|
|
个人账本管理系统
特点:
1.EasyUI实现网站管理维护
2.Windows Phone 7客户端实现
3.后台WCF实现(暂还未实现) ,目前仅才用一般Ajax方法实现。
4.数据库才用sqlite
先看主要界面欣赏:
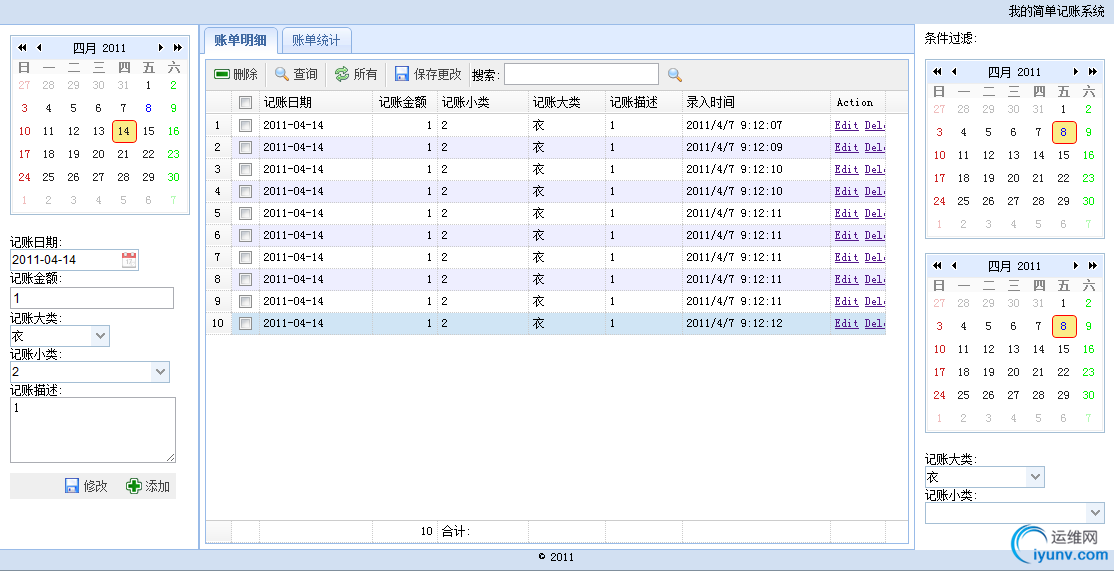
1。网站维护界面

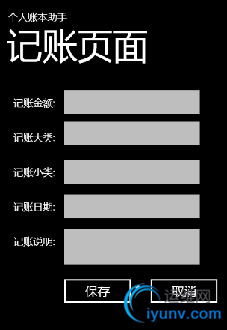
2。wphone7手机客户端界面

功能说明:
1.默认显示当月账单记录
2.点击左边日期可以显示当天账单记录
3.左边直接添加账单记录,很方便哟...
5.右边部分:两个日期控件,点击可以显示指定日期的账单
6.账单统计 实时更新
7.datagrid 的toolbar上加了搜索,很有特色滴.....
8.手机客户端 仅实现记账功能,更多功能继续完善....
介绍了这么多,重点就要来了:
代码实现:
default.htm
账本系统
我的简单记账系统
© 2011
记账日期:
记账金额:
记账大类:
记账小类:
记账描述:
修改
添加
条件过滤:
记账大类:
记账小类:
记账日期:
-
记账类型:
确定
关闭
搜索:
dateCore.js
/*
Date.prototype.isLeapYear 判断闰年
Date.prototype.Format 日期格式化
Date.prototype.DateAdd 日期计算
Date.prototype.DateDiff 比较日期差
Date.prototype.toString 日期转字符串
Date.prototype.toArray 日期分割为数组
Date.prototype.DatePart 取日期的部分信息
Date.prototype.MaxDayOfDate 取日期所在月的最大天数
Date.prototype.WeekNumOfYear 判断日期所在年的第几周
StringToDate 字符串转日期型
IsValidDate 验证日期有效性
CheckDateTime 完整日期时间检查
daysBetween 日期天数差
*/
// 判断闰年
//---------------------------------------------------
Date.prototype.isLeapYear = function()
{
return (0==this.getYear()%4&&((this.getYear()%100!=0)||(this.getYear()%400==0)));
}
//---------------------------------------------------
// 日期格式化
// 格式 YYYY/yyyy/YY/yy 表示年份
// MM/M 月份
// W/w 星期
// dd/DD/d/D 日期
// hh/HH/h/H 时间
// mm/m 分钟
// ss/SS/s/S 秒
//---------------------------------------------------
Date.prototype.Format = function(format)
{
var o = {
"M+" : this.getMonth()+1, //month
"d+" : this.getDate(), //day
"h+" : this.getHours(), //hour
"m+" : this.getMinutes(), //minute
"s+" : this.getSeconds(), //second
"q+" : Math.floor((this.getMonth()+3)/3), //quarter
"S" : this.getMilliseconds() //millisecond
}
if(/(y+)/.test(format)) format=format.replace(RegExp.$1,
(this.getFullYear()+"").substr(4 - RegExp.$1.length));
for(var k in o)if(new RegExp("("+ k +")").test(format))
format = format.replace(RegExp.$1,
RegExp.$1.length==1 ? o[k] :
("00"+ o[k]).substr((""+ o[k]).length));
return format;
}
//+---------------------------------------------------
//| 求两个时间的天数差 日期格式为 YYYY-MM-dd
//+---------------------------------------------------
function daysBetween(DateOne,DateTwo)
{
var OneMonth = DateOne.substring(5,DateOne.lastIndexOf ('-'));
var OneDay = DateOne.substring(DateOne.length,DateOne.lastIndexOf ('-')+1);
var OneYear = DateOne.substring(0,DateOne.indexOf ('-'));
var TwoMonth = DateTwo.substring(5,DateTwo.lastIndexOf ('-'));
var TwoDay = DateTwo.substring(DateTwo.length,DateTwo.lastIndexOf ('-')+1);
var TwoYear = DateTwo.substring(0,DateTwo.indexOf ('-'));
var cha=((Date.parse(OneMonth+'/'+OneDay+'/'+OneYear)- Date.parse(TwoMonth+'/'+TwoDay+'/'+TwoYear))/86400000);
return Math.abs(cha);
}
//+---------------------------------------------------
//| 日期计算
//+---------------------------------------------------
Date.prototype.DateAdd = function(strInterval, Number) {
var dtTmp = this;
switch (strInterval) {
case 's' :return new Date(Date.parse(dtTmp) + (1000 * Number));
case 'n' :return new Date(Date.parse(dtTmp) + (60000 * Number));
case 'h' :return new Date(Date.parse(dtTmp) + (3600000 * Number));
case 'd' :return new Date(Date.parse(dtTmp) + (86400000 * Number));
case 'w' :return new Date(Date.parse(dtTmp) + ((86400000 * 7) * Number));
case 'q' :return new Date(dtTmp.getFullYear(), (dtTmp.getMonth()) + Number*3, dtTmp.getDate(), dtTmp.getHours(), dtTmp.getMinutes(), dtTmp.getSeconds());
case 'm' :return new Date(dtTmp.getFullYear(), (dtTmp.getMonth()) + Number, dtTmp.getDate(), dtTmp.getHours(), dtTmp.getMinutes(), dtTmp.getSeconds());
case 'y' :return new Date((dtTmp.getFullYear() + Number), dtTmp.getMonth(), dtTmp.getDate(), dtTmp.getHours(), dtTmp.getMinutes(), dtTmp.getSeconds());
}
}
//+---------------------------------------------------
//| 比较日期差 dtEnd 格式为日期型或者 有效日期格式字符串
//+---------------------------------------------------
Date.prototype.DateDiff = function(strInterval, dtEnd) {
var dtStart = this;
if (typeof dtEnd == 'string' )//如果是字符串转换为日期型
{
dtEnd = StringToDate(dtEnd);
}
switch (strInterval) {
case 's' :return parseInt((dtEnd - dtStart) / 1000);
case 'n' :return parseInt((dtEnd - dtStart) / 60000);
case 'h' :return parseInt((dtEnd - dtStart) / 3600000);
case 'd' :return parseInt((dtEnd - dtStart) / 86400000);
case 'w' :return parseInt((dtEnd - dtStart) / (86400000 * 7));
case 'm' :return (dtEnd.getMonth()+1)+((dtEnd.getFullYear()-dtStart.getFullYear())*12) - (dtStart.getMonth()+1);
case 'y' :return dtEnd.getFullYear() - dtStart.getFullYear();
}
}
//+---------------------------------------------------
//| 日期输出字符串,重载了系统的toString方法
//+---------------------------------------------------
Date.prototype.toString = function(showWeek)
{
var myDate= this;
var str = myDate.toLocaleDateString();
if (showWeek)
{
var Week = ['日','一','二','三','四','五','六'];
str += ' 星期' + Week[myDate.getDay()];
}
return str;
}
//+---------------------------------------------------
//| 日期合法性验证
//| 格式为:YYYY-MM-DD或YYYY/MM/DD
//+---------------------------------------------------
function IsValidDate(DateStr)
{
var sDate=DateStr.replace(/(^\s+|\s+$)/g,''); //去两边空格;
if(sDate=='') return true;
//如果格式满足YYYY-(/)MM-(/)DD或YYYY-(/)M-(/)DD或YYYY-(/)M-(/)D或YYYY-(/)MM-(/)D就替换为''
//数据库中,合法日期可以是:YYYY-MM/DD(2003-3/21),数据库会自动转换为YYYY-MM-DD格式
var s = sDate.replace(/[\d]{ 4,4 }[\-/]{ 1 }[\d]{ 1,2 }[\-/]{ 1 }[\d]{ 1,2 }/g,'');
if (s=='') //说明格式满足YYYY-MM-DD或YYYY-M-DD或YYYY-M-D或YYYY-MM-D
{
var t=new Date(sDate.replace(/\-/g,'/'));
var ar = sDate.split(/[-/:]/);
if(ar[0] != t.getYear() || ar[1] != t.getMonth()+1 || ar[2] != t.getDate())
{
//alert('错误的日期格式!格式为:YYYY-MM-DD或YYYY/MM/DD。注意闰年。');
return false;
}
}
else
{
//alert('错误的日期格式!格式为:YYYY-MM-DD或YYYY/MM/DD。注意闰年。');
return false;
}
return true;
}
//+---------------------------------------------------
//| 日期时间检查
//| 格式为:YYYY-MM-DD HH:MM:SS
//+---------------------------------------------------
function CheckDateTime(str)
{
var reg = /^(\d+)-(\d{ 1,2 })-(\d{ 1,2 }) (\d{ 1,2 }):(\d{ 1,2 }):(\d{ 1,2 })$/;
var r = str.match(reg);
if(r==null)return false;
r[2]=r[2]-1;
var d= new Date(r[1],r[2],r[3],r[4],r[5],r[6]);
if(d.getFullYear()!=r[1])return false;
if(d.getMonth()!=r[2])return false;
if(d.getDate()!=r[3])return false;
if(d.getHours()!=r[4])return false;
if(d.getMinutes()!=r[5])return false;
if(d.getSeconds()!=r[6])return false;
return true;
}
//+---------------------------------------------------
//| 把日期分割成数组
//+---------------------------------------------------
Date.prototype.toArray = function()
{
var myDate = this;
var myArray = Array();
myArray[0] = myDate.getFullYear();
myArray[1] = myDate.getMonth();
myArray[2] = myDate.getDate();
myArray[3] = myDate.getHours();
myArray[4] = myDate.getMinutes();
myArray[5] = myDate.getSeconds();
return myArray;
}
//+---------------------------------------------------
//| 取得日期数据信息
//| 参数 interval 表示数据类型
//| y 年 m月 d日 w星期 ww周 h时 n分 s秒
//+---------------------------------------------------
Date.prototype.DatePart = function(interval)
{
var myDate = this;
var partStr='';
var Week = ['日','一','二','三','四','五','六'];
switch (interval)
{
case 'y' :partStr = myDate.getFullYear();break;
case 'm' :partStr = myDate.getMonth()+1;break;
case 'd' :partStr = myDate.getDate();break;
case 'w' :partStr = Week[myDate.getDay()];break;
case 'ww' :partStr = myDate.WeekNumOfYear();break;
case 'h' :partStr = myDate.getHours();break;
case 'n' :partStr = myDate.getMinutes();break;
case 's' :partStr = myDate.getSeconds();break;
}
return partStr;
}
//+---------------------------------------------------
//| 取得当前日期所在月的最大天数
//+---------------------------------------------------
Date.prototype.MaxDayOfDate = function()
{
var myDate = this;
var ary = myDate.toArray();
var date1 = (new Date(ary[0],ary[1]+1,1));
var date2 = date1.dateAdd(1,'m',1);
var result = dateDiff(date1.Format('yyyy-MM-dd'),date2.Format('yyyy-MM-dd'));
return result;
}
//+---------------------------------------------------
//| 取得当前日期所在周是一年中的第几周
//+---------------------------------------------------
Date.prototype.WeekNumOfYear = function()
{
var myDate = this;
var ary = myDate.toArray();
var year = ary[0];
var month = ary[1]+1;
var day = ary[2];
return result;
}
//+---------------------------------------------------
//| 字符串转成日期类型
//| 格式 MM/dd/YYYY MM-dd-YYYY YYYY/MM/dd YYYY-MM-dd
//+---------------------------------------------------
function StringToDate(DateStr)
{
var converted = Date.parse(DateStr);
var myDate = new Date(converted);
if (isNaN(myDate))
{
//var delimCahar = DateStr.indexOf('/')!=-1?'/':'-';
var arys= DateStr.split('-');
myDate = new Date(arys[0],--arys[1],arys[2]);
}
return myDate;
}
default.js
var grid;
var gridt;
var searchWin;
var consumedate;
$(function () {
$('#btn-search,#btn-search-cancel').linkbutton();
searchWin = $('#search-window').window({
closed: true,
modal: false
});
$('#btnupdate').hide();
$('#cld,#cld1,#cld2').calendar({
onSelect: function (date) {
var cldid = this.id;
if (cldid == "cld") {
selectCalendar(date);
}
else {
var fdate = date.Format('yyyy-MM-dd');
$("#txt" + cldid).val(fdate);
filterGrid();
}
}
});
$('#Category,#CategoryFilter').combobox({
url: 'json/Category.json',
valueField: 'id',
textField: 'text'
});
$('#SubCategory,#SubCategoryFilter,#cg').combobox({
url: 'ajax/AccountBook.ashx?action=getsubCategory&Category=' + $('#Category').val(),
valueField: 'id',
textField: 'text'
});
consumedate = $('#ConsumeDate').datebox({
});
var fdatenow = new Date().Format('yyyy-MM-dd');
consumedate.datebox('setValue', fdatenow);
var lastIndex;
grid = $('#grid').datagrid({
methord: 'get',
url: 'ajax/AccountBook.ashx?action=default&ran=' + Math.random(),
sortName: 'ConsumeDate',
sortOrder: 'desc',
idField: 'RecordID',
frozenColumns: [[
{ field: 'ck', checkbox: true }
]],
columns: [[
{ field: 'ConsumeDate', title: '记账日期', width: 60, sortable: true, editor: 'text' },
{ field: 'ConsumeAmount', title: '记账金额', width: 60, sortable: true, editor: 'numberbox', align: 'right' },
{ field: 'SubCategory', title: '记账小类', width: 80, sortable: true, editor: 'text' },
{ field: 'Category', title: '记账大类', width: 40, sortable: true, editor: 'text' },
{ field: 'AccountTips', title: '记账描述', width: 140, editor: 'textarea' },
{ field: 'RecordDate', title: '录入时间', width: 80 },
{ field: 'action', title: 'Action', width: 30, align: 'center',
formatter: function (value, row, index) {
if (row.SubCategory != "合计:") {
if (row.editing) {
var s = 'Save ';
var c = 'Cancel';
return s + c;
} else {
var e = 'Edit ';
var d = 'Delete';
return e + d;
}
}
}
}
]],
showFooter: true,
fit: true,
striped: true,
rownumbers: true,
fitColumns: true,
toolbar: [{
text: '删除',
iconCls: 'icon-remove',
handler: delSelected
}, '-', {
text: '查询',
iconCls: 'icon-search',
handler: OpensearchWin
}, '-', {
text: '所有',
iconCls: 'icon-reload',
handler: showAll
}, '-', {
text: '保存更改',
iconCls: 'icon-save',
handler: savechange
}, '-'
],
onClickRow: function (rowIndex, rowData) {
editAccount(rowData.RecordID);
},
onBeforeEdit: function (index, row) {
row.editing = true;
$('#grid').datagrid('refreshRow', index);
},
onAfterEdit: function (index, row) {
row.editing = false;
$('#grid').datagrid('refreshRow', index);
},
onCancelEdit: function (index, row) {
row.editing = false;
$('#grid').datagrid('refreshRow', index);
},
onLoadSuccess: function () {
$('.datagrid-toolbar').append($('#searchTool'));
$('#searchTool').show();
}
});
gridt = $('#gridt').datagrid({
methord: 'get',
url: 'ajax/AccountBook.ashx?action=default&ran=' + Math.random(),
sortName: 'Category',
sortOrder: 'asc',
pageSize: 30,
columns: [[
{ field: 'Category', title: '记账大类', width: 40, sortable: true },
{ field: 'SubCategory', title: '记账小类', width: 80, sortable: true },
{ field: 'ConsumeAmount', title: '记账金额', width: 60, sortable: true, align: 'right' }
]],
showFooter: true,
fit: true,
rownumbers: true,
fitColumns: true
});
$('body').layout();
});
function editrow(index) {
grid.datagrid('beginEdit', index);
}
function deleterow(index) {
$.messager.confirm('Confirm', 'Are you sure?', function (r) {
if (r) {
grid.datagrid('deleteRow', index);
}
});
}
function saverow(index) {
grid.datagrid('endEdit', index);
savechange();
}
function cancelrow(index) {
grid.datagrid('cancelEdit', index);
}
function savechange() {
var rows = grid.datagrid('getChanges');
if (rows.length > 0) {
var account = {
'action': 'saveinline',
'RecordID': rows[0].RecordID,
'ConsumeDate': rows[0].ConsumeDate,
'ConsumeAmount': rows[0].ConsumeAmount,
'Category': rows[0].Category,
'SubCategory': rows[0].SubCategory,
'AccountTips': rows[0].AccountTips
}
$.post('ajax/AccountBook.ashx',
account,
function (result) {
}
);
}
grid.datagrid('acceptChanges');
}
function filterGrid() {
var date1 = $("#txtcld1").val();
var date2 = $("#txtcld2").val();
if (date1.length > 0 & date2.length > 0) {
$('#grid').datagrid('options').url = 'ajax/AccountBook.ashx?action=filter&date1=' + date1 + '&date2=' + date2;
$('#grid').datagrid("reload");
$('#gridt').datagrid('options').url = 'ajax/AccountBook.ashx?action=filter&date1=' + date1 + '&date2=' + date2;
$('#gridt').datagrid("reload");
// grid.datagrid({ url: 'ajax/AccountBook.ashx?action=filter&date1=' + date1 + '&date2=' + date2 });
// gridt.datagrid({ url: 'ajax/AccountBook.ashx?action=filter&date1=' + date1 + '&date2=' + date2 });
}
}
function selectCalendar(date) {
var fdate = date.Format('yyyy-MM-dd');
consumedate.datebox('setValue', fdate);
$('#grid').datagrid('options').url = 'ajax/AccountBook.ashx?action=get&date=' + fdate;
$('#grid').datagrid("reload");
$('#gridt').datagrid('options').url = 'ajax/AccountBook.ashx?action=get&date=' + fdate;
$('#gridt').datagrid("reload");
// grid.datagrid({ url: 'ajax/AccountBook.ashx?action=get&date=' + fdate });
// gridt.datagrid({ url: 'ajax/AccountBook.ashx?action=get&date=' + fdate });
}
function editAccount(id) {
$('#ff').form('load', 'ajax/AccountBook.ashx?action=getsingle&id=' + id);
$('#ff').form.url = 'ajax/AccountBook.ashx?action=save&id=' + id;
$('#btnupdate').show();
}
function addAccount() {
$('#ff').form.url = 'ajax/AccountBook.ashx?action=save';
saveAccount();
$('#btnupdate').hide();
}
function saveAccount() {
$('#ff').form('submit', {
url: $('#ff').form.url,
onSubmit: function () {
return $(this).form('validate');
},
success: function (data) {
eval('data=' + data);
if (data.success) {
grid.datagrid('reload');
gridt.datagrid('reload');
} else {
$.messager.alert('错误', data.msg, 'error');
}
}
});
}
function OpensearchWin() {
searchWin.window('open');
}
function toolSearch() {
var txt = $('#txtSearch').val();
if (txt.length > 0) {
$('#grid').datagrid('options').url = 'ajax/AccountBook.ashx?action=query&search=' + escape(txt);
$('#grid').datagrid("reload");
$('#gridt').datagrid('options').url = 'ajax/AccountBook.ashx?action=query&search=' + escape(txt);
$('#gridt').datagrid("reload");
}
}
function SearchOK() {
grid.datagrid({ url: 'ajax/AccountBook.ashx?action=filter',
queryParams: { date1: $('#date1').val() }
});
}
function closeSearchWindow() {
searchWin.window('close');
}
function showAll() {
grid.datagrid({ url: 'ajax/AccountBook.ashx?action=get' });
gridt.datagrid({ url: 'ajax/AccountBook.ashx?action=get' });
}
function delSelected() {
var arr = getSelectedArr();
if (arr.length > 0) {
del(arr.join(','));
} else {
$.messager.show({
title: '提示',
msg: '请先选择要删除的记录。',
showType: 'show'
});
}
}
function del(ids) {
$.messager.confirm('提示信息', '您确认要删除吗?', function (data) {
if (data) {
$.ajax({
url: 'ajax/AccountBook.ashx?action=del&id=' + ids,
type: 'GET',
timeout: 1000,
error: function () {
$.messager.alert('错误', '删除失败!', 'error');
},
success: function (data) {
eval('data=' + data);
if (data.success) {
grid.datagrid('reload');
grid.datagrid('clearSelections');
gridt.datagrid('reload');
} else {
$.messager.alert('错误', data.msg, 'error');
}
}
});
}
});
}
function getSelectedArr() {
var ids = [];
var rows = grid.datagrid('getSelections');
for (var i = 0; i < rows.length; i++) {
ids.push(rows.RecordID);
}
return ids;
}
AccountBook.ashx
using System;
using System.Web;
using System.Data;
using System.Text;
using Utility4Net;
using Utility4Net.Web;
using Utility4Net.Web.Object;
public class AccountBook : IHttpHandler
{
private string connectString = string.Empty;
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/plain";
string sReturnJson = string.Empty;
string action = ParamsofEasyUI.RequstString("action");
switch (action)
{
case "default":
case "get":
case "filter":
case "query":
case "total":
sReturnJson = getData(action);
break;
case "getsingle":
sReturnJson = getSingleData();
break;
case "getCategory":
sReturnJson = getCategory();
break;
case "getsubCategory":
sReturnJson = getsubCategory();
break;
case "save":
sReturnJson = saveData();
break;
case "saveinline":
sReturnJson = saveinlineData();
break;
case "save4phone":
sReturnJson = saveData4Phone();
break;
case "del":
sReturnJson = delete();
break;
default:
break;
}
context.Response.Write(sReturnJson);
}
private string delete()
{
string sReturnJson = string.Empty;
string id = ParamsofEasyUI.RequstString("id");
if (Account.Instance.deleteAccount(id))
sReturnJson = "{success:true}";
else
sReturnJson = "{success:false}";
return sReturnJson;
}
private string saveData4Phone()
{
string sReturnJson = string.Empty;
string id = RequestAccessor.QueryString("id");
string AccountTips = RequestAccessor.QueryString("AccountTips");
string Category = RequestAccessor.QueryString("Category");
string SubCategory = RequestAccessor.QueryString("SubCategory");
string ConsumeAmount = RequestAccessor.QueryString("ConsumeAmount");
string ConsumeDate = RequestAccessor.QueryString("ConsumeDate");
ConsumeDate = DateTime.Parse(ConsumeDate).ToString("yyyy-MM-dd");
AccountModel mode = new AccountModel();
mode.AccountTips = AccountTips;
mode.Category = Category;
mode.SubCategory = SubCategory;
mode.ConsumeAmount = Decimal.Parse(ConsumeAmount);
mode.ConsumeDate = ConsumeDate;
if (id.Length > 0)
{
mode.RecordID = int.Parse(id);
if (Account.Instance.updateAccount(mode))
sReturnJson = "{success:true}";
else
sReturnJson = "{success:false,msg:'保存信息失败'}";
}
else
{
if (Account.Instance.insertAccount(mode))
sReturnJson = "{success:true}";
else
sReturnJson = "{success:false,msg:'保存信息失败'}";
}
return sReturnJson;
}
private string saveinlineData()
{
string sReturnJson = string.Empty;
string id = ParamsofEasyUI.RequstString("id");
string AccountTips = ParamsofEasyUI.RequstString("AccountTips");
string Category = ParamsofEasyUI.RequstString("Category");
string SubCategory = ParamsofEasyUI.RequstString("SubCategory");
string ConsumeAmount = ParamsofEasyUI.RequstString("ConsumeAmount");
string ConsumeDate = ParamsofEasyUI.RequstString("ConsumeDate");
ConsumeDate = DateTime.Parse(ConsumeDate).ToString("yyyy-MM-dd");
AccountModel mode = new AccountModel();
mode.AccountTips = AccountTips;
mode.Category = Category;
mode.SubCategory = SubCategory;
mode.ConsumeAmount = Decimal.Parse(ConsumeAmount);
mode.ConsumeDate = ConsumeDate;
if (id.Length > 0)
{
mode.RecordID = int.Parse(id);
if (Account.Instance.updateAccount(mode))
sReturnJson = "{success:true}";
else
sReturnJson = "{success:false,msg:'保存信息失败'}";
}
else
{
if (Account.Instance.insertAccount(mode))
sReturnJson = "{success:true}";
else
sReturnJson = "{success:false,msg:'保存信息失败'}";
}
return sReturnJson;
}
private string saveData()
{
string sReturnJson = string.Empty;
string id = ParamsofEasyUI.RequstString("id");
string AccountTips = ParamsofEasyUI.RequstForm("AccountTips");
string Category = ParamsofEasyUI.RequstForm("Category");
string SubCategory = ParamsofEasyUI.RequstForm("SubCategory");
string ConsumeAmount = ParamsofEasyUI.RequstForm("ConsumeAmount");
string ConsumeDate = ParamsofEasyUI.RequstForm("ConsumeDate");
ConsumeDate = DateTime.Parse(ConsumeDate).ToString("yyyy-MM-dd");
AccountModel mode = new AccountModel();
mode.AccountTips = AccountTips;
mode.Category = Category;
mode.SubCategory = SubCategory;
mode.ConsumeAmount = Decimal.Parse(ConsumeAmount);
mode.ConsumeDate = ConsumeDate;
if (id.Length > 0)
{
mode.RecordID = int.Parse(id);
if (Account.Instance.updateAccount(mode))
sReturnJson = "{success:true}";
else
sReturnJson = "{success:false,msg:'保存信息失败'}";
}
else
{
if (Account.Instance.insertAccount(mode))
sReturnJson = "{success:true}";
else
sReturnJson = "{success:false,msg:'保存信息失败'}";
}
return sReturnJson;
}
private string getsubCategory()
{
StringBuilder sb = new StringBuilder();
DataTable dt = Account.Instance.getsubCategory(ParamsofEasyUI.RequstString("Category"));
sb.Append("[");
for (int i = 0; i < dt.Rows.Count; i++)
{
if (i > 0)
sb.Append(",");
sb.Append(Json4EasyUI.onForm(dt,dt.Rows));
}
sb.Append("]");
return sb.ToString();
}
private string getCategory()
{
StringBuilder sb = new StringBuilder();
DataTable dt = Account.Instance.getCategory();
sb.Append("[");
for (int i = 0; i < dt.Rows.Count; i++)
{
if (i > 0)
sb.Append(",");
sb.Append(Json4EasyUI.onForm(dt,dt.Rows));
}
sb.Append("]");
return sb.ToString();
}
private string getSingleData()
{
string id = ParamsofEasyUI.RequstString("id");
DataTable dt = Account.Instance.getSingleAccount(id);
return Json4EasyUI.onForm(dt);
}
private string getData(string action)
{
string order = ParamsofEasyUI.order;
string sort = ParamsofEasyUI.sort;
string sWhere = string.Empty;
switch (action)
{
case "get":
string date = ParamsofEasyUI.RequstString("date");
if (!string.IsNullOrEmpty(date))
sWhere = " where ConsumeDate='" + date + "'";
break;
case "filter":
sWhere = " where 1=1 ";
string date1 = ParamsofEasyUI.RequstString("date1");
string date2 = ParamsofEasyUI.RequstString("date2");
if (!string.IsNullOrEmpty(date1))
sWhere += " and ConsumeDate >='" + date1 + "'";
if (!string.IsNullOrEmpty(date2))
sWhere += " and ConsumeDate |
|