|
|
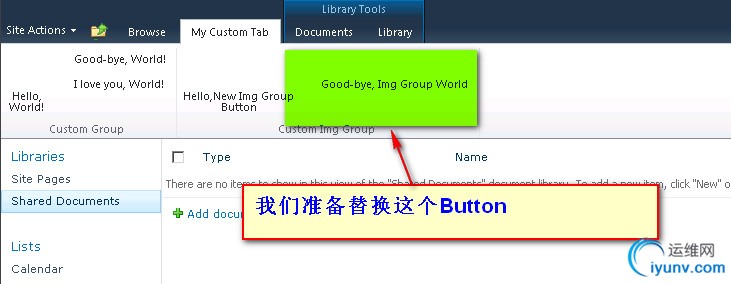
在完成了Ribbon的增,删操作后,我们看看如何改(替换)Ribbon中的某个控件。这里我们还是继续前面的项目,准备把如下图中的Button用另一个用户自定义的Button替换掉。

下面 直接进入操作步骤
一、使用前面创建的那个Sharepoint项目
然后在此项目中添加新的空白Element如下图

二、定义此Element项的内容实现替换功能
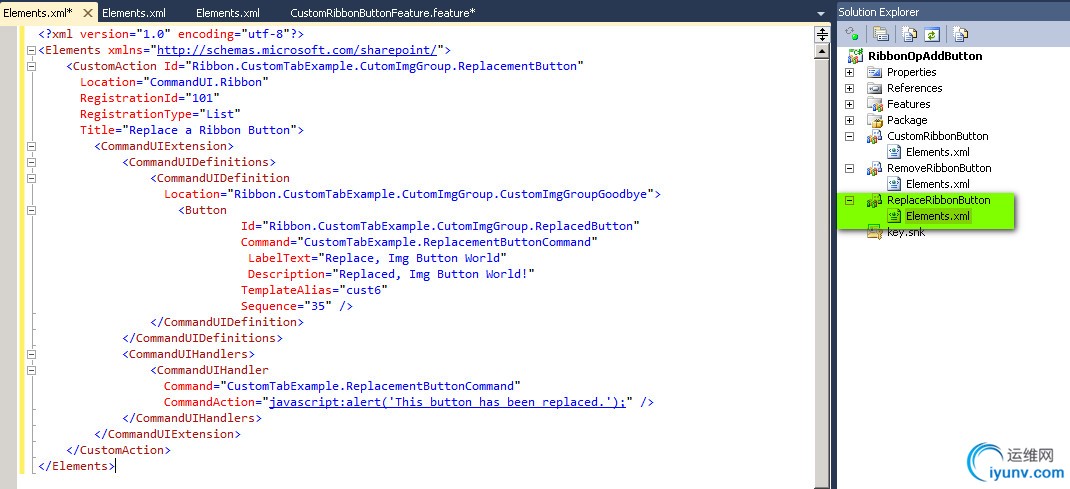
方法是 打开 ReplaceRibbonButton下的Elements.xml 文件,其内容如下:
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<CustomAction Id="Ribbon.CustomTabExample.CutomImgGroup.ReplacementButton"
Location="CommandUI.Ribbon"
RegistrationId="101"
RegistrationType="List"
Title="Replace a Ribbon Button">
<CommandUIExtension>
<CommandUIDefinitions>
<CommandUIDefinition
Location="Ribbon.CustomTabExample.CutomImgGroup.CustomImgGroupGoodbye">
<Button
Id="Ribbon.CustomTabExample.CutomImgGroup.ReplacedButton"
Command="CustomTabExample.ReplacementButtonCommand"
LabelText="Replace, Img Button World"
Description="Replaced, Img Button World!"
TemplateAlias="cust6"
Sequence="35" />
</CommandUIDefinition>
</CommandUIDefinitions>
<CommandUIHandlers>
<CommandUIHandler
Command="CustomTabExample.ReplacementButtonCommand"
CommandAction="javascript:alert('This button has been replaced.');" />
</CommandUIHandlers>
</CommandUIExtension>
</CustomAction>
</Elements> 本例我们确定所要替换的Button的位置就是Ribbon.CustomTabExample.CutomImgGroup.CustomImgGroupGoodbye(格式是: [Ribbon].[Tab].[目标Group的名字].[目标控件的名字]),所以此处,Location就是:Location="Ribbon.CustomTabExample.CutomImgGroup.CustomImgGroupGoodbye"
三、部署自定义Group项
按 F5。Visual Studio 2010 中的 SharePoint 开发工具将自动构建和部署功能。
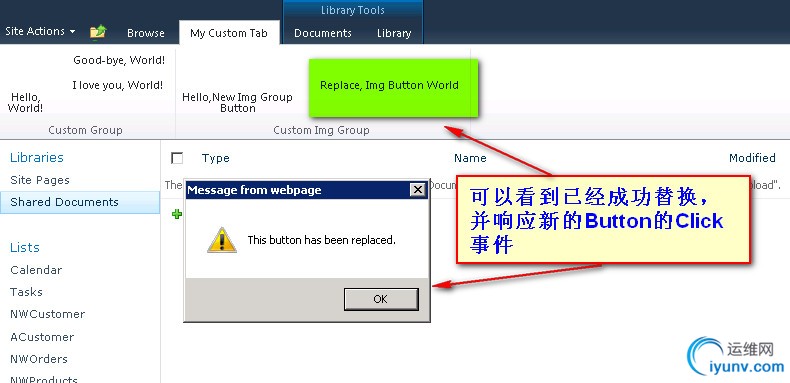
转到网站或子网站中的文档库。查看结果如下图

|
|
|
|
|
|
|
|
|