|
|
Object
DependencyObject (abstract)
FrameworkElement (abstract)
Shape (abstract)
Rectangle (sealed)//矩形
Ellipse (sealed)//椭圆
Line (sealed)//线
Polyline (sealed)//多变线
Polygon (sealed) //多边形
Path (sealed)//有弧线的多边形
1、Rectangle
绘制一个矩形形状,该形状可以具有笔画和填充。
命名空间: System.Windows.Shapes
语法
XAML
Rectangle 不能支持子对象。如果要绘制一个包含其他对象的矩形区域,可以使用 Canvas。也可以使用复合几何图形,但在这种情况下,您可能使用 RectangleGeometry,而不是 Rectangle。Rectangle 或其他任何具有填充区域的形状的填充不一定必须是纯色。它可以是任何 Brush,包括 ImageBrush 或 VideoBrush。
下面的示例演示如何创建 Rectangle。
XAML
2、Ellipse
画一个椭圆
语法
XAML
示例
myEllipse = new Ellipse();
myEllipse.Stroke = Brushes.Black;
myEllipse.Fill = Brushes.DarkBlue;
myEllipse.HorizontalAlignment = HorizontalAlignment.Left;
myEllipse.VerticalAlignment = VerticalAlignment.Center;
myEllipse.Width = 50;
myEllipse.Height = 75;
myGrid.Children.Add(myEllipse);
3、Line
在两个点之间绘制一条直线。
命名空间: System.Windows.Shapes
语法
XAML
4、Polyline
绘制一系列相互连接的直线。
命名空间: System.Windows.Shapes
语法
XAML
此对象与 Polygon 对象类似,不同的是,此对象不需要是闭合的形状。
5、Polygon多边形
绘制一个多边形,它是形成闭合形。
//添加一个多边形的语法如下:
myPolygon = new Polygon();
myPolygon.Stroke = System.Windows.Media.Brushes.Black;
myPolygon.Fill = System.Windows.Media.Brushes.LightSeaGreen;
myPolygon.StrokeThickness = 2;
myPolygon.HorizontalAlignment = HorizontalAlignment.Left;
myPolygon.VerticalAlignment = VerticalAlignment.Center;
System.Windows.Point Point1 = new System.Windows.Point(1, 50);
System.Windows.Point Point2 = new System.Windows.Point(10,80);
System.Windows.Point Point3 = new System.Windows.Point(50,50);
PointCollection myPointCollection = new PointCollection();
myPointCollection.Add(Point1);
myPointCollection.Add(Point2);
myPointCollection.Add(Point3);
myPolygon.Points = myPointCollection;
myGrid.Children.Add(myPolygon);
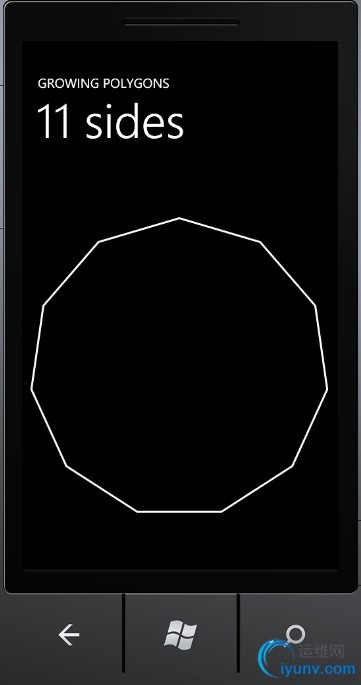
实例创建一个渐渐变成圆行的正多边形

using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Windows.Threading;
using Microsoft.Phone.Controls;
namespace GrowingPolygons
{
public partial class MainPage : PhoneApplicationPage
{
Point center;
double radius;
int numSides = 2;
public MainPage()
{
InitializeComponent();
Loaded += OnLoaded;
}
void OnLoaded(object sender, RoutedEventArgs args)
{
center = new Point(ContentPanel.ActualWidth / 2 - 1,
ContentPanel.ActualHeight / 2 - 1);
radius = Math.Min(center.X, center.Y);
polygon.Points.Add(new Point(center.X, center.Y - radius));
polygon.Points.Add(new Point(center.X, center.Y + radius));
DispatcherTimer tmr = new DispatcherTimer();
tmr.Interval = TimeSpan.FromSeconds(1);
tmr.Tick += OnTimerTick;
tmr.Start();
}
void OnTimerTick(object sender, EventArgs args)
{
numSides += 1;
for (int vertex = 1; vertex < numSides; vertex++)
{
double radians = vertex * 2 * Math.PI / numSides;
double x = center.X + radius * Math.Sin(radians);
double y = center.Y - radius * Math.Cos(radians);
Point point = new Point(x, y);
if (vertex < numSides - 1)
polygon.Points[vertex] = point;
else
polygon.Points.Add(point);
}
PageTitle.Text = "" + numSides + " sides";
}
}
}
6、Path
命名空间: System.Windows.Shapes
利用Path 绘制一系列相互连接的直线和曲线。直线和曲线维度通过 Data 属性声明,并且可以使用路径特定的 mini-language 或使用对象模型来指定。
从根本上讲,Path 是 Shape 对象。但是,可使用 Path 创建比其他 Shape 对象更复杂的二维图形。Path 对象可以绘制闭合或开放的形状、直线和曲线
XAML
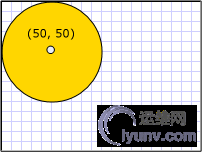
下面的示例使用 Path 对象绘制一个椭圆形。
绘制在 (50,50) 处的 EllipseGeometry

XAML
|
|
|