|
|
Linux参考:
Linux安装Node.js
使用Express搭建Web服务器
Node.js是一个Javascript运行环境(runtime)。实际上它是对Google V8引擎进行了封装。V8引 擎执行Javascript的速度非常快,性能非常好。Node.js对一些特殊用例进行了优化,提供了替代的API,使得V8在非浏览器环境下运行得更好。Node.js是一个基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。Node.js 使用事件驱动, 非阻塞I/O模型而得以轻量和高效,非常适合在分布式设备上运行的数据密集型的实时应用。
Express 是一个基于 Node.js 平台的极简、灵活的 web 应用开发框架,它提供一系列强大的特性,帮助你创建各种 Web 和移动设备应用。Express 也是官方推荐的Web框架。
如何在window环境下跑起来一个网站:
1 安装node.js
2 新建一个文件夹nodejs_express
3 打开cmd ,定位到nodejs_express下
复制代码代码如下:
E:\myapp\nodejs_express 4 项目初始化 npm init,走完配置后,会在文件夹下生成一个文件:
package.json
5 安装Express :npm install express,安装成功后,会在文件夹下生成一个node_modules目录
6 Express项目初始化 express (express hello)
7 安装依赖包npm install serve-favicon morgan cookie-parser body-parser path;>npm install jade
更简单的是:
进入项目目录,安装nodejs依赖模块npm install (cd hello ;npm install )
8 启动npm start,并用本地IP的3000端口进行访问
9 端口号可以在bin/www文件中进行修改
以上所述是小编给大家介绍的Node.js+Express配置入门教程的相关知识,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
Windows平台下的node.js安装
直接去nodejs的官网http://nodejs.org/上下载nodejs安装程序,双击安装就可以了
从node官网下载安装文件,官网地址:http://nodejs.org/

这个安装程序也很常规,顺序点击下一步就可以,或者做一些简单的选择,无需多说,只需强调一点,其中一步如图所示:Add To Path一定要选上。这个的作用简单说就是,在windows命令行添加node相关命令,详细请自行百度。
我们非常愉快地把node安装完成,然后安装express,express是node官方唯一推荐的一个web框架,提供很多基础方便的功能。
4
在命令行中执行 "npm install -g express"等待下载并且自动完成安装。测试express完成安装的一个方法就是查看其版本号,执行命令 “express -V”正常情况下回输出版本号如图,但有遇到不正常情况的,会提示“express不是内部或外部命令”,这样问题就来了,这是什么原因呢?
5
有两种可能:①在第二步安装node是没有添加环境变量,这种情况把node添加的环境变量即可解决。②express 4.x版本中将命令工具分出来了,需要再安装一个命令工具,执行命令“npm install -g express-generator”完成后再测试就可以了。
测试安装是否成功:
在命令行输入 node –v 应该可以查看到当前安装的nodejs版本号
简单的例子
写一段简短的代码,保存为helloworld.js,大致看下nodejs是怎么用的。
如下:该代码主要是创建一个http服务器。
[javascript] view plain copy
- var http = require("http");
- http.createServer(function(request, response) {
- response.writeHead(200, {"Content-Type": "text/html"});
- response.write("Hello World!");
- response.end();
- }).listen(8080);
- console.log("Server running at http://localhost:8080/");
打开命令行,转到当前文件所存放的路径下,运行 node helloworld.js命令即可
如果一切正常,可以看到命令行输出:Server running at http://localhost:8080/
同时,在浏览器输入http://localhost:8080/,可以看到一个写着helloworld的网页。
使用Express作为Web服务器
Express是nodejs常用的一个框架。
a) 全局安装
[plain] view plain copy
b) 安装在当前文件夹下
[plain] view plain copy
安装成功后,命令行会提示 npm info ok
-g代表安装到NODE_PATH的lib里面,而-d代表把相依性套件也一起安装。如果沒有-g的话会安装目前所在的目录(会建立一个node_modules的文件夹)。
在项目中引用express包
例:
[javascript] view plain copy
- var express = require('express');
- var app = module.exports = express.createServer();
如果没有安装过express,那么首先需要在当前项目文件夹下安装一个express
命令行转到当前路径后,运行
[plain] view plain copy
安装完成后,可以看到当前目录下多了一个【node_modules】文件夹,下有一个【express】文件夹
注:项目中引用的包,都会被安装到【node_modules】文件夹
用express创建项目
在命令行中输入【express 项目名称】,就可以在当前文件夹下创建一个新的项目
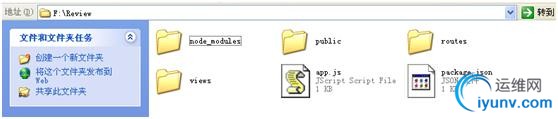
如图:
包括以下几个文件:
用此方法,只是创建了一个空的项目框架,和一个简单的实例程序,运行app.js可以查看(还需要在项目文件目录下,安装jade包,方法类似安装express)
使用websocket建立通讯
Nodejs实现websocket的4种方式:socket.io、WebSocket-Node、faye-websocket-node、node-websocket-server,这里主要使用的是socket.io
1、服务端:
1)首先安装socket.io
npm install socket.io
2)server.js
[javascript] view plain copy
- var app = require('http').createServer(handler),
- io = require('socket.io').listen(app),
- fs = require('fs')
- app.listen(8080);
- io.set('log level', 1);//将socket.io中的debug信息关闭
- function handler (req, res) {
- fs.readFile(__dirname + '/index.html',function (err, data) {
- if (err) {
- res.writeHead(500);
- return res.end('Error loading index.html');
- }
- res.writeHead(200, {'Content-Type': 'text/html'});
- res.end(data);
- });
- }
- io.sockets.on('connection', function (socket) {
- socket.emit('news', { hello: 'world' });
- socket.on('my other event', function (data) {
- console.log(data);
- });
- });
2、客户端:
1)websocket是html5标准,浏览器内部已经支持了,其编程接口大致有connect、close、open、send几个接口,如果要使用浏览器原生的方式编写websocket,比较繁琐,所以可以下载一个客户端库方便编程,这里使用的是socket.io客户端库,点击打开链接
2)index.html
[html] view plain copy
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>Ssocket</title>
- <script type="text/javascript" src="https://cdn.socket.io/socket.io-1.3.5.js"></script>
- </head>
- <body>
- <script type="text/javascript">
- var socket = io.connect('http://localhost:8080');
- socket.on('news', function (data) {
- alert(data.hello);
- socket.emit('my other event', { my: 'data' });
- });
- </script>
- </body>
- </html>
3、测试:
启动服务端nodejs代码:node server.js
在浏览器输入 http://localhost:8080/index.html
浏览器打印出: world
命令行打印出:{ my: 'data' }
参考网站:
Node.js基础 http://www.infoq.com/cn/master-nodejs
Node.js 入门教程 http://nodebeginner.org/index-zh-cn.html
Node.js中文文档 http://cnodejs.org/cman/index.html
Express文档 http://expressjs.com/guide.html#routing
CNode社区 http://club.cnodejs.org/
附命令行的常见操作:
1) 文件运行后,再次调出命令输入栏 用Ctrl+C
2) 转到某个盘下 F:
3) 转到某个文件夹下 cd F:\nodeExamples
4) 回到上级目录 cd.. |
|
|