|
|
上一篇我们介绍了如何对母版页就行设计和布局, 本片来做个实例.
由于SharePoint 母版页上有些元素是必须的, 如果你从头开始做一个母版页, 那会花费很多时间, 而且还不一定美观, 因此如果能在已经存在的母版页上修改, 那就会很方便.
SharePoint 2007 中有微软提供的Minimal. Master 母版页, SharePoint 2010 也存在这样的一个模板. 你可以从CodePlex 上获得
Starter Master Pages for SharePoint 2010
找个模板上包含了SharePoint 2010 母版页所需要的基本元素, 你直接可以在上面添加自己的元素.
首先, 用SharePoint 2010 Designer 打开一个站点, 确保本站点已经启用了(publish Site feature).
通过 “Blank Master Page” 菜单创建一个新的Mdemo.master 母版页, 如下图:

打开已经下载好的Starter 母版页, 复制所有的代码 并 黏贴到新创建的母版页. 为了直接看到母版页的效果, 我们可以考虑设置页面的背景色, 已经内容区域的宽度.
这时, 我们需要添加自己的样式表, 我们不建议嵌入式的CSS样式表, 所以我们创建一个单独的CSS文件, 这里我们用SharePoint 2010 自带的Style Library 存储我们自己的样式表.
在SharePoint designer的Navigation 上找到All files -> Style Library -> New Folder. 如下图

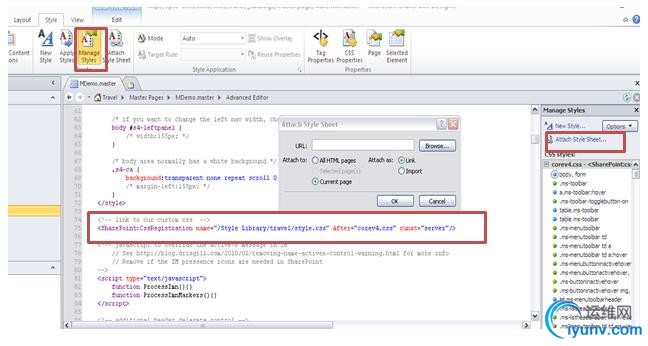
我们已经创建了一个Travel 文件夹, 并创建了一个Css 样式文件. 然后通过Manage Style-> Attach Style sheet, 在弹出的对话框中定位到刚才创建的样式表, 把新创建的CSS样式表添加到Mdemo.master 页面.

到这里我们基本的准备工作都已经做好, 下面就是布局页面, 并添加相应的代码.
我们已经创建了新的母版页, 并添加了新的样式表, 我们就可以按照需求完成我们自己的母版页了.
- 更变背景色, 并设置页面内容的宽度.
添加如下CSS样式
body {
font-family: Tahoma, Geneva, Verdana, sans-serif;
margin: 0;
padding: 0;
color: black;
background-image: url('bg.gif');
background-repeat:repeat-x;
background-position: top center;
background-color: green;
font-size: 71%;
}
#s4-ribbonrow,#s4-workspace { max-width:1024px; margin:0 auto; padding:0px; background-color:silver; }
- 添加新的站点Logo, 修改一下代码
<SharePoint:SPLinkButton runat="server" NavigateUrl="~sitecollection/">
<SharePoint:SiteLogoImage LogoImageUrl="<% $SPUrl:~sitecollection/Style Library/travel/logo.png %>" runat="server"/>
</SharePoint:SPLinkButton>
- 修改导航条位置, 定位到一下代码, 把它剪贴并放到你想要放置的位置:

 站点导航
站点导航
<!-- top navigation area -->
<div class="s4-notdlg">
<!-- top navigation publishing data source -->
<PublishingNavigation:PortalSiteMapDataSource
ID="topSiteMap"
runat="server"
EnableViewState="false"
SiteMapProvider="GlobalNavigation"
StartFromCurrentNode="true"
StartingNodeOffset="0"
ShowStartingNode="false"
TrimNonCurrentTypes="Heading"/>
<!-- top navigation menu (set to use the new Simple Rendering) -->
<SharePoint:AspMenu
ID="TopNavigationMenuV4"
EncodeTitle="false"
Runat="server"
EnableViewState="false"
DataSourceID="topSiteMap"
AccessKey="<%$Resources:wss,navigation_accesskey%>"
UseSimpleRendering="true"
UseSeparateCss="false"
Orientation="Horizontal"
StaticDisplayLevels="1"
MaximumDynamicDisplayLevels="1"
SkipLinkText=""
CssClass="s4-tn">
</SharePoint:AspMenu>
</div>
4. 添加Ribbon下面的Top Bar, 我们需要添加一个div, 并设置背景图片, 并添加样式, 代码如下
<!-- ===== End Ribbon and other Top Content ============================================================ -->
<!-- Top Bar-->
<div id="wkn-header">
</div>
<!-- end of top Bar-->
#wkn-header
{
background-image:url('http://www.samworthenterpriseacademy.org/PublishingImages/websitelogo2.jpg');
background-repeat:no-repeat;
background-position:top right;
background-color:white;
height:100px;
width:960px;
margin:0 auto;
}
6.删除一下已经存在的控件, 比如 SharePoint 2010 自带tag 功能的"i Like It", 找到一下代码, 并删除
<div class="s4-notdlg">
<!-- links for I like it and Tags and Notes -->
<!-- use ControlID="GlobalSiteLink3" for larger icons or remove this line entirely for no icons -->
<SharePoint:DelegateControl ControlId="GlobalSiteLink3-mini" Scope="Farm" runat="server"/>
</div>
7. 添加SiteMap 和搜索框, 根据设计我们把搜索框和BreadCrumb 添加在Ribbon下方, Bar的上方, 添加一下代码和css样式.
<div id="eis-searchbar-inner">
<div class="eis-breadcrumb">
<asp:SiteMapPath runat="server" id="SiteMapPath1" CssClass="eis-breadcrumb-items"
CurrentNodeStyle-CssClass="eis-breadcrumb-items-current">
</asp:SiteMapPath>
</div>
<!-- search box loads from delegate, style with CSS -->
<div id="eis-search">
<asp:ContentPlaceHolder id="PlaceHolderSearchArea" runat="server">
<SharePoint:DelegateControl runat="server" ControlId="SmallSearchInputBox" Version="4"/>
</asp:ContentPlaceHolder>
</div>
</div>
</div>
在样式表添加如下样式
.s4-notdlg
{
max-width:1024px; margin:0 auto; padding:0px; height:40px;
}
8. 设置匿名访问和授权用户的访问. 由于我们是发布的站点,所以我们需要匿名的用户可以访问, 也需要认证的用户可以对站点进行设置.
<div id="customTopLeft">
<asp:LoginView id="LoginView1" runat="server">
<AnonymousTemplate>
<div class="customLogin" ><a href="/sites/travel/_layouts/authenticate.aspx">User Login</a></div>
<style type="text/css">
#s4-ribboncont {
display: none; }
</style>
</AnonymousTemplate>
<LoggedInTemplate>
<style type="text/css">
.customLogin {
display: none; }
</style>
</LoggedInTemplate>
</asp:LoginView>
</div>
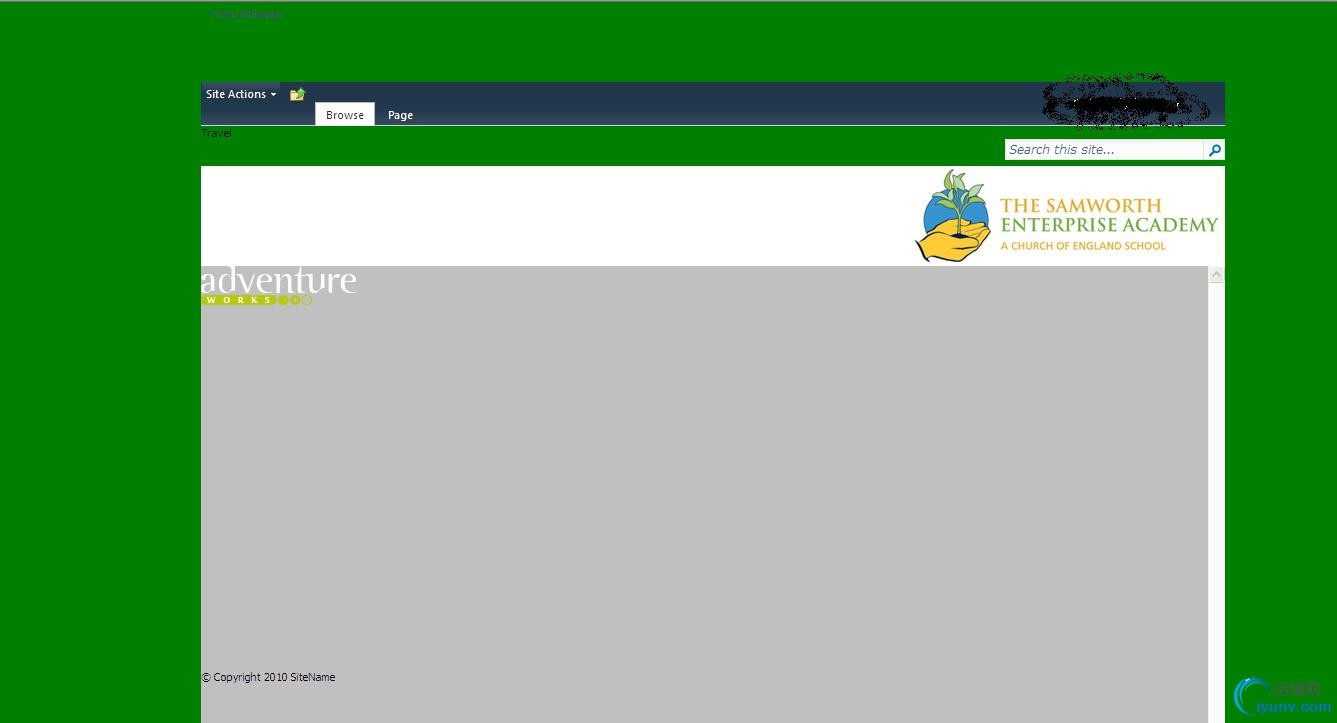
9. 今天就到这里吧. 看看效果:

下一篇, 实现菜单和内容.
好累. |
|