|
|
1.首先来说一下SemanticZoom控件是什么?
SemanticZoom控件可以让用户缩放具有相同内容的两个不同视图。其中有一个是主视图。另外一个视图可以让用户进行快速导航。例如,当用户查看地址簿时,用户可以放大某个字母以查看与该字母相关的内容。还有其他等等的一些例子。
2.如何使用SemanticZoom控件
SemanticZoom控件需要包含两个其它控件(GridView或ListView):一个控件提供放大视图,另外一个提供缩小视图。

 View Code
View Code
3.示例如下
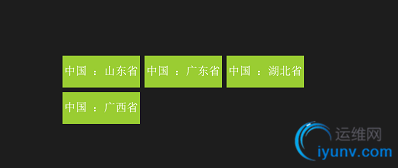
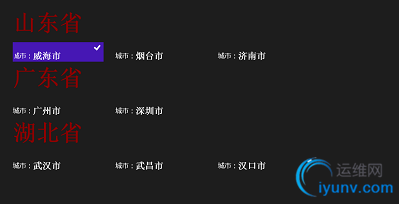
一个省市关联。外视图为省份的列表。内部为城市列表的相关信息。

 此为两个图的效果。
此为两个图的效果。
接下来我们来看一下数据源。
Province[] Pros = {
new Province{ProID=1,Name="山东省"},
new Province{ProID=2,Name="广东省"},
new Province{ProID=3,Name="湖北省"},
new Province{ProID=4,Name="广西省"}
};
////然后再添加几个省下面对应的城市的,随便来几个
City[] Citys = {
new City{CityID=11,ProID=1,CityName="威海市"},
new City{CityID=12,ProID=1,CityName="烟台市"},
new City{CityID=13,ProID=1,CityName="济南市"},
new City{CityID=21,ProID=2,CityName="广州市"},
new City{CityID=22,ProID=2,CityName="深圳市"},
new City{CityID=31,ProID=3,CityName="武汉市"},
new City{CityID=32,ProID=3,CityName="武昌市"},
new City{CityID=33,ProID=3,CityName="汉口市"},
new City{CityID=34,ProID=3,CityName="汉阳市"},
new City{CityID=35,ProID=3,CityName="宜昌市"},
new City{CityID=41,ProID=4,CityName="西宁市"},
new City{CityID=42,ProID=4,CityName="桂林市"}
};
先准备数据,接下来通过linq将数据进行转换。
// 将省份和城市进行关联,对数据源进行分组,此处用到linq
var res = (from p in Pros
join c in Citys on p.ProID equals c.ProID
into g
select new
{
p.Name,
CityList=g.ToList()
}).ToList();
4然后接下来要用到Windows.UI.Xaml.Data命名空间下的CollectionViewSource。
CollectionViewSource是专为数据绑定有UI视图互动而设的,尤其是对于要实现分组的情况下,更需要它。CollectionViewSource的几个重要的属性:
Source是设置分组后的数据源,数据源就是通过上面的Linq进行转换处理。
IsSourceGrouped属性指示是否允许分组,我试过只有设置允许分组才能看到前面的截图效果。
ItemsPath是分组后,组内部所包含列表的属性路径,即上面Linq中CityList.可以查看它的类型PropertyPath.
View属性就是获取其视图数据.
// 实例化CollectionViewSource对象
CollectionViewSource cvs = new CollectionViewSource();
cvs.IsSourceGrouped = true; //支持分组
// 分组后集合项的路径,本例中为CityList
cvs.ItemsPath = new PropertyPath("CityList");
// 设置数据来源,就是我们刚才分好组的动态列表
cvs.Source = res;
// 分别对两个视图进行绑定
gvList.ItemsSource = cvs.View.CollectionGroups;
lvlist.ItemsSource = cvs.View;
这就是缩略视图绑定数据 其中gvList是GridView,绑定的是外部视图。lvlist是ListView 绑定内部视图。
当然如果对CollectionViewSource还是不太熟悉,那就多调试几次。
foreach (var item in cvs.View.CollectionGroups)
{
ICollectionViewGroup vg = (ICollectionViewGroup)item;
dynamic ent = vg.Group as dynamic;
}
可以通过这个循环。总之我也不太清楚,不过多试几次多用几次就好了。
5.介绍一下刚学习到的一个值转换器。
首先需要定义转换器类,转换器要实现IValueConverter接口。其中Convert方法用于把绑定模型的属性类型转换为被绑定UI元素的数据类型,value为转换前数据把转换后数据以返回值形式返回。ConvertBack方法用于当TwoWay绑定的时候UI值发生变化反向修改Model属性值的时候做转换。如果不做TwoWay绑定可以简单抛出“未实现异常”即可。
namespace Zoom.Common
{
public class StrUtils : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, string language)
{
///此处value为Model中的数据,返回值为UI中的数据
return string.Format("中国 :{0}", value);
}
public object ConvertBack(object value, Type targetType, object parameter, string language)
{
///此处是有UI到Model中的转换
return null;
}
}
}
在Xaml中进行调用
首先引用命名空间 xmlns:StrConverter="using:Zoom.Common"
然后在Page.Resources中调用此类,并做标识
再在绑定Model的UI控件上进行转换即可。
查看效果即可看到
示例代码链接 |
|