|
|
对于采用 Brush 对象的 XAML 语法,需要指定以下项之一:
- 一个 Color 对象,指定为一个直接以 XAML 属性 (Attribute) 形式填充 Brush 类型属性 (Property) 的字符串。该字符串暗指用于填充值的 SolidColorBrush,您指定的 Color 将变为 Color (SolidColorBrush) 属性值。
- 作为对象元素的非抽象派生类型的 Brush,具有以属性元素形式指定的 Brush 类型属性。
Brush 使用其输出绘制一个区域。下面的列表描述了不同类型的画笔:
1、SolidColorBrush - 使用纯色绘制区域。
SolidColorBrush 对象可能是最基本的画笔,用于将外观应用到对象。可以通过类型转换语法在 XAML 中将 SolidColorBrush 指定为属性值,该语法使用关于字符串含义的几个约定。其他画笔(如 LinearGradientBrush)需要属性元素语法。可以将 Brush 属性的属性元素语法与对象元素语法 结合在一起使用;如果要为对象元素提供 Name 值并在今后以其属性作为目标,这可能会很有用。
可以使用 ColorAnimation 或 ColorAnimationUsingKeyFrames 对象,对 SolidColorBrush 进行动画处理。若要对 SolidColorBrush 进行动画处理,通常会使用 Fill 等属性(采用 Brush)的间接定向,而不是对 SolidColorBrush 的 Color 属性进行动画处理。
通过名称选择一个预定义的 SolidColorBrush。例如,可以将 Rectangle 对象的 Fill 值设置为 Red 或 MediumBlue。下面的示例使用预定义 SolidColorBrush 的名称来设置 Rectangle 的 Fill。
2、LinearGradientBrush - 使用线性渐变绘制区域。
LinearGradientBrush 对象使用线性渐变绘制区域。线性渐变沿直线定义渐变。该直线的终点由线性渐变的 StartPoint 和 EndPoint 属性定义。 LinearGradientBrush 画笔沿此直线绘制其 GradientStops。
默认的线性渐变是沿对角方向进行的。默认情况下,线性渐变的 StartPoint 是被绘制区域的左上角 (0,0),其 EndPoint 是被绘制区域的右下角 (1,1)。所得渐变的颜色是沿着对角方向路径插入的。
下面的示例创建了一个具有四种颜色的线性渐变,然后使用该渐变绘制 Rectangle 对象。
3、RadialGradientBrush - 使用径向渐变绘制区域。
RadialGradientBrush 对象与 LinearGradientBrush 对象类似。但是,线性渐变有一个起点和一个终点用于定义渐变矢量,而径向渐变有一个椭圆以及一个焦点 (GradientOrigin) 用于定义渐变行为。该椭圆定义渐变的终点。换言之,1.0 处的渐变停止点定义椭圆圆周处的颜色。焦点定义渐变的中心。0 处的渐变停止点定义焦点处的颜色。
4、ImageBrush - 使用图像绘制区域。
可以使用 ImageBrush 对象为应用程序中的文本创建装饰性效果。例如,TextBlock 对象的 Foreground 属性可以指定 ImageBrush。 如果 ImageSource 属性设置为无效格式,或其指定了无法解析的 URI,将引发 ImageFailed 事件。
下面的 XAML 示例演示如何将 Foreground 属性设置为 ImageBrush 对象,其图像用作 TextBlock 对象呈现文本的填充。
5、VideoBrush - 使用正在运行的视频绘制区域。
VideoBrush 是一种类似于 LinearGradientBrush 或 ImageBrush 对象的 Brush 对象。但是,VideoBrush 是使用 MediaElement 对象提供的视频内容绘制区域,而不是使用纯色、渐变或图像绘制区域。就像其他画笔类型一样,您也可以使用 VideoBrush 来绘制 Rectangle 等形状的填充或 Path 的几何内容、Canvas 的背景或者 TextBlock 或 Run 的前景。
若要使用 VideoBrush,可以创建一个 MediaElement,将 VideoBrush 应用于要绘制的对象,然后将 VideoBrush 对象的 SourceName 属性设置为所创建的 MediaElement 的 Name 值。
下面的示例使用 VideoBrush 对象绘制 TextBlock 的 Foreground。
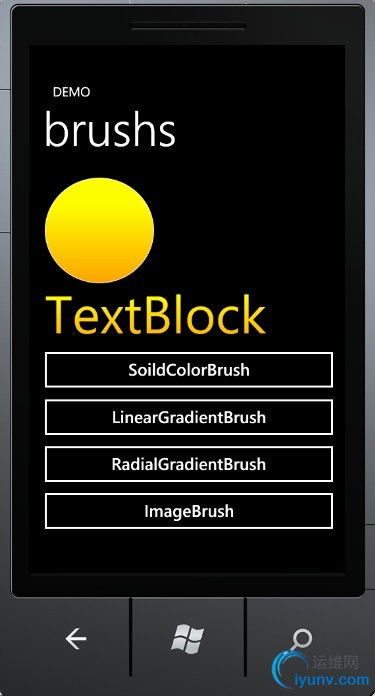
笔刷使用的例子

|
MainPage.xaml
MainPage.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
namespace BrushDemo
{
public partial class MainPage : PhoneApplicationPage
{
// Constructor
public MainPage()
{
InitializeComponent();
}
private void btnSoildColor_Click(object sender, RoutedEventArgs e)
{
ellipse1.Fill = new SolidColorBrush(Colors.Green);
textBlock1.Foreground = new SolidColorBrush(Colors.Green);
}
private void btnLinearGradient_Click(object sender, RoutedEventArgs e)
{
LinearGradientBrush l = new LinearGradientBrush();
l.StartPoint = new Point(0.5, 0);
l.EndPoint = new Point(0.5, 1);
GradientStop s1 = new GradientStop();
s1.Color = Colors.Yellow;
s1.Offset = 0.25;
l.GradientStops.Add(s1);
GradientStop s2 = new GradientStop();
s2.Color = Colors.Orange;
s2.Offset = 1.0;
l.GradientStops.Add(s2);
ellipse1.Fill = l;
textBlock1.Foreground = l;
}
private void btnImage_Click(object sender, RoutedEventArgs e)
{
ImageBrush i = new ImageBrush();
i.Stretch = Stretch.UniformToFill;
i.ImageSource = new System.Windows.Media.Imaging.BitmapImage(
new Uri("/Images/IMAG0076.jpg", UriKind.Relative));
ellipse1.Fill = i;
textBlock1.Foreground = i;
}
private void btnRadialGradient_Click(object sender, RoutedEventArgs e)
{
RadialGradientBrush rb = new RadialGradientBrush();
rb.Center = new Point(0.5, 0.5);
GradientStop s1 = new GradientStop();
rb.RadiusX = 0.5;
rb.RadiusY = 0.5;
s1.Color = Colors.Yellow;
s1.Offset = 0.25;
rb.GradientStops.Add(s1);
GradientStop s2 = new GradientStop();
s2.Color = Colors.Orange;
s2.Offset = 1.0;
rb.GradientStops.Add(s2);
ellipse1.Fill = rb;
textBlock1.Foreground = rb;
}
}
}
BrushByXaml.xaml
BrushByXaml.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
namespace BrushDemo
{
public partial class BrushByXaml : PhoneApplicationPage
{
public BrushByXaml()
{
InitializeComponent();
}
}
} |
|