true, SPAddFieldOptions.AddToDefaultContentType);
olist.Update();
}
}
4. 现在就上传个图片试试吧

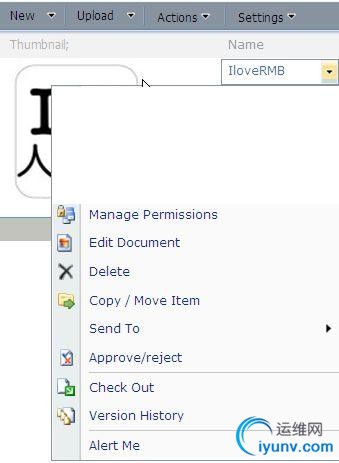
content approve workflow

.
好了.结束了,好久不写,本来想写详细点,发现好累.就匆匆忙忙了.
1.
“ImageWidth” – Gets
included when you add the picture content type
2. “ImageHeight” - Gets included when
you add the picture content type
3. “FSObjType” – This field is available in
the BASE TYPE and will be available to all the lists so no need to
include.
4. “EncodedAbsThumbnailUrl” �� This field is very specific to Picture library and will not
be included to other list just by adding the Picture content type.
5.
“Description” – Gets
included when you add the picture content type. |
|