|
|
在本文中我们将讲述初步使用GridView以展示各种信息。
首先我们看看GridView的重要属性:
SelectionMode:设置选择模式(None,Single,Multiple)
IsItemClickEnabled:是否允许有选择项点击事件
ItemsSource:数据项的数据源
ItemTemplate:数据项的展示模板
SelectedItem:选择项的内容
然后我们看看如何使用GridView.
1.首先设置数据源实体类以及数据源提供源。
public class DataModel
{
public string txtTitle { get; set; }
public string txtContent { get; set; }
public string ImageUrl { get; set; }
}
public class DataGroupModel
{
public string GroupTitle { get; set; }
public ObservableCollection ItemContent { get; set; }
}
public class ViewModelData
{
public ViewModelData()
{
Sourcedata = GetDataGroup();
}
private ObservableCollection _Sourcedata;
public ObservableCollection Sourcedata
{
get { return _Sourcedata; }
set { _Sourcedata = value; }
}
public ObservableCollection GetDataGroup()
{
return new ObservableCollection(){
new DataGroupModel(){ GroupTitle="玄幻小说",
ItemContent=new ObservableCollection(){
new DataModel(){ txtTitle="盘龙",txtContent="大小的血睛鬃毛狮,力大无穷的紫睛金毛猿,毁天灭地的九头蛇皇,携带着毁灭雷电的恐怖雷龙……这里无奇不有,这是一个广博的魔幻世界。", ImageUrl="http://image.qidian.com/books/1017141/1017141.jpg" },
new DataModel(){ txtTitle="纵横轮回",txtContent="李沐然,本为身怀诸子百家所长的大神通者,在收取世间最后一颗神雷珠之时和神雷珠一道重生异世。 神雷之力,刑罚天下", ImageUrl="http://image.qidian.com/books/1.jpg" },
new DataModel(){ txtTitle="巫师世界",txtContent="穿越到异世界成为普通的小家族子弟,带着具有分析能力的生物芯片开始强大之旅..... ", ImageUrl="http://image.qidian.com/books/2443169/2443169.jpg" },
new DataModel(){ txtTitle="杀神",txtContent="在这个人吃人的疯狂世界,神已无力回天,就让我踏着漫天诸神的累累尸骨来普渡这芸芸众生……", ImageUrl="http://image.qidian.com/books/1911245/1911245.jpg" }
}
},
new DataGroupModel(){ GroupTitle="网游小说",
ItemContent=new ObservableCollection(){
new DataModel(){ txtTitle="全职高手",txtContent="网游荣耀中被誉为教科书级别的顶尖高手,因为种种原因遭到俱乐部的驱逐,离开职业圈的他寄身于一家网吧成了一个小小的网管, ", ImageUrl="http://image.qidian.com/books/1887208/1887208.jpg" },
new DataModel(){ txtTitle="重生之贼行天下",txtContent="孤寂的行者,追逐阴影的脚步,这是盗贼的赞歌。 带着一个一百八十级的大盗贼的记忆,回到了十年前,命运给聂言开了一个玩笑", ImageUrl="http://image.qidian.com/books/1693876/1693876.jpg" },
new DataModel(){ txtTitle="琥珀之剑",txtContent="命运在我眼前分开成两条互不相关笔直的线,一条通向火焰中熊熊燃烧的宫殿与城池,王国倾覆,大地承载苦难,生灵在这火中忍受煎熬", ImageUrl="http://image.qidian.com/books/1784765/1784765.jpg" },
new DataModel(){ txtTitle="独裁之剑",txtContent="来自银耀天堂的智慧之光,自然之力的守护者, 这是阿克蒙斯神位德鲁伊的王者传奇。", ImageUrl="http://image.qidian.com/books/2172318/2172318.jpg" }
}
}
};
}
}
2.让后台数据源传输给前台
public MainPage()
{
this.InitializeComponent();
this.DataContext = new ViewModelData();
}
3.前台界面将绑定后台页面数据源,使用CollectionVieSource类设置数据源和ItemPath。
4.GridView的前台设置如下
ItemsPanel是设置数据项在GridView中的呈现方向。
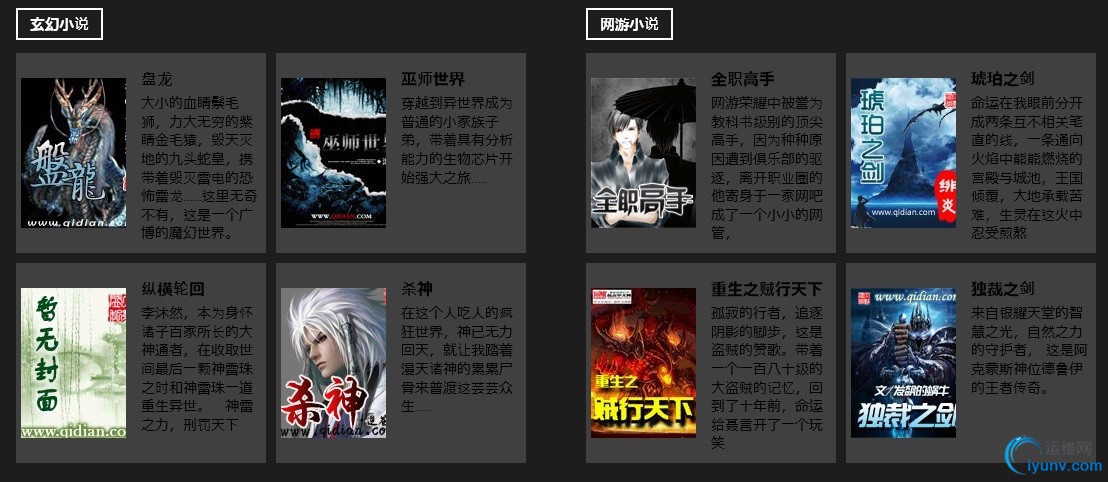
最后如需源码请点击 win8Gridview1.rar 下载,然后我们看效果图如下图:

|
|
|