|
|
和以往一样,我们先来创建一个新的XNA项目。为简单起见,这里不使用游戏框架,因此无需添加对它的引用或更改游戏类的继承结构;它仍然派生自Microsoft.Xna.Framework.Game类。
我们需要向游戏类中添加一些类级别的变量以便管理将要渲染的场景。
private BasicEffect _effect;
private VertexPositionColor[] _vertices = new VertexPositionColor[4];
接下来,需要设置这些变量以便用于XNA中。此处所需的代码会被添加到Initialize函数中。
这里首先要做的是设置投影矩阵。我们将在下一章详细地讨论该内容,目前只关注它的主要任务,建立抽象坐标系统。正如在下面代码中看到的,屏幕的宽高比是由视区的宽度除以其高度来确定的,该比例值用于初始化矩阵。它可以确保在屏幕上绘制的对象始终为方形。
protected override void Initialize()
{
// Calculate the screen aspect ratio
float aspectRatio = (float)GraphicsDevice.Viewport.Width /GraphicsDevice.Viewport.Height;
// Create a projection matrix
Matrix projection = Matrix.CreatePerspectiveFieldOfView(MathHelper.ToRadians(45),aspectRatio, 0.1f, 1000.0f);
}
注意矩阵是通过调用Matrix结构的静态方法进行初始化的。正如将在后面看到的,我们有多种方法来创建所有类型的矩阵。
接下来是创建视图矩阵。它可以比作是场景内的摄像机,用来控制被渲染对象的可见性以及在屏幕中出现的范围。下面代码中展示了示例项目中创建视图矩阵的方法。
// Calculate a view matrix (where we are looking from and to)
Matrix view = Matrix.CreateLookAt(new Vector3(0, 0, 10), Vector3.Zero, Vector3.Up);
现在,我们需要创建一个效果对象来告知XNA应该如何将图形渲染到屏幕中。所有的渲染都需要某种效果,而且在XNA的Windows Phone 7实现中也提供了几种。
当实例化效果对象时,会传入一个图形设备的引用,然后设置一系列的属性以控制它的行为。这些就是在本章开头处讨论的状态值。下面代码展示了效果对象的创建和初始化。注意传递到其中的值是刚刚创建的投影和视图矩阵。
_effect = new BasicEffect(GraphicsDevice);
_effect.LightingEnabled = false;
_effect.TextureEnabled = false;
_effect.VertexColorEnabled = true;
_effect.Projection = projection;
_effect.View = view;
_effect.World = Matrix.Identity;
现在已经完成了环境的初始化。不过还没有进行任何绘制,在绘制之前需要关注一下这些内容。
如前面所述,在XNA中倾向于使用顶点来定义对象。通过它们来构造实心三角形从而形成在屏幕中看到的图形。
顶点可以包含很多信息。它们始终包含位置信息,除此之外,还可能包含颜色信息,纹理信息以及其他影响绘制方式的数据。XNA为常见的顶点结构提供了很多内建的配置信息,我们将会用到一个叫做VertexPositionColor的结构。顾名思义,它只存储了位置和颜色信息。
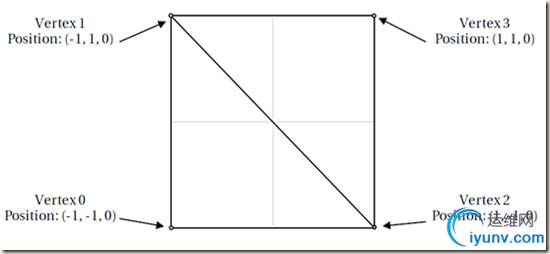
我们的示例会在屏幕中绘制一个简单的正方形。要向XNA描述该正方形,必须创建一个顶点对象的数组,描述每个顶点的位置和颜色。图展示了用于组成这个正方形的顶点。坐标(0,0,0)在正方形的正中间,正方形横跨了x轴和y轴的2个单位(从每条轴上的的-1到1)。注意所有顶点的z坐标都为0,所以正方形是平面的。

初始化过程的最后是为每个顶点提供颜色。这会在渲染时产生极富吸引力的效果——在使用精灵时如果不生成富含各种颜色的纹理是很难轻松实现这种效果的。余下的顶点初始化过程以及最终的Initialize函数。
_vertices[0].Color = Color.Red;
_vertices[1].Color = Color.White;
_vertices[2].Color = Color.Blue;
_vertices[3].Color = Color.Green;
base.Initialize(); |
|
|