|
|
对于页面上定时刷新显示的数据,之前一直都是比较“传统”的思想——那就是“页面通过ajax请求后台,后台响应后把数据返回给前台展示,如此反复……”,而自己也从来没有过“服务端主动向页面推送数据”的概念。
现在需要用到redis的发布/订阅,页面“订阅”某一channel,服务端在某一channel“发布”内容。服务端发布后,客户端可以通过订阅实时将刚刚发布的内容展示出来。
说说我探索的解决过程吧。。从用tomcat的WebSocketServlet,但发现已经不推荐使用(废弃)了,加上它必须依赖tomcat,并且前台订阅的逻辑也难以表达,所以不行;后来又想到用javax.websocket-api.jar的@ServerEndpoint,但是,还是卡住了。。因为也是难以体现redis的发布/订阅功能。
后来一直苦于用何种解决方案,这时,socket.io+redis+node.js实时聊天的例子让我眼前一亮。。
好了,说说我对nodejs的理解——Node是一个Javascript运行环境(runtime),就是Js的服务器,类似tomcat或weblogic是java代码的运行服务器一样。。安装nodejs之后,最新版已经带了npm,而npm是用于安装各种支持nodejs扩展的客户端的。比如你想要用到redis,就必须安装redis的nodejs客户端。把nodejs配好环境变量后,使用如下命令即可安装redis:
npm install redis
安装好后,它默认是在C:\Users\xxx\node_modules多一个redis的文件夹的,但如果你安装的nodejs不在C盘,最好是把刚刚安装的module拷贝至你安装包下的node_modules目录下。安装好后,就可以在Js中使用require('redis')了。
socket.io连接于browser和nodejs的http服务器之间,可用于二者之间同步数据。同样,它也需要通过npm命令安装。
解决过程如下:
编写pubsub.js作为前台页面订阅某一渠道的服务端(便与测试,我这里是把渠道写死的:[size=1em] var c = 'testchannel';):
var server = require('http').createServer(function (request, response) {
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end('Hello World\n');
}).listen(1379);
var redis = require('redis');
var redisclient = redis.createClient();
var sub = function(c) {
var c = 'testchannel';
redisclient.subscribe(c, function(e) {
console.log('subscribe channel : ' + c);
});
}
sub();
console.log('Server running at http://127.0.0.1:1379/');
var io = require('socket.io')(server);
io.on('connection', function(socket) {
redisclient.on('message', function(error, msg) {
console.log('connection');
console.log(msg);
socket.emit('msgReceived', msg);
});
})
然后,定义用来显示订阅消息的前台页面:
<html>
<head>
<script src="F:\nodejs\node_modules\socket.io\node_modules\socket.io-client\socket.io.js"></script>
<script src="jquery-1.7.2.min.js"></script>
</head>
<body>
<div style="width:100px; height:200px; border:1px solid red" id="show"></div>
</script>hello world <script type="text/javascript">
var div = $("#show");
console.log("hello");
var socket = io('http://localhost:1379');
socket.on('connection', function() {
console.log('connection setup for socket.io') });
socket.on('msgReceived', function(msg) {
//alert(div.html());
div.append(msg + "<br/>");
//alert(msg);
})
</script>
</body>
</html>
页面中[size=1em]var socket = io('http://localhost:1379');一行是关键,它和pubsub.js中 [size=1em]listen(1379)里对应。表明位于本地的Nodejs服务器的1379端口,在pubsub.js里listen(1379)被监听了。
用任一浏览器(我这里是谷歌的),打开刚定义的前台页面。

页面此时没内容,因为还未开启pubsub.js发起订阅请求。
OK,我们开始运行pubsub.js发起请求

接下来要用redis发布请求咯:
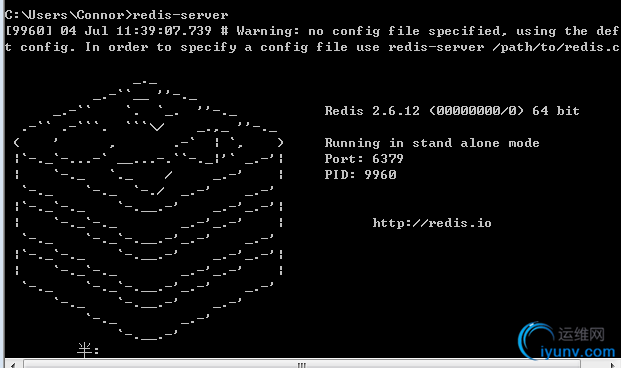
打开redis服务:

再打开一客户端,向testchannel发布消息:

运行pubsub.js: node pubsub.js
可以看到:

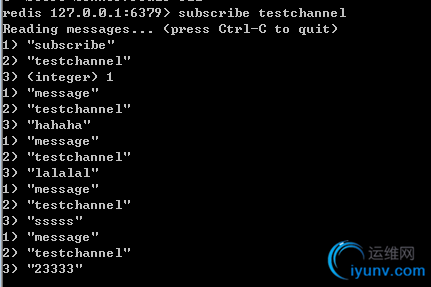
开启一redis客户端,可看到订阅内容:

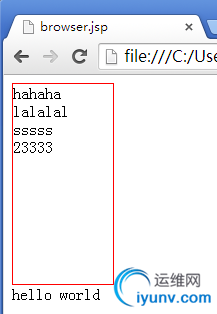
重点来了,页面也可显示订阅的内容:

同理,你在java中写发布到渠道testchannel的的代码,前台页面一样可以显示。
而你开启另外一个浏览器(比如搜狗),也是可以看到实时订阅的消息的:

这说明,已经做到了redis主动向页面push数据,实时推送的效果。
总结:nodejs作为页面订阅的pubsub.js的运行服务端,socket.io则是类似websocket的功能,实现nodejs和浏览器之间交流的桥梁,是redis向页面推送数据的关键。另外注意nodejs用到redis和socket.io这2个module,必须要先用npm命令安装扩展。注意redis发布订阅思想在实时推送中的模型——前台页面订阅某一渠道的消息,而发布的话则是由redis来发布的。 |
|
|