|
|
css代码
#chart
{
width: 700px;
height: 500px;
float: left;
}
#legend
{
float: left;
}
html代码
<head>
<title>cpu和内存使用监控</title>
<script src="jquery/jquery-1.11.1.min.js"></script>
<script src="jquery-ui-1.11.1/jquery-ui.min.js"></script>
<script src="/node_modules/socket.io/node_modules/socket.io-client/socket.io.js"></script>
<link rel="stylesheet" href="IgniteUI/css/themes/infragistics/infragistics.theme.css" />
<link rel="stylesheet" href="IgniteUI/css/structure/infragistics.css" />
<link rel="stylesheet" href="IgniteUI/css/structure/modules/infragistics.ui.chart.css" />
<script src="IgniteUI/js/infragistics.core.js"></script>
<script src="IgniteUI/js/infragistics.dv.js"></script>
<link rel="stylesheet" href="chart.css" />
</head>
<body>
<div id="chart"></div>
<div id="legend"></div>
<script type="text/javascript" src="chart.js">
</script>
</body>
chart.js
$(function () {
var cpuData = [];
function toDisplayCPU(v) {
return v.toFixed(2);
}
function toDisplayMem(v) {
if (v >= (1024 * 1024 * 1024)) {
v /= (1024 * 1024 * 1024);
return v.toFixed(2) + "GB";
}
if (v >= (1024 * 1024)) {
v /= (1024 * 1024);
return v.toFixed(2) + "MB";
}
if (v >= (1024)) {
v /= (1024);
return v.toFixed(2) + "KB";
}
return v;
}
function renderChart() {
var chartOptions = {
dataSource: cpuData,
width: "700px",
height: "500px",
title: "System Performance",
subtitle: "CPU utilization over time until present",
horizontalZoomable: true,
verticalZoomable: true,
rightMargin: 30,
legend: { element: "legend" },
axes: [{
type: "categoryX",
name: "xAxis",
label: "displayTime",
labelAngle: 45
}, {
type: "numericY",
name: "yAxis",
title: "CPU Utilization",
minimumValue: 0,
maximumValue: 100,
formatLabel: toDisplayCPU
}, {
type: "numericY",
name: "yAxisMemory",
title: "Memory Utilization",
labelLocation: "outsideRight",
minimumValue: 0,
maximumValue: 8 * 1024 * 1024 * 1024,
interval: 1024 * 1024 * 1024,
formatLabel: toDisplayMem,
majorStroke: "transparent"
}],
series: [{
name: "cpu",
type: "line",
xAxis: "xAxis",
yAxis: "yAxis",
valueMemberPath: "cpuUsage",
showTooltip: true,
tooltipTemplate:
"<div><em>CPU:</em> <span>${item.displayCPU}</span></div>",
title: "CPU Utilization"
}, {
name: "mem",
type: "line",
xAxis: "xAxis",
yAxis: "yAxisMemory",
valueMemberPath: "usedMem",
showTooltip: true,
tooltipTemplate:
"<div><em>Memory:</em> <span>${item.displayMem}</span></div>",
title: "Memory Utilization"
}, {
name: "itemToolTips",
type: "itemToolTipLayer",
useInterpolation: false,
transitionDuration: 300
}]
};
$("#chart").igDataChart(chartOptions);
}
renderChart();
var socket = io.connect("http://localhost:8080");
socket.on("cpuUpdate", function (update) {
var currTime = new Date();
var displayString = currTime.toLocaleTimeString();
update.displayCPU = toDisplayCPU(update.cpuUsage);
update.displayMem = toDisplayMem(update.usedMem);
update.displayTime = displayString;
cpuData.push(update);
$("#chart").igDataChart("notifyInsertItem",
cpuData, cpuData.length - 1, update);
});
});
后台用nodejs、express和socket.io获取系统的cpu和内存使用
var express = require("express");
var app = express();
var server = require("http").createServer(app);
var io = require("socket.io").listen(server);
var os = require("os");
var osUtils = require("os-utils");
var interval = -1;
var currCPU = 0;
app.use(express.static(__dirname));
server.listen(8080);
io.sockets.on('connection', function () {//连接事件
if (interval < 0) {
interval = setInterval(function () {
var freeMem = os.freemem();
var totalMem = os.totalmem();
io.sockets.emit("cpuUpdate", {
cpuUsage: currCPU * 100.0,
freeMem: freeMem,
totalMem: totalMem,
usedMem: totalMem - freeMem
});
}, 10);//每隔10ms取系统数据
}
});
function updateCPU() {
setTimeout(function () {
osUtils.cpuUsage(function (value) {
currCPU = value;
updateCPU();
});
}, 0);
}
updateCPU();
console.log("服务器已启动");
启动server

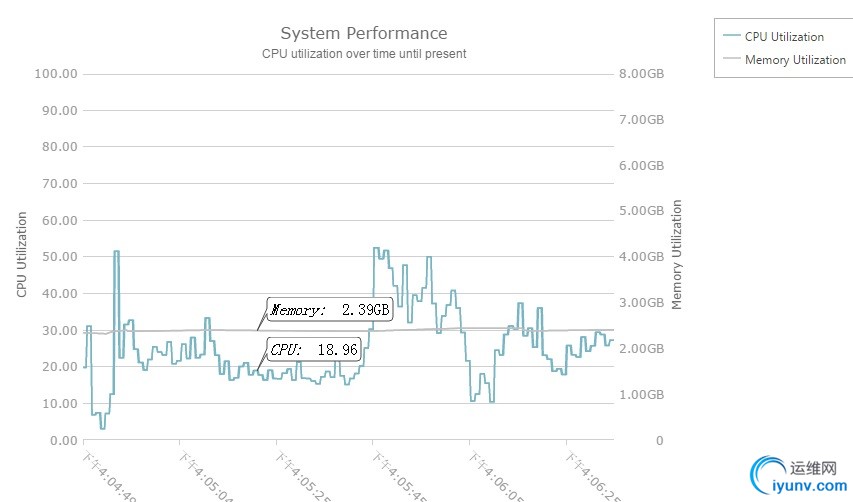
效果如下:

|
|