|
|
前几天在weibo上被人问到,如何方便快捷的实现一个SharePoint计数器呢?嗯,在本文里,我尝试用最简单的方法,来创建一个SharePoint网站计数器。在开始之前,让我们先为这个计数器的功能作如下设定:
- 这是一个最单纯的计数器,它的作用就是一个:记录网站的访问量。
- 当用户第一次打开网站的任何页面时,都会为计数器+1,但是用户接着刷新页面或浏览网站其它页面时,计数器不再累计增加。换句话说,我们的这个计数器将是一个真正的访问量计数器,而不是Page View计数器。
为了让我们的计数器足够的“轻量级”,同时减少它对网站页面载入速度的影响,我们将不使用任何服务器端代码!是的,我们将不会创建任何Web Part、控件或是页面之类的东西。所有的功能都通过JavaScript脚本实现,并使用SharePoint 2010 JavaScript Object Model(JSOM)来实现脚本与SharePoint服务器的交互。
当我们为一个SharePoint应用程序创建了js脚本文件之后,通常都会面临一个常见的问题:如何让网站中的所有页面,都能载入这个js脚本文件呢?有多种方法都能实现这个效果,但在这里,我们将使用最简单的方法:通过Custom Action来实现。
在Visual Studio 2010中新建一个SharePoint 2010项目,然后在项目中添加一个空元素。在元素文件Elements.xml中,添加新的CustomAction标签。通过设置Location属性为ScriptLink,就可以方便的将ScriptSrc所指定的js脚本文件,自动“注入”到网站的所有页面上。
1: <Elements xmlns="http://schemas.microsoft.com/sharepoint/">
2: <CustomAction Id="beaee891-f767-4008-a97e-7e65ee985191"
3: Title="ScriptLink.jQuery"
4: Location="ScriptLink"
5: ScriptSrc="~site/HitCounterModule/jquery-1.7.2.min.js"/>
6: <CustomAction Id="beaee891-f767-4008-a97e-7e65ee985191"
7: Title="ScriptLink.jQuery.cookie"
8: Location="ScriptLink"
9: ScriptSrc="~site/HitCounterModule/jquery.cookie.js"/>
10: <CustomAction Id="878410B6-6932-42C8-B551-D99ACBC66B86"
11: Title="ScriptLink.webHitCounter"
12: Location="ScriptLink"
13: ScriptSrc="~site/HitCounterModule/webHitCounter.js"/>
14: </Elements>
在上面的这个元素文件中,我添加了3个CustomAction标签,它们注册了3个js脚本文件:
- jquery-1.7.2.min.js:jQuery库
- jquery.cookie.js:一个用来操作cookie的jQuery插件
- webHitCounter.js:我们将稍后创建它,计数器的逻辑代码将放到这个脚本文件中
在ScriptSrc属性中,我指定了“~site/HitCounterModule/xxx.js”这样的路径。这是因为稍后,我们将会把这3个脚本文件都放到网站的HitCounterModule这个文件夹中。
接着我们来真正的创建这些js脚本文件。实际上,前面两个与jQuery有关的脚本文件我们只需要复制过来就好了,真正需要我们编写的,只有那个webHitCounter.js文件。
在项目中添加一个模块,将2个jQuery有关的文件复制到模块文件夹中,并同时在模块文件夹中创建第3个脚本文件:webHitCounter.js。打开这个模块的元素文件Elements.xml,Visual Studio已经自动将这3个脚本文件的内容添加到了Elements.xml中,我们来将它的内容按照下面所示稍作修改。Module标签的Url属性指定了这些文件都将放到网站的HitCounterModule文件夹中。每个File子标签都表示要将一个文件放到SharePoint网站中。最终,这个模块的作用就是将这3个js脚本文件都发布到网站的HitCounterModule文件夹里面。
1: <Elements xmlns="http://schemas.microsoft.com/sharepoint/">
2: <Module Name="HitCounterModule" Url="HitCounterModule">
3: <File Path="HitCounterModule\webHitCounter.js" Url="webHitCounter.js" Type="Ghostable" />
4: <File Path="HitCounterModule\jquery-1.7.2.min.js" Url="jquery-1.7.2.min.js" Type="Ghostable" />
5: <File Path="HitCounterModule\jquery.cookie.js" Url="jquery.cookie.js" Type="Ghostable" />
6: </Module>
7: </Elements>
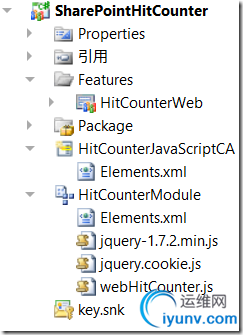
现在,我们的Visual Studio项目中已经包含了所有必需的组件。将各个组件的名称,按照你喜欢的方式重新命名一下。下面这个截图是我的Visual Studio里面项目管理器所呈现的样子(我给各个组件起的名字和你的不一定相同),HitCounterModule是用来将3个js脚本文件发布到网站中的模块(它也同时包含了这3个js文件),HitCounterJavaScriptCA是用来向网站所有页面中“注入”那3个js脚本文件的Custom Action,我为Feature起的名字叫做HitCounterWeb。

最后,我们开始做“正事”,编写webHitCounter.js里面的脚本代码!
首先,我们来创建一个函数getWebHitCountAsync(),获取当前网站计数器的值。我们将网站计数器的值存储在网站对象(SPWeb)的附加属性里面,并为这个属性起名为webHitCount。代码使用了SharePoint 2010 JavaScript Client Object Model来从服务器端拿到网站对象的这个属性的值。由于JavaScript与服务器端的通信都是基于异步模式,所以我使用了Promise模型来对函数稍微做了一下封装。
1: function getWebHitCountAsync() {
2: return $.Deferred(function (dtd) {
3: var ctx = SP.ClientContext.get_current();
4: var web = ctx.get_web();
5: var webProps = web.get_allProperties();
6: ctx.load(webProps);
7: ctx.executeQueryAsync(function () {
8: var hitCount = webProps.get_fieldValues()['webHitCount'];
9: if (!hitCount) {
10: hitCount = 0;
11: }
12: dtd.resolve(hitCount);
13: }, function () {
14: dtd.reject(0);
15: });
16: }).promise();
17: }
接着创建一个increaseWebHitCountAsync()函数,它的作用是将网站计数器加一。
1: function increaseWebHitCountAsync() {
2: return $.Deferred(function (dtd) {
3: getWebHitCountAsync().done(function (hitCount) {
4: var ctx = SP.ClientContext.get_current();
5: var web = ctx.get_web();
6: var webProps = web.get_allProperties();
7: webProps.set_item('webHitCount', ++hitCount);
8: web.update();
9: ctx.executeQueryAsync(function () {
10: dtd.resolve();
11: }, function () {
12: dtd.reject();
13: });
14: });
15: }).promise();
16: }
最后,创建一个onPageLoad()函数,并让它在页面载入之后运行(通过将函数名放入到_spBodyOnLoadFunctionNames数组)。它的作用是首先调用getWebHitCountAsync()函数,获取当前网站计数器的值,并调用displayHitCount()函数在页面上显示计数器(这个函数的代码在文章后面)。接着,它检测一下是否存在一个名为hitted的cookie,如果没有,它就调用increaseWebHitCountAsync()函数,来将网站计数器加一,并同时写入这个名为hitted的cookie。
1: function onPageLoad() {
2: ExecuteOrDelayUntilScriptLoaded(function () {
3: getWebHitCountAsync().done(function (hitCount) {
4: displayHitCount(hitCount);
5:
6: if (!$.cookie('hitted')) {
7: increaseWebHitCountAsync().done(function () {
8: $.cookie('hitted', 'true');
9: });
10: }
11: });
12: }, 'SP.js');
13: }
14:
15: _spBodyOnLoadFunctionNames.push('onPageLoad');
为什么要使用这样的一个cookie呢?这是因为我们希望网站计数器只在用户第一次打开网站页面的时候,为计数器加一。所以我们在修改了计数器之后,就向浏览器写入一个标志性的cookie,并不设置它的过期时间。对于没有过期时间的cookie,浏览器默认会在关闭时删除它,这样当用户下次打开浏览器再次访问网站时,这时cookie已经没有了,于是就会再次将计数器加一。只要用户持续在浏览器里面访问网站,这个cookie就会一直存在,这样脚本就只会获取最新的计数器值,而不会去不停的更新计数器了。
用来将计数器值显示在页面上的displayHitCount()函数的实现如下。
1: function displayHitCount(hitCount) {
2: $('<div style="text-align:left;padding-left:10px;margin-top:10px;display:none">网站计数器:' + hitCount + '</div>').appendTo('.ms-quickLaunch').slideDown('slow');
3: }
它的作用就是在页面左侧的快速启动区域的最下方,显示出当前网站计数器的值,效果如下图:

最后要提一句的是,我们创建的这个SharePoint应用程序,完全可以作为一个沙盒解决方案(sandboxed solution)部署到SharePoint中。(嗯,实际上,我鼓励只要可能,就尽量将SharePoint应用程序编写成能兼容沙盒解决方案。)
整个项目的源码下载:http://files.cnblogs.com/kaneboy/SharePointHitCounter.zip
最后(这次是真的最后了),如果你仅仅就是想为网站添加这样一个计数器,你不懂Visual Studio,也不懂SharePoint开发,唯一的工具就是SharePoint Designer,那么你也是可以使用SharePoint Designer来实现并部署这个网站计数器的。下一篇文章将讲述如何使用SharePoint Designer来将这个网站计数器部署到SharePoint网站里面。 |
|