|
|
传统的SharePoint实施中,我们通常会创建SharePoint页面,然后添加webpartzone,而后在上面添加webpart;但是有些情况下,也要求我们使用代码,将webpart添加到相应webpartzone中,下面,简单介绍下如何操作。
操作其实很简单,大致原理是:用对象模型找到要添加webpart的页面,然后找到webpart,指定webpartzone的Id,配置一下WebPart,更新页面就可以了。在这里,我就简单粘贴一下代码和截图了。
1、 我是新建一个控制台程序,就不截图凑篇幅了;在里面添加两个方法;
方法一:public static void addWebpart(string SiteUrl, string PageUrl)
简介:根据页面地址和站点地址,找到这个需要添加webpart的页面,并把webpart加进去;
方法二:public static System.Web.UI.WebControls.WebParts.WebPart CreateWebPart(SPWeb web, SPLimitedWebPartManager webPartManager)
简介:去webpart库中,找到我们的webpart;
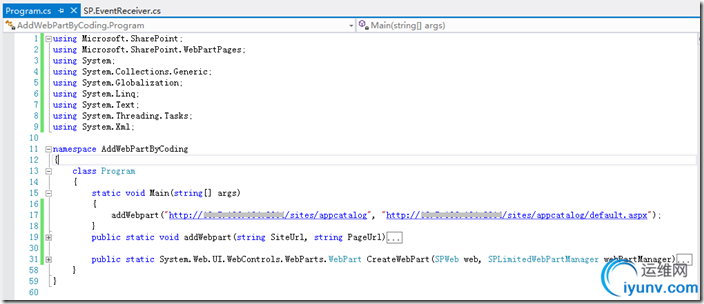
2、 简单截下图,大家看看,顺便看看引用的头文件;

3、 两个方法的源代码,如下:
1 public static void addWebpart(string SiteUrl, string PageUrl)
2 {
3 SPSite site = new SPSite(SiteUrl);
4 SPWeb web = site.OpenWeb();
5 SPFile thePage = web.GetFile(PageUrl);
6 SPLimitedWebPartManager theWebPartManager = thePage.GetLimitedWebPartManager(System.Web.UI.WebControls.WebParts.PersonalizationScope.Shared);
7 System.Web.UI.WebControls.WebParts.WebPart webPart = CreateWebPart(web, theWebPartManager);
8 theWebPartManager.AddWebPart(webPart, "Left", 1);
9 return;
10 }
4、方法二的源代码,如下:
1 public static System.Web.UI.WebControls.WebParts.WebPart CreateWebPart(SPWeb web, SPLimitedWebPartManager webPartManager)
2 {
3 string webPartName = "MSContentEditor.dwp";
4 SPQuery qry = new SPQuery();
5 qry.Query = String.Format(CultureInfo.CurrentCulture, "<Where><Eq><FieldRef Name=\"FileLeafRef\" /><Value Type=\"File\">{0}</Value></Eq></Where>", webPartName);
6 SPList webPartGallery = null;
7 if (null == web.ParentWeb)
8 {
9 webPartGallery = web.GetCatalog(SPListTemplateType.WebPartCatalog);
10 }
11 else
12 {
13 webPartGallery = web.Site.RootWeb.GetCatalog(SPListTemplateType.WebPartCatalog);
14 }
15 SPListItemCollection webParts = webPartGallery.GetItems(qry);
16 XmlReader xmlReader = new XmlTextReader(webParts[0].File.OpenBinaryStream());
17 string errorMsg;
18 ContentEditorWebPart webPart = (ContentEditorWebPart)webPartManager.ImportWebPart(xmlReader, out errorMsg);
19 string Mycontent = "这里是代码添加的内容。。。";
20 XmlDocument xmlDoc = new XmlDocument();
21 XmlElement xmlElement = xmlDoc.CreateElement("MyElement");
22 xmlElement.InnerText = Mycontent;
23 webPart.Content = xmlElement;
24
25 return webPart;
26 }
关于源代码,还是要简单说一下,方法一theWebPartManager.AddWebPart(webPart, "Left", 1)的第二个参数,就是你要插入的webpartzone的Id,我这个是两栏的左栏,所以是Left;
第二个方法,返回的WebPart可能是System.Web.UI.WebControls.WebParts.WebPart这个类型的,有些参数会不存在,因为我这里测试是使用内容编辑器,所以转换成了ContentEditorWebPart类型,否则不会有ContentEditorWebPart的Content属性;
以上是自己使用过程中,遇到的问题,分享一下;
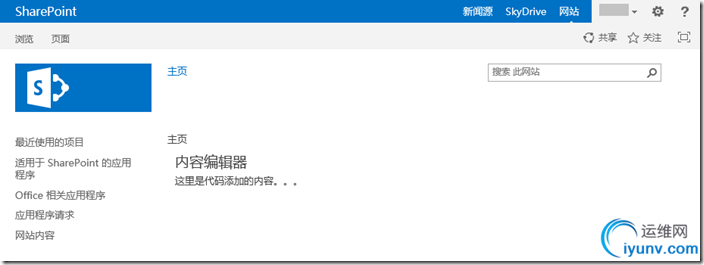
5、 执行控制台前后的效果截图,如下图:

(执行前的页面截图)

(执行后的页面截图)
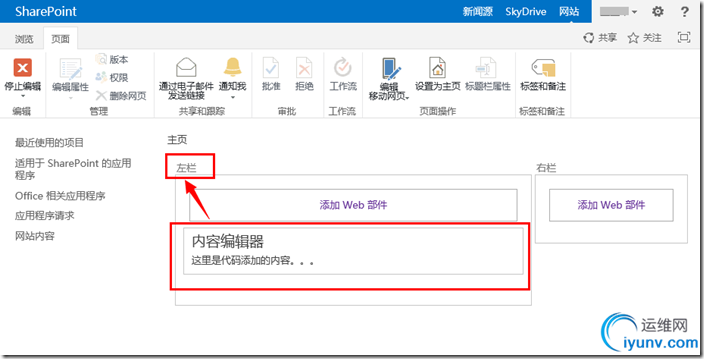
6、编辑页面,查看内容编辑器所属的区域,确实是左栏,添加正确!

以上就是本文要介绍的全部内容,篇幅较短,截图有点多,呵呵,希望能够带给有需要的人以帮助,谢谢! |
|