|
|
最近,公司有一个项目,是基于SharePoint的一个网站,采用Form验证,验证提供程序采用SqlMenbershipProvider。完成后交给用户测试,用户又提出新要求:要实现口令30天过期功能,超过30天的用户登录后自动跳转至口令修改页面修改口令。这个功能还没有现成的方案,只好自己动手了。下面详细介绍实现过程。
环境:MOSS2007+SQL Server 2005
准备工作:
1. 配置一个Form验证的SharePoint网站,要SSL加密(可选)。网上有很多文章参考,这里给出最早的一篇中文文章,表示对作者的尊重:《一步一步SharePoint 2007之十一:实现Form认证(1)—(5)》,作者Eallies。
2. 配置好Form验证后还需要给用户提供一个用户管理工具,总不能让用户使用Visual Studio的工具,最好是集成在SharePoint里面的。在网上搜了一下,还真在codeplex网站上找着了:《Forms Base Authentication Tools and Utils for SharePoint 2007》。虽然很简单,但已经够用。
3. 还差一个用户自己修改口令的功能,正好codeproject网站上有一个现成的方案:《MOSS Change Password Feature for FBA》。不用自己动手了(真懒!)。
如何实现用户口令过期策略呢?查了一下资料,MembershipUser类有一个属性LastPasswordChangedDate可以利用,这个属性记录用户上一次更改口令的时间。思路是这样的,在用户登录时检查LastPasswordChangedDat属性值,如果超过口令存活期(如30天)就重定向到口令修改页面。程序如下(将下面程序插入到login.aspx中):
注意:不建议直接修改LAYOUTS目录下的原login.aspx文件,因为那样会影响其它应用程序。建议在LAYOUTS目录下新建一目录,将login.aspx文件复制过来,修改这个文件,并修改web.config文件,将登录页面指向这个文件。

 Code
Code
<script runat="server">
protected override void OnLoad(EventArgs e)
{
login.Authenticate += new AuthenticateEventHandler(login_Authenticate);
base.OnLoad(e);
}
private void login_Authenticate(object sender, System.Web.UI.WebControls.AuthenticateEventArgs e)
{
if (Membership.ValidateUser (login.UserName, login.Password))
{
int DefaultPasswordExpiryInDays = 30;
MembershipUser usrInfo = Membership.GetUser(login.UserName);
int daysSincePwdChange = Convert.ToInt32(DateTime.Now.Subtract(usrInfo.LastPasswordChangedDate).TotalDays);
if(daysSincePwdChange<DefaultPasswordExpiryInDays)
FormsAuthentication.RedirectFromLoginPage (login.UserName, false);
else
{
FormsAuthentication.SetAuthCookie(login.UserName, false);
Response.Redirect("~/_layouts/ChangePassword.aspx");
}
}
else
login.FailureText = "Login failed. Please try again.";
}
</script>
上面这段程序基本实现了超过30天的用户登录后自动跳转至口令修改页面的功能。但考虑根据以下问题做进一步完善。
1. 将口令存活期(如90天)作为系统参数,让管理员随意修改。方法是可以将这个参数存储在Web.config文件中,程序自动读取该参数;
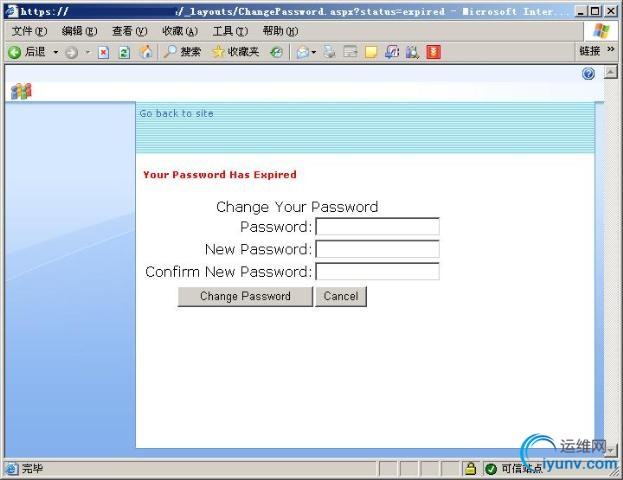
2. 口令超期后自动跳转至口令修改页面时,该页面应该显示“Your Password Has Expired”,以区别主动修改口令的页面。方法是在口令修改页面中添加一个Panel,内容是显示“Your Password Has Expired”,通过Request.QueryString["status"]判断是口令超期时则显示此Panel,否则不显示。
实施步骤:
在web.config文件中的<appSettings>下面插入一行:
<add key="PasswordExpiryInDays" value="90" />
web.config文件应该在“c:\Inetpub\wwwroot\wss\VirtualDirectories\[应用程序端口]”目录。
修改login.aspx中的程序:
Code
<script runat="server">
protected override void OnLoad(EventArgs e)
{
login.Authenticate += new AuthenticateEventHandler(login_Authenticate);
base.OnLoad(e);
}
private void login_Authenticate(object sender, System.Web.UI.WebControls.AuthenticateEventArgs e)
{
if (Membership.ValidateUser (login.UserName, login.Password))
{
int DefaultPasswordExpiryInDays = 30;
String PasswordExpiryInDays=ConfigurationManager.AppSettings["PasswordExpiryInDays"];
if(!String.IsNullOrEmpty(PasswordExpiryInDays))
DefaultPasswordExpiryInDays=Convert.ToInt32(PasswordExpiryInDays);
MembershipUser usrInfo = Membership.GetUser(login.UserName);
int daysSincePwdChange = Convert.ToInt32(DateTime.Now.Subtract(usrInfo.LastPasswordChangedDate).TotalDays);
if(daysSincePwdChange<DefaultPasswordExpiryInDays)
FormsAuthentication.RedirectFromLoginPage (login.UserName, false);
else
{
FormsAuthentication.SetAuthCookie(login.UserName, false);
Response.Redirect("~/_layouts/ChangePassword.aspx?status=expired");
}
}
else
login.FailureText = "Login failed. Please try again.";
}
</script>
将ChangePassword.aspx文件改为:
Code
<%@ Page Language="C#" Inherits="System.Web.UI.Page" MasterPageFile="~/_layouts/simple.master" %>
<asp:Content ID="Content1" ContentPlaceHolderId="PlaceHolderMain" runat="server">
<asp:Panel ID="pnlPasswordExpired" Visible="false" runat="server">
<p><b style="color: red">Your Password Has Expired</b></p>
</p>
</asp:Panel>
<asp:ChangePassword id="ChangePassword1" DisplayUserName="false" newpasswordregularexpressionerrormessage="Error: Your password must be at least 7 characters long, and contain at least one number and one special character." runat ="server"
CancelDestinationPageUrl="~/_layouts/DEVX/login.aspx" ContinueDestinationPageUrl="~/pages/default.aspx" ></asp:ChangePassword>
</asp:Content>
<script runat="server">
protected void Page_Load(Object sender, EventArgs e)
{
String st=Request.QueryString["status"];
if(! String.IsNullOrEmpty(st) && st.Equals("expired"))
pnlPasswordExpired.Visible = true;
}
</script>下面是测试截图.


源码下载:passwordExpired.rar
参考资料
[1]. 《一步一步SharePoint 2007之十一:实现Form认证(1)—(5)》, Eallies, http://www.cnblogs.com/Eallies/archive/2006/08/11/474559.html
[2]. Forms Base Authentication Tools and Utils for SharePoint 2007, stacyDraper, http://fba.codeplex.com/Wiki/View.aspx?title=basic%20FBA%20user%20and%20role%20management
[3]. MOSS Change Password Feature for FBA, Akrumooz , http://www.codeproject.com/KB/sharepoint/moss_fba_changepassword.aspx
[4]. 《Examining ASP.NET's Membership, Roles, and Profile - Part 16, Scott Mitchell, http://www.4guysfromrolla.com/articles/070809-1.aspx |
|