|
|
前言
这是一个系列文章,将持续更新到项目完结,从环境搭建开始讲解,包括实战开发中遇到的各种问题的解决方案,都将毫无保留的分享给大家。
技术储备
开始本项目之前,请确保自己对以下技术点都有所了解。
- html,css,html5,css3,javascript,angularjs,
- 理解mvc或者mvvm分层的概念
- 了解CLI基础。
android环境搭建
都知道开发环境搭建是一个麻烦事,作者在这里精心准备了一个已经配置好的开发包,内含jdk,sdk,ant,adb,和一个android23的模拟器。下载包解压后,只需要配置环境变量就可以着手开发了。当然在这之前请确认电脑已经安装好nodejs,nodejs下载地址:https://nodejs.org/en/。
到这里环境搭建已将讲完了!
注意:有同学在问我要开发环境包的下载地址,有5G左右,传完了就来更新下载地址。
ionic环境安装:
- 安装ionic包,这个过程可能会有点慢,还请大家耐心等待(npm是安装nodejs一起安装的)
npm install -g cordova ionic //这个命令可能因为网络环境会报错,试试fq或者更换镜像再重新安装。
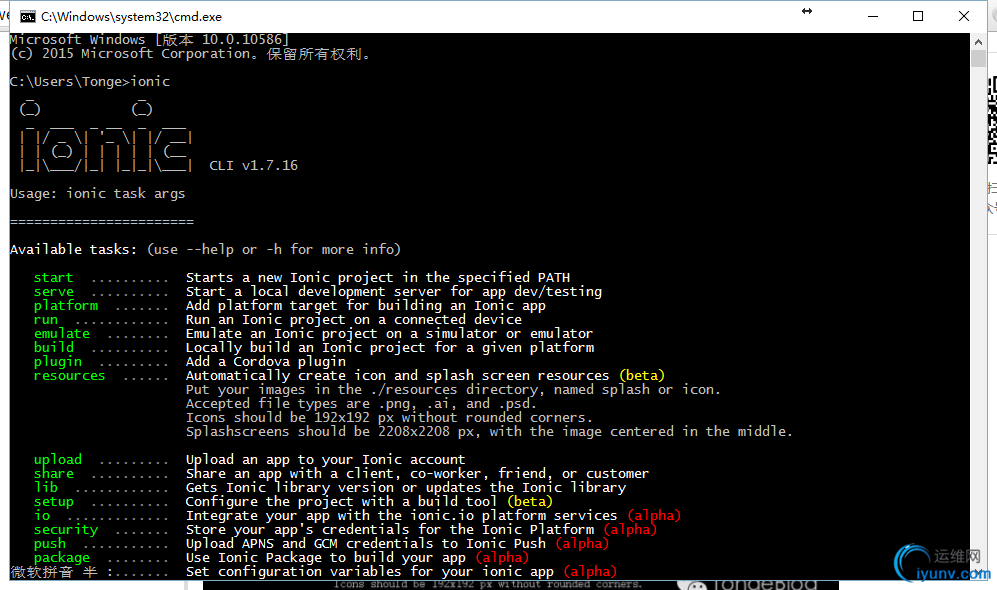
安装成功后在cmd中输入 ionic 回车,如果看到以下内容就说明安装成功,

看到这个界面就可以直接看第二讲,新建项目。后面的命令在安装部署的时候才需要。
- 新建app,官方准备了三个模板 (blank,tabs,sidemenu)
ionic start myApp
- 添加平台(使用ionic platform list可查看当前环境支持哪些平台)
ionic platform add android
ionic build android
adb devices
ionic run android
|
|
|