|
|
原文:[Windows Phone] 如何撰写连接 Wifi、蓝芽、网路、飞航模式的网路设定功能
前言
为了可以使自己的 APP 具备操作网路的功能,在本文分享研究心得,包含在 Windows Phone 应用程式做到连接 Wifi、连接蓝芽、连接网路、飞航模式设定等网路功能和程式码。
?
撰写方法
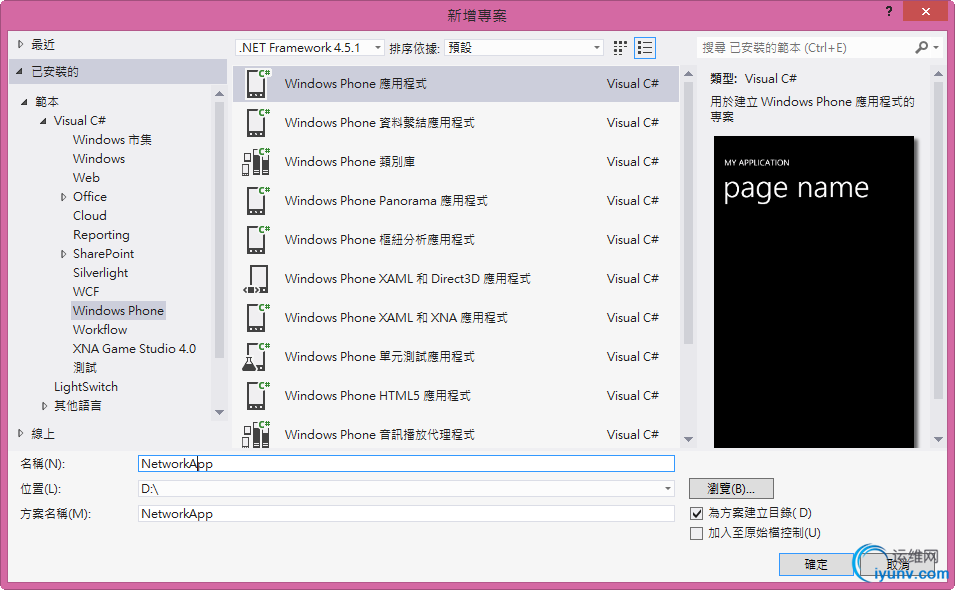
步骤一、建立一个专案。

?
步骤二、 画面设计
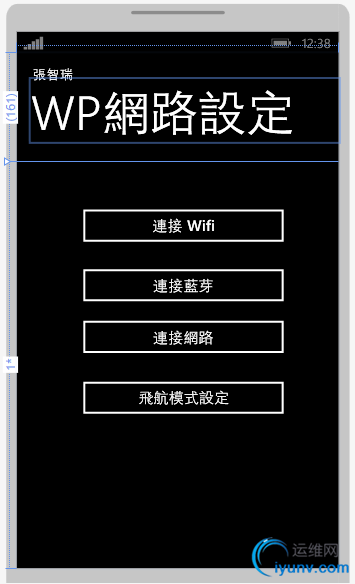
在手机页面放四个 Button,方别做连接 Wifi、连接蓝芽、连接网路和飞航模式设定:
Button 控制项,Name 属性:btnWifi、Content 属性:连接 Wifi
Button 控制项,Name 属性:btnBT? 、Content 属性:连接蓝芽
Button 控制项,Name 属性:btnWeb、Content 属性:连接网路
Button 控制项,Name 属性:btnAir? 、Content 属性:飞航模式设定
如图所示:

?
产生的XAML程式码如下:
<!--ContentPanel - 其他内容置於此-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<Button x:Name="btnWifi" Content="连接 Wifi" HorizontalAlignment="Left" Margin="75,60,0,0" VerticalAlignment="Top" Width="323"/>
<Button x:Name="btnBT" Content="连接蓝芽" HorizontalAlignment="Left" Margin="75,149,0,0" VerticalAlignment="Top" Width="323"/>
<Button x:Name="btnWeb" Content="连接网路" HorizontalAlignment="Left" Margin="75,226,0,0" VerticalAlignment="Top" Width="323"/>
<Button x:Name="btnAir" Content="飞航模式设定" HorizontalAlignment="Left" Margin="75,317,0,0" VerticalAlignment="Top" Width="323"/>
</Grid>
?
步骤三、在 MainPage.cs 程式码中撰写事件处理函式:
?
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Navigation;
using Microsoft.Phone.Controls;
using Microsoft.Phone.Shell;
using NetworkApp.Resources;
// 加入 Microsoft.Phone.Tasks
using Microsoft.Phone.Tasks;
namespace NetworkApp
{
public partial class MainPage : PhoneApplicationPage
{
// 建构函式
public MainPage()
{
InitializeComponent();
btnWifi.Click += btnWifi_Click;
btnBT.Click += btnBT_Click;
btnWeb.Click += btnWeb_Click;
btnAir.Click += btnAir_Click;
}
// 指定连接设定 Wifi
void btnWifi_Click(object sender, RoutedEventArgs e)
{
ConnectionSettingsTask cn = new ConnectionSettingsTask();
cn.ConnectionSettingsType = ConnectionSettingsType.WiFi;
cn.Show();
}
// 指定连接设定蓝芽
void btnBT_Click(object sender, RoutedEventArgs e)
{
ConnectionSettingsTask cn = new ConnectionSettingsTask();
cn.ConnectionSettingsType = ConnectionSettingsType.Bluetooth;
cn.Show();
}
// 指定连接手机网路
void btnWeb_Click(object sender, RoutedEventArgs e)
{
ConnectionSettingsTask cn = new ConnectionSettingsTask();
cn.ConnectionSettingsType = ConnectionSettingsType.Cellular;
cn.Show();
}
// 设定飞航模式
void btnAir_Click(object sender, RoutedEventArgs e)
{
ConnectionSettingsTask cn = new ConnectionSettingsTask();
cn.ConnectionSettingsType = ConnectionSettingsType.AirplaneMode;
cn.Show();
}
}
}
?
结果
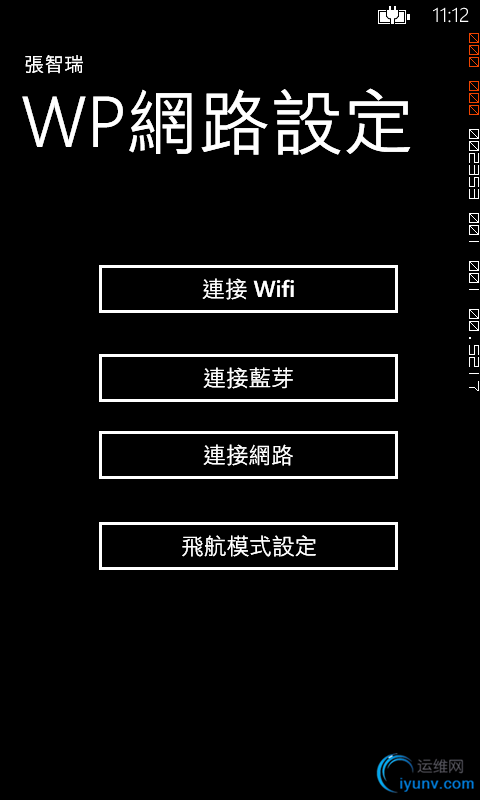
程式一开始执行如下图所示:

?
连接 Wifi。

?
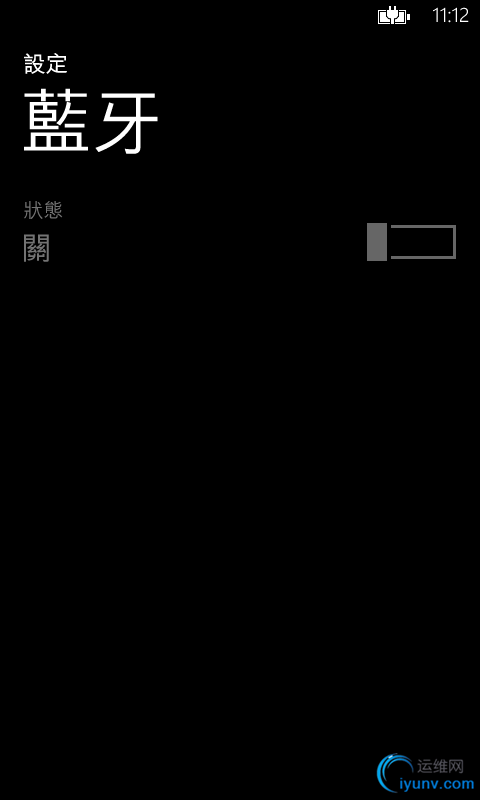
连接蓝芽。

?
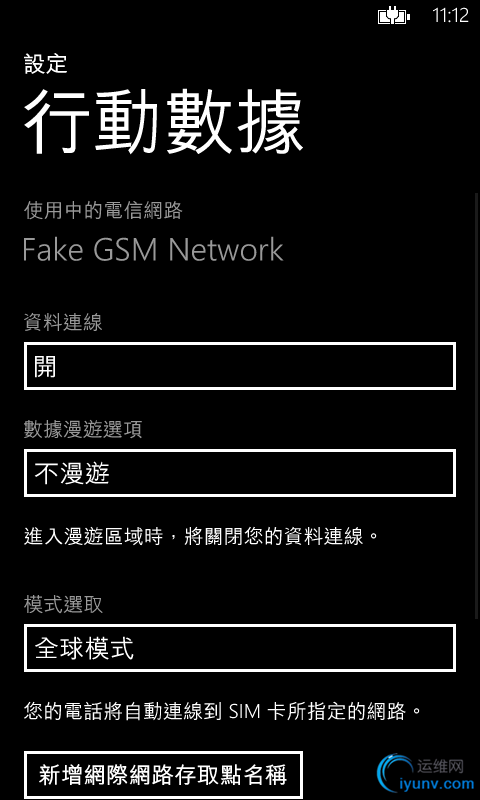
连接网路。

?
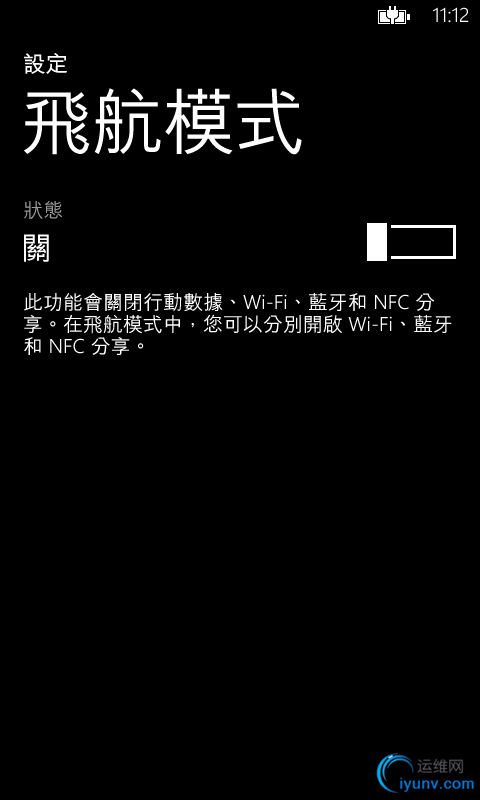
飞航模式设定。

?
结语
撰写网路设定的方法很简单,短短的几段程式码就可以使自己的 APP 又多了一个功能,希望可以给大家一个参考。
?
相关参考与引用
Microsoft.Phone.Tasks Namespace
?
范例下载
NetworkApp.zip
posted on 2013/11/16 22:31 |
阅读数 : 615
|
2 人推荐
我要推荐
|
Add Comment
| 文章分类 [
Windows Phone
]
|
订阅 |
|
|