|
|
免责声明:本文章由fengyun1989创作,采用知识共享署名-非商业性使用-相同方式共享 2.5 中国大陆许可协议进行许可。
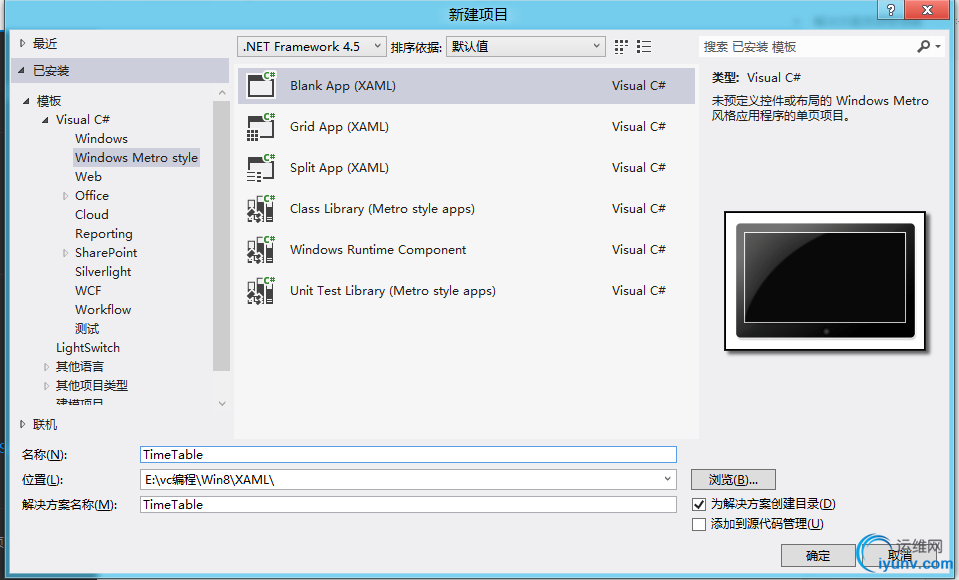
首先,打开VS2012,然后新建一个工程,命名为TimeTable。

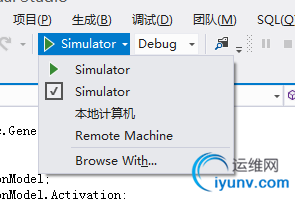
点击确定后,看到编译器如下地方:
 现在空的工程也可以运行,选择Simulator就是模拟器运行,选择本地计算机就是直接在本机运行。现在就可以运行看看,就是黑屏。
现在空的工程也可以运行,选择Simulator就是模拟器运行,选择本地计算机就是直接在本机运行。现在就可以运行看看,就是黑屏。
在本机运行的话,如果想退出程序,可以把光标放到左上角,等待出现桌面缩略图就点击,这样就能退出了。
数据绑定
细想下这个工程,首先要做的是要把课程的数据显示出来,那么,就要用到数据绑定了。熟悉wp7和silverlight开发的朋友,接下来你就会发现,在win8(XAML+c#)开发当中,数据绑定是一样的。
首先,我们修改下我们的工程,新建一个命名为Resources.然后在 文件夹右键--添加--新建项,选取资源字典。命名为:MyDictionary.xaml。添加一行画刷来作为背景。并且修改代码如下:
现在打开App.xaml。添加对MyDicitonary.xaml的声明。修改如下:
现在修改MainPage.xaml的grid的背景。
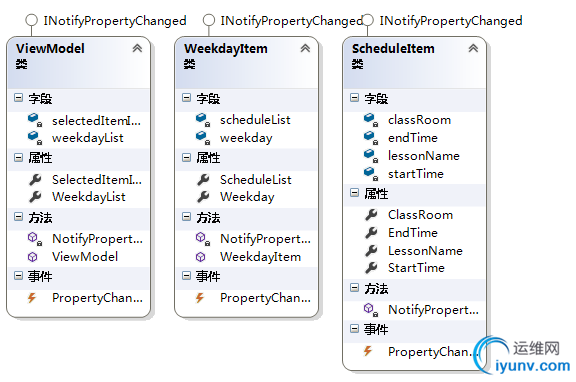
现在,就能看到背景色变为了深绿色。接下来就进行数据定义吧。我们的数据类都继承INotifyPropertyChanged接口,以便数据更新的时候能够自己通知控件更新。添加一个Data的文件夹。然后新建添加三个类,分别是ViewModel.cs,WeekdayItem.cs,ScheduleItem.cs .类图如下:

代码如下:
class ViewModel : INotifyPropertyChanged
{
private ObservableCollection weekdayList;
public ObservableCollection WeekdayList { get { return weekdayList; } }
private int selectedItemIndex;
public int SelectedItemIndex
{
get { return selectedItemIndex; }
set { selectedItemIndex = value; NotifyPropertyChanged("SelectedItemIndex"); }
}
public ViewModel()
{
weekdayList = new ObservableCollection();
selectedItemIndex = -1;
}
public event PropertyChangedEventHandler PropertyChanged;
private void NotifyPropertyChanged(string propName)
{
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(propName));
}
}
}
class WeekdayItem : INotifyPropertyChanged
{
private ObservableCollection scheduleList;
private int scheduleSelected;
public int ScheduleSelected
{
get { return scheduleSelected; }
set { scheduleSelected = value; NotifyPropertyChanged("ScheduleSelected"); }
}
public ObservableCollection ScheduleList
{
get { return scheduleList; }
}
public WeekdayItem()
{
scheduleList = new ObservableCollection();
weekday = "Monday";
}
private string weekday;
public string Weekday
{
get { return weekday; }
set { weekday = value; NotifyPropertyChanged("WeekDay"); }
}
public event PropertyChangedEventHandler PropertyChanged;
private void NotifyPropertyChanged(string propName)
{
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(propName));
}
}
}
class ScheduleItem : INotifyPropertyChanged
{
private string lessonName;
public string LessonName
{
get { return lessonName; }
set
{
lessonName = value;
NotifyPropertyChanged("LessonName");
}
}
private string startTime;
public string StartTime
{
get
{
return startTime;
}
set
{
startTime = value;
NotifyPropertyChanged("StartTme");
}
}
private string endTime;
public string EndTime
{
get { return endTime; }
set
{
endTime = value;
NotifyPropertyChanged("EndTime");
}
}
private string classRoom;
public string ClassRoom
{
get { return classRoom; }
set { classRoom = value; NotifyPropertyChanged("ClassRoom"); }
}
public event PropertyChangedEventHandler PropertyChanged;
private void NotifyPropertyChanged(string propName)
{
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(propName));
}
}
}
上面的代码已经很清楚了。就不多说了。
下面进行数据绑定。首先,在MyDictionary.xaml的SolidColorBrush的下面添加下面一段代码:
上面定义了一个数据模板,BasicTextStyle定义在Common/StandardStyles.xaml里面,这个文件里面定义了很多style。
下面修改MainPage的Grid。
上面定义的style除了自己定义的,基本都是在Common/StandardStyles.xaml里面。熟悉数据绑定的能在上面的代码看到熟悉的代码影吧。绑定了ListView的ItemsSource和ItemTemplate。下面的Frame标签以后再讲。
然后修改后台的构造函数和添加一个函数来往viewModel添加数据。
ViewModel viewModel;
public MainPage()
{
viewModel = new ViewModel();
addData();
this.DataContext = viewModel;
this.InitializeComponent();
}
///
/// 往viewModel添加数据
///
private void addData()
{
WeekdayItem monday = new WeekdayItem();
monday.ScheduleList.Add(new ScheduleItem
{
ClassRoom = "B-215",
StartTime = "8:30",
EndTime = "10:00",
LessonName = "Math"
});
monday.ScheduleList.Add(new ScheduleItem
{
ClassRoom = "B-216",
StartTime = "10:30",
EndTime = "12:00",
LessonName = "Physic"
});
monday.ScheduleList.Add(new ScheduleItem
{
ClassRoom = "E-303",
StartTime = "14:30",
EndTime = "16:00",
LessonName = "Computer"
});
monday.Weekday = "星期一";
viewModel.WeekdayList.Add(monday);
WeekdayItem tuesday = new WeekdayItem();
tuesday.Weekday = "星期二";
tuesday.ScheduleList.Add(new ScheduleItem
{
ClassRoom = "B-215",
StartTime = "8:30",
EndTime = "10:00",
LessonName = "Math"
});
tuesday.ScheduleList.Add(new ScheduleItem
{
ClassRoom = "B-216",
StartTime = "10:30",
EndTime = "12:00",
LessonName = "Physic"
});
tuesday.ScheduleList.Add(new ScheduleItem
{
ClassRoom = "E-303",
StartTime = "14:30",
EndTime = "16:00",
LessonName = "English"
});
viewModel.WeekdayList.Add(tuesday);
WeekdayItem wednesday = new WeekdayItem();
wednesday.Weekday = "星期三";
wednesday.ScheduleList.Add(new ScheduleItem
{
ClassRoom = "B-215",
StartTime = "8:30",
EndTime = "10:00",
LessonName = "数学"
});
wednesday.ScheduleList.Add(new ScheduleItem
{
ClassRoom = "B-216",
StartTime = "10:30",
EndTime = "12:00",
LessonName = "Physic"
});
wednesday.ScheduleList.Add(new ScheduleItem
{
ClassRoom = "E-303",
StartTime = "14:30",
EndTime = "16:00",
LessonName = "English"
});
viewModel.WeekdayList.Add(wednesday);
WeekdayItem thursday = new WeekdayItem();
thursday.Weekday = "星期四";
thursday.ScheduleList.Add(new ScheduleItem
{
ClassRoom = "B-215",
StartTime = "8:30",
EndTime = "10:00",
LessonName = "数学"
});
thursday.ScheduleList.Add(new ScheduleItem
{
ClassRoom = "B-216",
StartTime = "10:30",
EndTime = "12:00",
LessonName = "Physic"
});
thursday.ScheduleList.Add(new ScheduleItem
{
ClassRoom = "E-303",
StartTime = "14:30",
EndTime = "16:00",
LessonName = "English"
});
viewModel.WeekdayList.Add(thursday);
WeekdayItem friday = new WeekdayItem();
friday.Weekday = "星期五";
friday.ScheduleList.Add(new ScheduleItem
{
ClassRoom = "B-215",
StartTime = "8:30",
EndTime = "10:00",
LessonName = "数学"
});
friday.ScheduleList.Add(new ScheduleItem
{
ClassRoom = "B-216",
StartTime = "10:30",
EndTime = "12:00",
LessonName = "Physic"
});
friday.ScheduleList.Add(new ScheduleItem
{
ClassRoom = "E-303",
StartTime = "14:30",
EndTime = "16:00",
LessonName = "English"
});
viewModel.WeekdayList.Add(friday);
}
在构造函数,我们指定了当前页面的信息源DataContext为当前声明的viewModel。现在编译运行,就能看到运行结果如下:

下面我们要使用frame这个标签了。其实,每个页面都有这个Frame这个属性,这个Frame直接控制了导航,导航在Wp7里是用navigationService来完成的。不过可能是由于平板的屏幕大,所以用这个Frame标签就可以做到局部导航。使之可以所有操作都在一个页面完成。不过,如果开发者不实现导航返回按钮,win8平板就中间一个window键。如果能够返回上一层页面?至少我还没发现什么操作可以实现。
下面先给ListView添加一个SelectionChanged事件。当选项改变时触发。
private void weekdayList_SelectionChanged_1(object sender, SelectionChangedEventArgs e)
{
viewModel.SelectedItemIndex = weekdayList.SelectedIndex;
}
只做了一件事,就是修改了viewModel的SelectedItemIndex的值。那么我们要注册一个PropertyChanged事件,监听当这个SelectedItemIndex改变的时候做相应的工作。
在Mainpage的构造函数最后添加:
viewModel.PropertyChanged += (sender, args) => {
if (args.PropertyName == "SelectedItemIndex")
{
if (viewModel.SelectedItemIndex == -1)
{
ItemDetailFrame.Navigate(typeof(NoItemSelected));
}
else
{
ItemDetailFrame.Navigate(typeof(ItemDetail), viewModel);
}
}
};
上面我们监听了SelectedItemIndex。当改变的时候使ItemDetailFrame这个Frame导航到不同的页面。这个navigate方法,由VS2012的智能提示就知道,可以带参数,也可以不带参数。
下面我们新建一个文件夹Pages。然后添加一个空页面NoItemSelected.xaml。修改代码如下:
然后再添加一个空白页ItemDetail.xaml到Pages文件夹。修改代码如下:
然后修改ItemDetail页面的OnNavigateTo方法并添加一个变量。
ViewModel viewModel;
protected override void OnNavigatedTo(NavigationEventArgs e)
{
viewModel = e.Parameter as ViewModel;
this.DataContext = viewModel.WeekdayList[viewModel.SelectedItemIndex];
viewModel.PropertyChanged += (sender, args) =>
{
if (viewModel.SelectedItemIndex == -1)
{
this.DataContext = null;
}
else
this.DataContext = viewModel.WeekdayList[viewModel.SelectedItemIndex];
};
}
上面OnNavigateTo方法,在页面进入的时候,就获取页面传递过来的ViewModel这个数据。然后指定当前选择的Weekday为数据源。
上面我们还没定义ItemDetail页面ListView的数据模版。在MyDictionary.xaml添加如下模版:
这样,编译运行,就能看到选择左边的WeekdayList就能改变右边的ItemDetail部分了。到此,数据绑定部分基本就这样吧。还有部分弹出窗口的数据绑定到后面再说。
继续学习:(三)实例讲解win8(XAML+C#)开发--------课程表:弹出菜单ContextMenu和弹窗Flyout
本次工程下载:http://dl.dbank.com/c0eh4b1z85
|
|