|
|
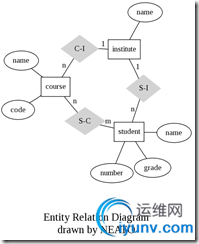
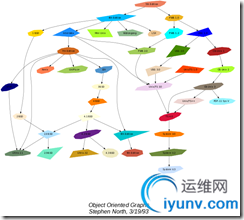
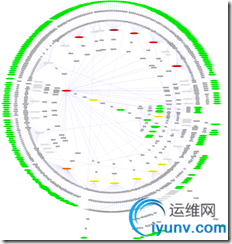
本文介绍了在Codeplex上看到的SPGraphviz项目。http://spgraphviz.codeplex.com。利用SPGraphviz,你可以创建自己的图表,架构图,关系图等,并且无需编程或使用任何外部应用程序即可显示在Sharepoint中。你可以用它来显示一个组织结构,门户网站的层次结构,文件的版本历史记录的图形化表示,或项目整体框架等(可以说其应用场景唯一受限与你的想象力)。这里是一些你可以创建(摘自graphviz图库)的图形的例子:




背景介绍
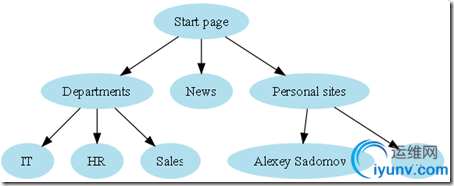
SPGraphviz是基于开源的图表绘制库Graphviz,这个库是很久以前由AT&T公司的一批专家实现的。它本身是一个C语言的库,SPGraphviz使用David Brown的managed wrapper(有些小的修改)对其进行了包装,从而实现本地调用。图表本身是定义在一个普通的txt文件中的,使用DOT语言来进行描述。这是一种特定的DSL语言,用于定义图表结构(节点,关系,标题)和布局(颜色,大小,方向等)。 DOT是一门相当丰富的语言,但对于简单的解决方案,你不必深入了解。例如,对于下面这样的图表:

这个例子显示了如何使用SPGraphviz来显示门户的层次。我们有根站点,下面有子站点(或子站点集),比如部门下有3个部门的网站,IT部,HR部,销售部。还有一个个人网站的子网站集,根据需要用户可以创建自己的站点(类似MySites)。这个图表可以用下面的DOT的定义来创建:
digraph example {
size="6,6";
node [color=lightblue2, style=filled];
"Start page" -> "Departments";
"Start page" -> "News";
"Start page" -> "Personal sites";
"Departments" -> "IT";
"Departments" -> "HR";
"Departments" -> "Sales";
"Personal sites" -> "Alexey Sadomov";
"Personal sites" -> "...";
}
这里我们定义了一个有向图(diagraph)(diagraph example{}),然后在它里面,我们指定了节点以及节点之间的关系:
"Start page" –> "Departments";
此外,我们指定一些布局设置:图像大小(size="6,6")和节点的颜色以及填充样式(node[color= lightblue2,style=filled])。我觉得这个例子很容易理解,你可以拿来入门,从而开始SPGraphviz的体验之旅。
部署
那么,如何在Sharepoint 中使用SPGraphviz呢?它包含了一个Web部件——SPGraphvizWebPart,可以基于文本文件中的DOT定义渲染一个图形。首先,你需要在服务器上安装SPGraphviz。SPGraphviz也是通过WSP包的方式发布的。详细步骤你可以参考http://spgraphviz.codeplex.com/documentation中的部署文档,这里列出其中的重要步骤:
1.下载并在Web服务器上安装GraphViz库(选择Download>Windows>Stable and developement Windows Install packages)。在安装过程中,请确保您选中向导第一步中的"Everyone"
2.下载SPGraphviz的最新版本。目前,该版本中包含了常规的WSP包。
3.在你的SharePoint服务器上安装SPGraphvizWebPart.wsp。以下是安装步骤:
stsadm -o addsolution -filename SPGraphvizWebPart.wsp
stsadm -o deploysolution -local -allowgac -allcontenturls -name SPGraphvizWebPart.wsp
stsadm -o activatefeature -name SPGraphvizWebPart -url http://example.com
注意:为了使用SPGraphviz,你需要在所有的Web前端服务器上安装Graphviz库。安装完所有必需的组件后,你就可以使用DOT语言来定义你要显示的图形了,定义好后用SPGraphvizWebPart即可将其发布到网页中。
用例
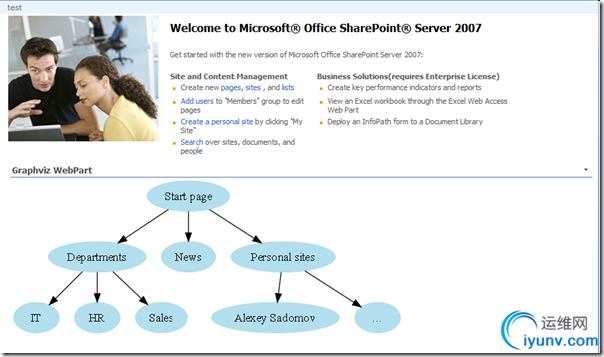
接下来让我们看一个例子,所使用DOT定义还是上面写的那一个。为了要在SharePoint中显示该图,你需要将这个DOT定义文本文件上传到网站集上的某个文档库中。然后,打开一个Web部件页,在页面上添加SPGraphvizWebPart(它应该位于Web部件列表中的Graphviz分组下)。最后一步,你需要修改该Web部件的属性(点击修改共享Web部件),并指定所要显示的DOT文件的URL,直接填写该文件的绝对路径(在Web部件属性编辑器的“自定义设置”组下),单击“应用”(这里有些DOT定义文件位置上的限制。默认情况下,你只能使用与安装SPGraphvizWebPart相同的主机来存放DOT定义文件。http://spgraphviz.codeplex.com/documentation说明文档中,有如何使用外部的主机存储DOT定义的更多内容)。之后,你就可以看到一个基于该DOT定义的图形显示:

以上我描述了非编程的方式在SharePoint中添加图形的步骤。同时,SPGraphviz也为开发人员提供了巨大的机遇。图形的定义是基于文本的形式,这意味着,开发人员可以实现自定义代码,在一些数据的基础上自动创建这样的DOT定义,再设置SPGraphvizWebPart来显示这个定义。例如,可以使用下面的例子,以可视化的方式显示门户的层次:
class Program
{
static void Main(string[] args)
{
if (args.Length != 1)
{
Console.WriteLine("Usage: GraphBuilder.exe [url]<SITE_COLLECTION_URL />");
return;
}
Console.WriteLine("digraph sites {");
Console.WriteLine("node [color=lightblue2, style=filled];");
using (var site = new SPSite(args[0]))
{
using (var web = site.OpenWeb())
{
foreach (SPWeb subWeb in web.Webs)
{
iterateSubWebs(subWeb, web.Title);
}
}
}
Console.WriteLine("}");
}
private static void iterateSubWebs(SPWeb web, string parentNode)
{
Console.WriteLine("\"{0}\" -> \"{1}\";", parentNode, web.Title);
foreach (SPWeb subWeb in web.Webs)
{
iterateSubWebs(subWeb, web.Title);
}
}
}
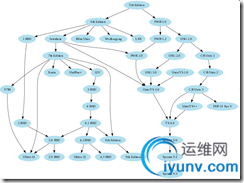
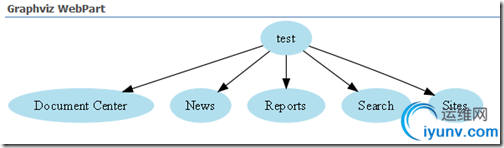
代码很简单——通过递归遍历所有的网站,并把结果对应的节点添加到DOT定义中。为了获得图形化显示,你需要运行该程序并将输出重定向到一个文件中:
GraphBuilder.exe http://example.com > graph.txt
下面是在我的环境下得到的图形:

如上所述,通过SPGraphviz我们可以实现很多有趣的应用。希望通过本文,可以使你的SharePoint站点更加丰富多彩,使你的客户更满意。也希望你能和我一起分享更多更好的关于SPGraphviz使用方面的想法。
下载链接
你可以从Codeproject (源代码) 或http://spgraphviz.codeplex.com下载到SPGraphviz的最新版本。
参考资料
SPGraphviz:Graph Visualization in SharePoint
作者的blog http://sadomovalex.blogspot.com
更多关于使用SPGraphvizWebPart的例子, 请参考http://spgraphviz.codeplex.com/documentation
DOT 语言参考资料: http://www.graphviz.org/pdf/dotguide.pdf
Graphviz:

|
|