|
|
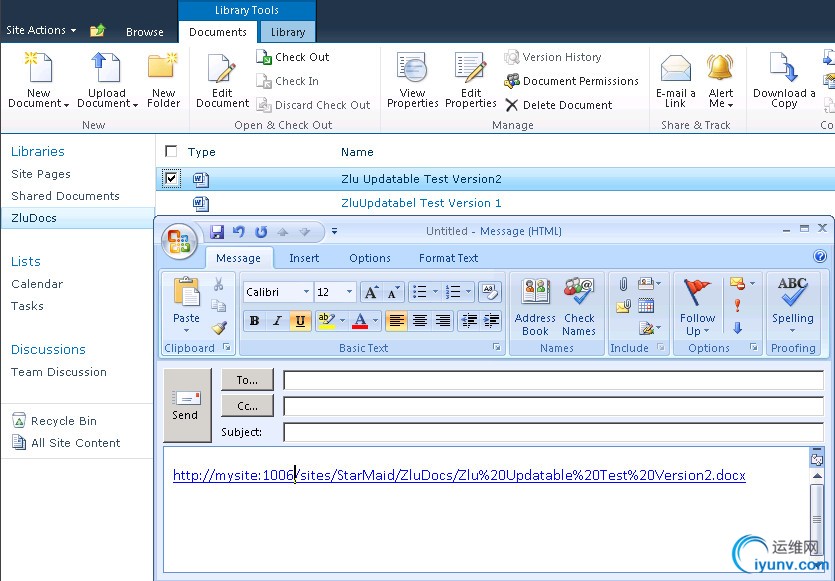
在Sharepoint Document List默认的Ribbon中有这么一个发送Email的按钮,通过它可以把选中的文档分享给其它用户,如下图:

但在发送的邮件内,默认Email按钮采用的是发送文档的Url地址,而并没有用到Sharepoint提供的Unique Document ID,使用文档的URL分享文档最明显的坏处就是,一旦我们移动了这个文档,那么这个URL就失效了,曾经分享过这个文档的用户要想再通过这个URL链接来获取这个文档就不再会成功。所以在这里,我们就通过ECMAscript结合Ribbon的相关知识来实现通过Sharepoint2010提供的Unique Document ID把文档通过邮件分享给其它用户的目标。下面进入操作步骤。
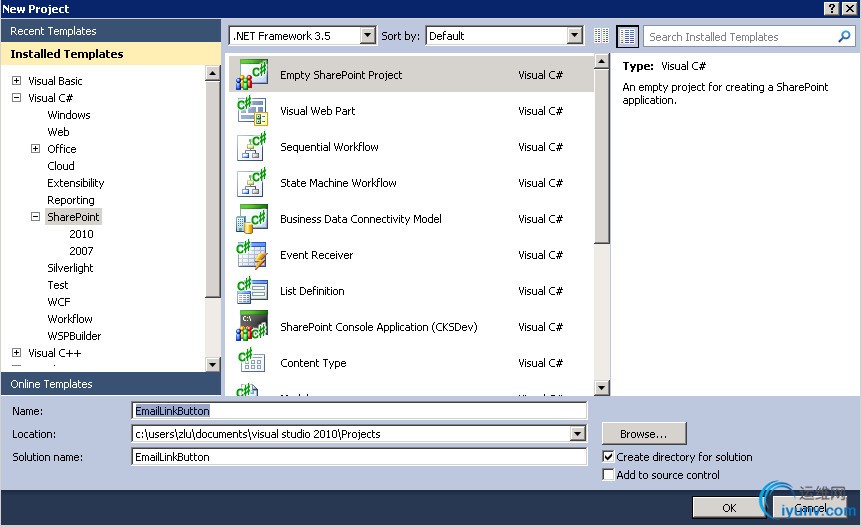
1、新建一个空的Sharepoint项目

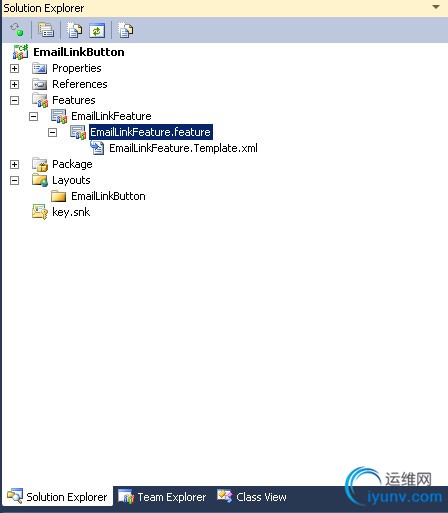
2、添加新的Feature,并命名为EmailLinkFeature,如下图

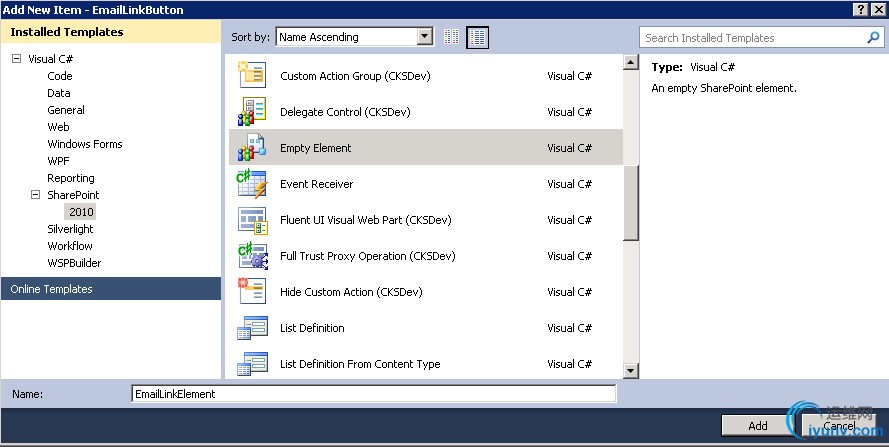
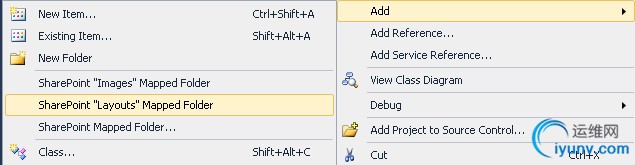
3、添加新的空Element,命名为EmailLinkElement

此Element的代码如下
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<CustomAction
Id="Ribbon.EmailUniqueLink"
Location="CommandUI.Ribbon"
RegistrationId="101"
RegistrationType="List">
<CommandUIExtension>
<CommandUIDefinitions>
<CommandUIDefinition
Location="Ribbon.Documents.Share.Controls._children">
<Button
Id="Ribbon.Documents.Share.EmailUniqueLink"
Command="Ribbon.Documents.Share.EmailUniqueLink"
Sequence="15"
Image16by16="/_layouts/$Resources:core,Language;/images/formatmap16x16.png"
Image16by16Top="-16"
Image16by16Left="-88"
Image32by32="/_layouts/$Resources:core,Language;/images/formatmap32x32.png"
Image32by32Top="-128"
Image32by32Left="-448"
Description="Sends the unique link to the document by e-mail"
LabelText="E-mail Unique Link"
ToolTipTitle="E-mail Unique Link"
ToolTipDescription="Sends the unique link to the document by e-mail"
TemplateAlias="o1"/>
</CommandUIDefinition>
</CommandUIDefinitions>
<CommandUIHandlers>
<CommandUIHandler
Command="Ribbon.Documents.Share.EmailUniqueLink"
CommandAction="javascript:EmailUniqueLink();"
EnabledScript="javascript:EnableEmailUniqueLink();"/>
</CommandUIHandlers>
</CommandUIExtension>
</CustomAction>
<CustomAction
Id="Ribbon.Documents.Share.EmailUniqueLink.Script"
Location="ScriptLink"
ScriptSrc ="/_layouts/EmailLinkButton/EmailLinkButton.js"/>
</Elements>
4、添加Sharepoint的Layouts目录,并在此目录下新添加一个Javascript文件:EmailLinkButton.js文件

EmailLinkButton.js的内容如下:
// This method will contain most of the code needed to request the unique url to the document
function EmailUniqueLink() {
// First get the context and web
var ctx = SP.ClientContext.get_current();
this.web = ctx.get_web();
// Get the current selected list, then load the list using the getById method of Web (SPWeb)
var listId = SP.ListOperation.Selection.getSelectedList();
var sdlist = this.web.get_lists().getById(listId);
// Get the currently selected item of the list. This will return a dicustonary with an id field
var items = SP.ListOperation.Selection.getSelectedItems(ctx);
var mijnid = items[0];
// Request the list item from the server using the getItemById method. This will load all properties.
// If needed, one could pre-request the fields to be loaded to preserve bandwidth.
this.listItem = sdlist.getItemById(mijnid.id);
// load the item in the context for batch operation.
ctx.load(this.listItem);
//Execute the actual script on the server side. Specify delegates to handle the response.
ctx.executeQueryAsync(Function.createDelegate(this, this.onQuerySucceeded), Function.createDelegate(this, this.onQueryFailed));
}
// Delegate that is called when server operation is complete upon success.
function onQuerySucceeded(sender, args) {
// Request url by using the get_item method. It will return the Url field type, which has a Url property.
var url = this.listItem.get_item('_dlc_DocIdUrl').get_url();
// Request the name of the document.
var title = this.listItem.get_item('FileLeafRef');
// Open a new e-mail in the default mail program.
window.open('mailto:?subject=Emailing%3A%20' + title + '&body=' + url);
}
// Delegate that is called when server operation is completed with errors.
function onQueryFailed(sender, args) {
alert('failed ' + args.toString());
}
// Method to enable/disable the e-mail unique button on the ribbon.
function EnableEmailUniqueLink() {
// request number of selected items.
var items = SP.ListOperation.Selection.getSelectedItems();
var count = CountDictionary(items);
// only return true is a single item is selected.
return (count == 1);
}
5、Build并部署我们的项目。
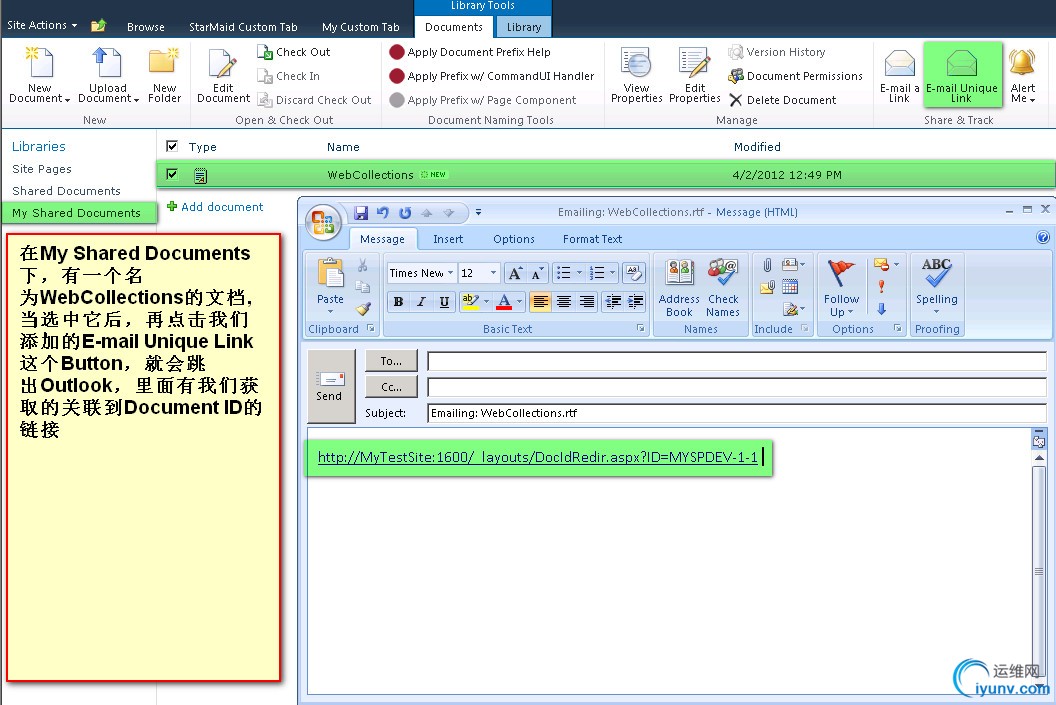
6、测试项目如下

|
|