|
|
Gulp实现web服务器
阅读目录
- 一:gulp实现web服务器配置:
- 二:添加实时刷新(livereload)支持
回到顶部 一:gulp实现web服务器配置:
对于前端开发而言,需要在本地搭建一个服务器作为开发使用,虽然有时候也可以直接打开页面进行预览效果,但是有时候页面需要在服务器运行,以前的做法是下载一个php,直接安装下即可,或者使用nodeJS作为web服务器,今天我门可以来学习下使用gulp的一个插件 gulp-connect来配置作为本地服务器来使用;当然该插件也是居于nodeJS环境中的。
一:gulp实现web服务器配置:
初始化安装
首先,使用下面的命令来安装connect插件。
sudo npm install --save-dev gulp-connect
因此package.son内容代码变为如下:
{
"name": "tongbanke",
"version": "1.0.0",
"description": "tobanke'",
"main": "main.js",
"scripts": {
"test": "test"
},
"repository": {
"type": "git",
"url": "gulp"
},
"keywords": [
"gulp",
"test"
],
"author": "kongzhi",
"license": "ISC",
"devDependencies": {
"gulp": "^3.6.2",
"gulp-connect": "^2.0.5"
}
}
gulpfile.js代码如下
var gulp = require('gulp'),
connect = require('gulp-connect');
gulp.task('webserver', function() {
connect.server();
});
gulp.task('default', ['webserver']);
如上是package.son代码和gulpfile.js代码;我们可以直接复制下来,新建package.son和gulp file.js两个文件,然后进入项目的目录下 npm install 即可把所有的依赖包加载出来。如下图:

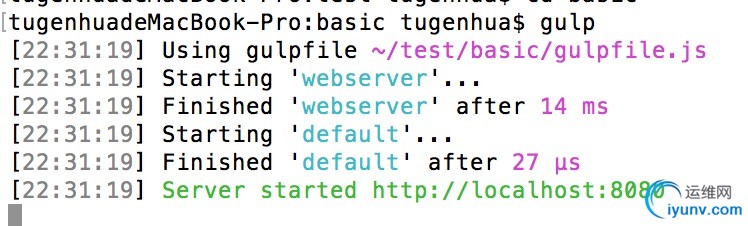
这样就好了,然后我们在终端命令下运行gulp命令即可;如下所示:

然后我们在浏览器中打开 localhost:8080/index.html 就可以看到内容了,gulpfile.js文件是在网站的根目录下,服务器将一直运行,监听localhost:8080,如果我们想要停止服务器的话,可以回到中断命令下按ctrl+c键即可。这个demo我也放到了github上了,如下:
https://github.com/tugenhua0707/basic
我们可以直接使用git把它克隆下来放在本地目录下,然后进入该目录下,使用终端命令
npm install 即可,把所有的依赖包就能提取出来。再运行gulp命令后,在浏览器下运行
http://localhost:8080/即可看到index.html页面了。
回到顶部 二:添加实时刷新(livereload)支持
上面我们已经完成了使用 gulp-connect 实现服务器了,现在我们需要实现实时刷新,这样的话,每当我更改一个文件的时候,我就不需要重新运行命令,直接保存代码即可生效,因此我们现在需要做两件事情:
1. 让web服务器带实时刷新支持启动。
2. 告诉组建什么时候应该自动刷新。
第一步的实现很简单:只要给connect.server()方法传入一个参数即可:
{livereload: true}即可,如下图所示:

对于第二步,我们这里简单的实现以下使用gulpfile.js 来监听less文件,自动把less文件编译成css文件,并将其注入到浏览器中,为了编译LESS文件,我门需要使用到gulp-less 插件,我门可以运行如下命令:
sudo npm install --save-dev gulp-less 来安装gulp-less,并且在gulpfile.js文件中添加这个依赖项,现在我门可以看下 package.json代码变为如下:
// package.son
{
"name": "tongbanke",
"version": "1.0.0",
"description": "tobanke'",
"main": "main.js",
"scripts": {
"test": "test"
},
"repository": {
"type": "git",
"url": "gulp"
},
"keywords": [
"gulp",
"test"
],
"author": "kongzhi",
"license": "ISC",
"devDependencies": {
"gulp": "^3.6.2",
"gulp-connect": "^2.0.5",
"gulp-less": "^1.2.3",
"gulp-coffee": "^1.4.2",
"gulp-watch": "^0.6.2"
}
}
gulpfile.js代码变为如下:
// gulpfile.js
// 定义依赖项
var gulp = require('gulp'),
connect = require('gulp-connect'),
less = require('gulp-less');
// 定义 webserver 任务
gulp.task('webserver', function() {
connect.server({
livereload: true
});
});
// 定义 less 任务
gulp.task('less', function() {
gulp.src('styles/main.less')
.pipe(less())
.pipe(gulp.dest('styles'))
.pipe(connect.reload());
});
// 定义 watch 任务
gulp.task('watch', function() {
gulp.watch('styles/*.less', ['less']);
})
// 定义默认任务
gulp.task('default', ['less', 'webserver', 'watch']);
我门再来看看我门现在的目录结构如下:

如上gulpfile.js文件,我门使用watch这个任务去监听LESS文件,每当该文件发生改变的时候,我门都会对less这个任务进行编译,然后把编译的文件写入到目标文件中,因此当我门回到终端命令下运行gulp命令后,每当我门的css文件有更改的话,都可以实时监听到,对于第二点监听到话,gulp有gulp-watch这个插件了,其实可以做的更好的;同样,为了大家有源代码的话,也把项目放入git里面去,大家也可以把它git 克隆下来,自行运行即可:如下:
https://github.com/tugenhua0707/livereload
想学习gulp的watch插件和压缩及合并代码的话,可以看如下文章即可:
http://www.cnblogs.com/tugenhua0707/p/4069769.html |
|
|