|
|
SharePoint 2010, 我们平时用的最多的应该是Intranet,就是作为合作平台在公司内部使用, 其实SharePoint 2010 同样可以创建很好, 很炫的 Internet 站点 .
首先我们来看几个比较不错的SharePoint 2010 internet 站点.
- 旅游?: http://www.kuoni.co.uk/en/pages/default.aspx
- 保险: http://www.idbifederal.com/Pages/home.aspx
- 金融财务: http://www.dexia.com/EN/Pages/default.aspx
- Google 一下你会发现更多.
本系列不是带你参观这些站点, 而是让你了解如何一步一步的创作类似的发布式站点.
首先是需求, 不同的需求就会有相应的不同的设计, 这篇是技术文章, 关于需求我们就不讨论了, 免得误导.
其次是平台的选择, 这个我相信很多人都会忽略, 其实这个是很重要的一环, 比如根据需求 应该选择节约成本的平台, 如果有开源的, 绝对不去自己开发, 如果有免费的, 绝对不适用付费的, 不过这个也不是我们讨论的问题. (本实例平台SharePoint server 2010) .
第三: 设计.
对于SharePoint Internet站点的设计包括母版页, 页面布局, 样式表等等. 下面我们开始我们创作站点的旅程.
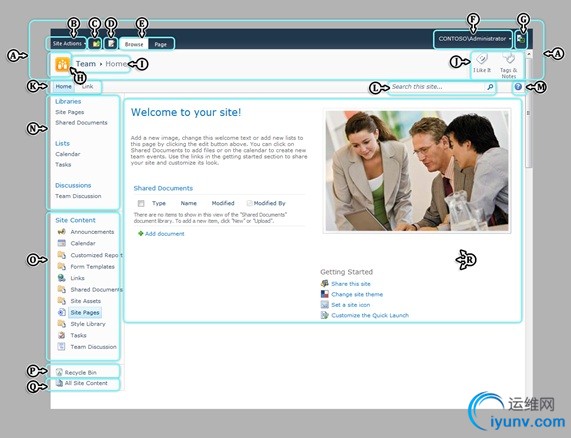
母版页, 在创建母版页之前, 我们先来了解下SharePoint 2010 自带母版页的布局, 下图和表清楚描述了母版页的不同元素.

标签
| 功能
| 描述
| A
| Serverribbon
| 页面的最上面的整个部分都是Ribbon的一部分, 这部分内容的显示与否取决于当前用户.
| B
| SiteActions
| 与SharePoint交互时最主要的菜单, 只有有权限的用户才能使用.
| C
| Globalbreadcrumbs control
| 站点全局式菜单,清楚显示站点级别.
| D
| PageState Action button
| 编辑当前页面的按钮.
| E
| Ribboncontextual tabs
| 根据用户当前操作的对象显示相应的菜单..
| F
| Welcomemenu
| 显示欢迎信息, 可以查看自己用户信息, 可以登录,登出, 选择语言和进行当前站点的区域设置等.
| G
| DeveloperDashboard button
| 如果你启用的Dashboard, 就会显示整个按钮.
| H
| Titlelogo
| 可以设置站点Logo.
| I
| Breadcrumb
| 包含页面标题并显示当前用户所处位置.
| J
| Socialbuttons
| Tags and notes.
| K
| Globalnavigation
| Top link bar, 也就是水平的导航条.
| L
| Searcharea
| 搜索输入框
| M
| Helpbutton
| SharePoint 2010 自带的帮助连接
| N
| QuickLaunch
| 竖直导航条.
| O
| TreeView
| 显示当前站点下的所有内容和级别关系..
| P
| RecycleBin
| 回收站.
| Q
| AllSite Content
| 查看当前站点的所有内容.
| R
| Bodyarea
| 正文部分.
|
如果你对上面的页面布局有个整体的把握, 并对页面的元素有相应的了解, 接下来要做的就是把不用的元素放在不同的位置, 然后创建出自己的母版页.
当然我们不可能直接用SharePointDesigner 打开母版页然后进行元素的复制黏贴, 我们应该像建筑设计一样, 先设计一个图纸, 然后照着图纸摆放不同的元素.
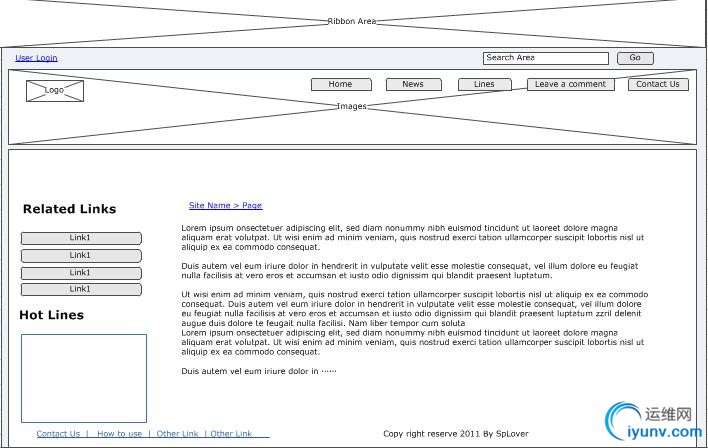
所以最直接的方式,也是最简单的方式, 就是用Visio 设计一下母版页大致的布局.

在完成设计的总体结构后,我们就需要用HTML语言来呈现这个架构.
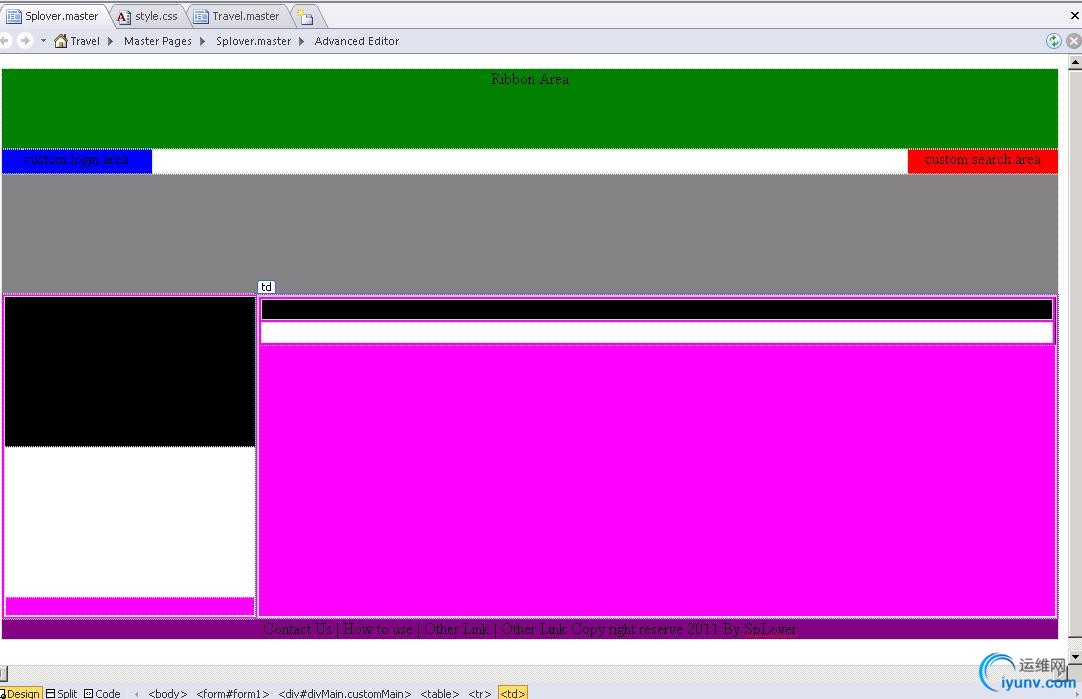
打开SharePoint2010 Designer, 用DIV 和Table 来呈现我们Visio图. 我用了不同的颜色来区分不用的功能区域, 这样就能一目了然了.

到这里我们就基本上完成了母版页的基础工作, 下面要做的就是在不同的功能区域放置不同的控件. 在放置控件之前, 我们要先来了解下一SharePoint 2010 自带母版页上的主要控件, 只有我们清楚了各个控件的用途, 才能灵活的使用它.
下一篇 : SharePoint 2010 自带母版页控件介绍. |
|