|
|
又打了n久的鱼了......悲剧,
这次我们做的是弹出菜单,只要修改下dz01模块下的文件就好了,其他的不动
添加功能说明:
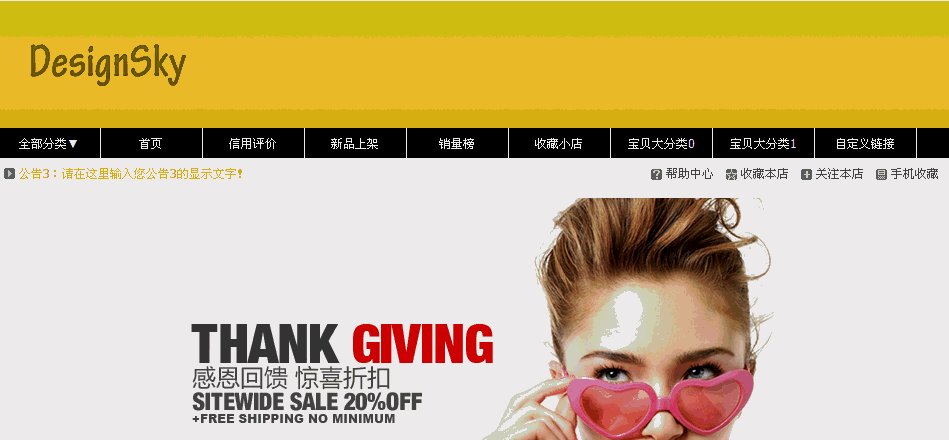
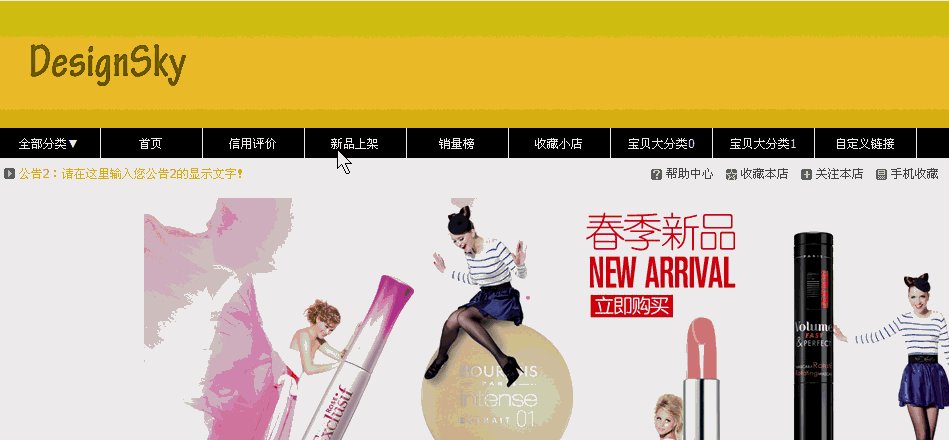
【1】【全部分类▼】的弹出层效果
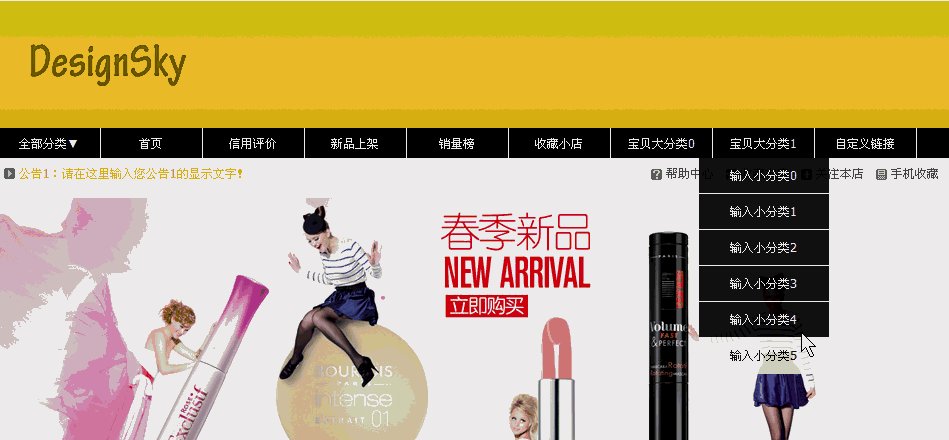
【2】宝贝大类目弹出小类目效果
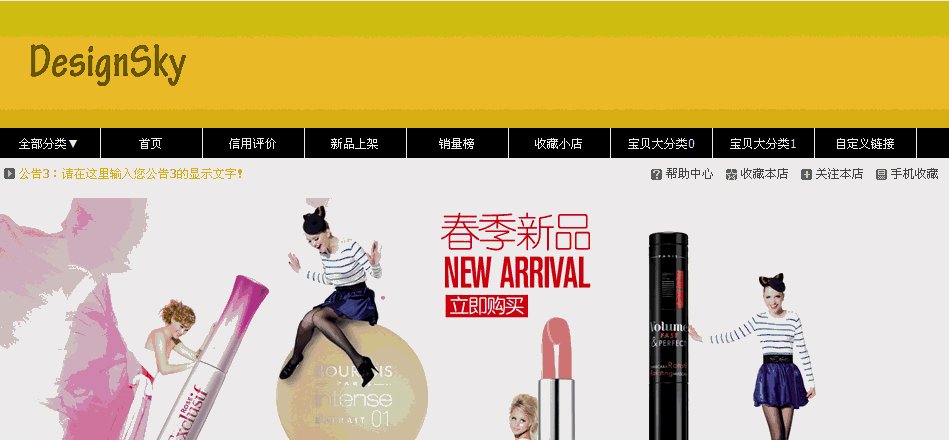
【3】自定义链接效果(这个很简单)
【4】通栏效果
以上就是我们要做的效果了,呵呵
=======================================================
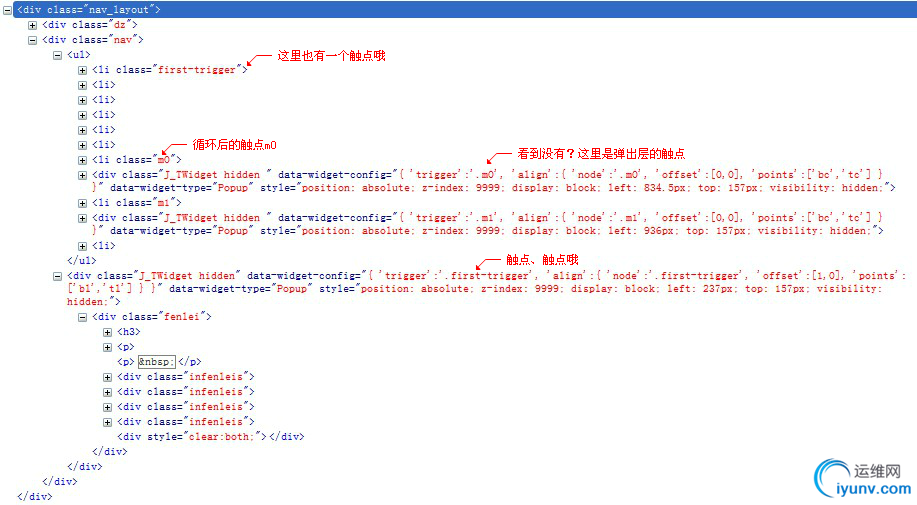
【1】我们先了解下html代码结构,这里我上传一张图说明下,就不直接写出全部的代码

结构已经看到了,我们先不要去管上面的我做的标记,等下面我会讲到的。
首先,我们先讲讲【全部分类▼】的弹出层格局,仔细看看是和<ul>标签齐平的,没有包裹在<ul>标签中,了解好了,我们也要去了解下弹出层这个效果,不懂的去看看官方文档中的Popup效果(弹出层),对了,这里我还要简单的说下弹出层的对齐方式:
1、选定触点(不懂看上图),对要实现弹出层的进行触点设置。
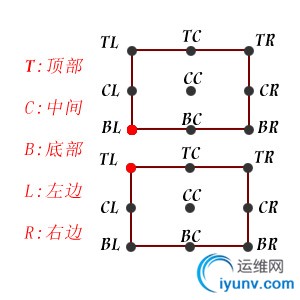
2、对齐属性:【offset、points】的了解,这里也是要选定基点的,看看下图中的红点,这个就是我们【全部分类▼】采用的对齐方式

说明在图上很清楚,这个是:【points】对齐,然后我们进行微调,微调我们就要用到:【offset】,这里我就觉得有点奇怪,我这里调试的时候发现属性值设置1,好像是2px,不是1px,这样也能说微调???
还有就是弹出层会有一个微小的抖动(鼠标又滑动回到导航上的触点,再有滑动回来,大家看看是不是这样),当然我是在ff下试试的,不知道是不是兼容的问题,呵呵。
然后,我们看看宝贝分类的的那个菜单弹出层,也是就是m0和m1的那个,原理是一样的,对齐是按【bc、tc】来对齐。
说了这么多,我们上模块中的dz01.php中的代码,代码中加了注释,请大家仔细看
<div class="box J_TBox" <?php echo $_MODULE_TOOLBAR?>>
<div class="nav_layout">
<div class="dz">
<?php
if($_MODULE[dz_01]){
echo '<img src="'.$_MODULE[dz_01].'">';
}else{
echo '<img src="assets/images/dz/dz_01.png">';
}
?>
</div>
<div class="nav">
<!--style type="text/css">
<? echo '.tb-shop #hd {position: static;}' ?>/*宝贝详情页挡住了全部分类的弹出层解决办法。注:后台[调试]中会报错,?debug不报错*/
</style-->
<ul>
<li class="first-trigger"><a href="<?php echo 'http://shop'. $_shop->id .'.taobao.com/?search=y'; ?>">全部分类▼</a></li><!--设置触点class,与下面的弹出层的trigger的属性要保持一致-->
<li><a href="<?php $pageLinks =$shopManager->getShopPageLinks();
foreach($pageLinks as $pageLink){
$url[]=$pageLink->href;
}
echo $url[0];
?>">首页</a></li>
<li><a href="<?php echo $uriManager->rateURI(); ?>" target="<? echo $_MODULE[dz_02]?>">信用评价</a></li>
<li><a href="<?php echo $uriManager->searchURI(); ?>&orderType=_newOn" target="<? echo $_MODULE[dz_02]?>">新品上架</a></li>
<li><a href="<?php echo $uriManager->searchURI(); ?>&orderType=_hotsell" target="<? echo $_MODULE[dz_02]?>">销量榜</a></li>
<li><a href="<? echo $uriManager->favoriteLink();?>" target="<? echo $_MODULE[dz_02]?>">收藏小店</a></li>
<!--宝贝分类菜单--><!--导航宝贝分类菜单 star-->
<?php
$json = $_MODULE['dz_04'];
/*通过PHP函数解析json数据生成JSON数组*/
$jsonObject = json_decode($json);
for($n = 0; $n <$_MODULE['dz_03']; $n++){
//现在这里传递的是XML里的参数,掌柜可以自由编辑。全部显示类目选择器里的参数可这样判断 $n <count($jsonObject)
echo '<li class="m'.$n.'">'; //这里是设置触点
$shopCategory = $shopCategoryManager->queryById($jsonObject[$n]->{rid});
//根据json对象获取rid属性的属性值即得到一级类
$big_url = $uriManager->shopCategoryURI($shopCategory); //临时记录大分类URL,无子分类时用
$big_name = $shopCategory->name; //临时记录大分类名,无子分类的时候显示
if(!empty($shopCategory)){
echo '<a href="'.$big_url.'" target="'.$_MODULE[dz_02].'">'.$big_name.'</a>';
}else{
echo '<a href="#" target="'.$_MODULE[dz_02].'">宝贝大分类'.$n.'</a>';
}
echo '</li>';
echo "<div class=\"J_TWidget hidden \" data-widget-type=\"Popup\" data-widget-config=\"{
'trigger':'.m".$n."',
'align':{
'node':'.m".$n."',
'offset':[0,0],
'points':['bc','tc']
}
}\">";//注意看这里的触点哦
echo'<div class="small">';
/*二级类目是通过','分隔的字符串(一定注意是半角逗号字符)*/
$array = explode(",",$jsonObject[$n]->{childIds});
foreach($array as $id){
$subShopCategory = $shopCategoryManager->queryById($id);
$url = $uriManager->shopCategoryURI($shopCategory);//子分类链接
$name = $subShopCategory->name;//子分类名称
if($subShopCategory){
echo '<p><a href="'.$url.'" target="'.$_MODULE[dz_02].'">'.$name.'</a></p>';
}else{
for($c = 0; $c <6; $c++){
echo '<p><a href="#" target="'.$_MODULE[dz_02].'">输入小分类'.$c.'</a></p>';
}
}
}
echo'</div>';
echo'</div>';
}
?>
<!--导航宝贝分类菜单 end-->
<!--自定义链接地址-->
<li><a href="<? echo $_MODULE[dz_06]?>" target="<? echo $_MODULE[dz_02]?>"><? echo $_MODULE[dz_05]?></a></li>
</ul>
<!--全部分类【弹出层】 star-->
<!--注意触点元素trigger的属性值,要和上面的保持一致哦-->
<div class="J_TWidget hidden" data-widget-type="Popup" data-widget-config="{
'trigger':'.first-trigger',
'align':{
'node':'.first-trigger',
'offset':[1,0],
'points':['bl','tl']
}
}">
<div class="fenlei">
<h3><a href="<?php echo $uriManager->searchURI(); ?>" target="<? echo $_MODULE[dz_02]?>">查看全部分类</a></h3>
<p><a href="<?php echo $uriManager->searchURI(); ?>&orderType=_hotsell" target="<? echo $_MODULE[dz_02]?>">按销量</a> |
<a href="<?php echo $uriManager->searchURI(); ?>&orderType=_newOn" target="<? echo $_MODULE[dz_02]?>">按新品</a> |
<a href="<?php echo $uriManager->searchURI(); ?>&orderType=price" target="<? echo $_MODULE[dz_02]?>">按价格</a> |
<a href="<?php echo $uriManager->searchURI(); ?>&orderType=_hotkeep" target="<? echo $_MODULE[dz_02]?>">按收藏</a>
</p>
<p> </p><!--增加行距,嘿嘿-->
<?php
//得到大分类
$allShopCategory = $shopCategoryManager->queryAll();
foreach($allShopCategory as $shopCategory){ //foreach循环下面的代码
echo '<div class="infenleis">';
echo '<h4>';
$big_url = $uriManager->shopCategoryURI($shopCategory); //临时记录大分类URL,无子分类时用
$big_name = $shopCategory->name; //临时记录大分类名,无子分类的时候显示
echo '<a href="'.$big_url.'" target="'.$_MODULE[dz_02].'">'.$shopCategory->name.'</a>';
echo '</h4>';
//得到子类
$subCategories = $shopCategoryManager-> querySubCategories ($shopCategory->id);
if ($subCategories){
foreach($subCategories as $shopCategory){
$url = $uriManager->shopCategoryURI($shopCategory);
//echo $url;
echo '<span><a href="'.$url.'" target="'.$_MODULE[dz_02].'">'.$shopCategory->name.'</a> | </span>';
}
}else{
echo '<h4><a href="'.$big_url.'" target="'.$_MODULE[dz_02].'">'.$big_name.'</a></h4>';
}
echo '</div>';
} ?>
<div></div>
</div>
</div>
<!--全部分类弹出层 end-->
</div>
</div>
</div>
上面的代码难点在于获取栏目,但是我们不懂不要紧,会用会给就好了。
当然我这里也找了一个说明,大家有兴趣就看看,其实都是差不多的:
1. 数据格式:类目选择组件返回的是如下json类型的数据:
[{ rid:1; childIds:"2,3,4"; }, { rid:4; childIds:"5,6,7"; }]
其中rid表示的是一级类目,childIds表示二级类目。
2. php文件中使用方式:
<?php
$json = $_MODULE['category'];
/*通过PHP函数解析json数据生成JSON数组*/
$jsonArray = json_decode($json);
foreach($jsonArray as $jsonObject){
/* 根据json对象获取rid属性的属性值即得到一级类目 */
echo '父id:'.$jsonObject->{rid}.'<br>';
$shopCategory = $shopCategoryManager->queryById($jsonObject->{rid});
echo "父店铺类目名称是: ".$shopCategory->name."<br>";
/*二级类目是通过','分隔的字符串(一定注意是半角逗号字符)*/
$array = explode(",",$jsonObject->{childIds});
foreach($array as $id){ $subShopCategory = $shopCategoryManager->queryById($id);
echo "子店铺类目名称是: ".$subShopCategory->name."<br>";
}
?>
看了之后是不是差不多啊。
========================================================================================================
module.xml文件代码,加了2个功能,仔细看看哦
<?xml version="1.0" encoding="GBK" standalone="yes"?>
<module xsi:noNamespaceSchemaLocation="http://www.iyunv.com/../module.xsd" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<id>dz01</id>
<name>店招</name>
<file>dz01.php</file>
<thumbnail>assets/images/index.png</thumbnail>
<description>店招</description>
<requiredCache>true</requiredCache>
<parameters>
<param name='dz_01' label='店招图片链接' formType='text' description='店招图片链接' ptype='text'>
assets/images/dz/dz_01.png
</param>
<param label="导航显示大分类个数┏" formType="text" readonly="false" description="选择几个大类目输入几,如:5" ptype="text" name="dz_03">
2
</param>
<param label="导航显示的大分类┗" formType="categoryForm" readonly="false" description="点击此处添加分类" ptype="category" name="dz_04"></param>
<param label="自定义链接名称┏" formType="text" readonly="false" description="┓导航上显示的文字" ptype="text" name="dz_05">
自定义链接
</param>
<param label="自定义链接地址┗" formType="text" readonly="false" description="┛链接地址" ptype="text" name="dz_06">
http://www.taobao.com
</param>
<param name="dz_02" label="请选择链接打开方式" formType="select" readonly="false" description="默认为新窗口打开" ptype="text" >
<option value="_blank">_blank</option>
<option value="_parent">_parent</option>
<option value="_self">_self</option>
<option value="_top">_top</option>
</param>
</parameters>
</module>
在module.xml中值得我们主要的是【类目选择】他的属性:<param name="category" label="描述1" description="描述1"ptype="category" formType="categoryForm"/>
是不是和其他的不一样啊,当然等我们学到后面还有【宝贝选择组件】这个要说,这个的属性在开发文档是貌似没有看到,我只能说官方的文档,更新不给力啊...
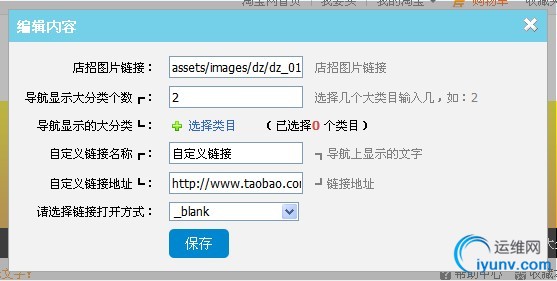
下面我们看看module.xml的效果图吧:

这些都弄好了,当然不能缺少样式了,现在我补上样式:
.nav_layout .nav .small{background-color:#000;width:130px;font-size:12px;text-align:center;filter: progid:DXImageTransform.Microsoft.Alpha(opacity=92);opacity:.92;}
.nav_layout .nav .small p{border-bottom:#e6e6e6 solid 1px;width:130px;height:35px;line-height:35px;}
.nav_layout .nav .small p a{display:block;color:#fff;}
.nav_layout .nav .small p a:hover{background-color:#e6e6e6;color:#000;}
.nav_layout .nav .fenlei{ width:700px; height:auto; background-color:#FFF; border:#000 solid 2px; border-top:none; padding:20px 0 0 25px;}
.nav_layout .nav .fenlei h3{ font-size:14px;color:#ff8808;margin-bottom:3px; clear:both;}
.nav_layout .nav.fenlei h3 a{color:#ff8808;}
.nav_layout .nav .fenlei p a{ color:#4E4E4E;}
.nav_layout .nav .fenlei .infenleis{ width:320px; height:95px;margin-right:25px; line-height:1.8; padding-left:3px; float:left;}
.nav_layout .nav .fenlei .infenleis h4{ font-size:13px;border-bottom:#CCCCCC dashed 1px; display:block;margin-bottom:8px; clear:both;}
.nav_layout .nav .fenlei .infenleis h4 a{color:#4e4e4e;}
.nav_layout .nav .fenlei .infenleis span a{ color:#4E4E4E;}
好了,这样我们也算大功告成了,但是我们还要说下【通栏】的效果是怎么做的,呵呵,原理很简单,就是在最外层的坑上加个一个切换即可,下面我只是单独拿出来说,和上面的不放在一起
模块的php:
<div class="dz99 <? echo $_MODULE[dz_99]?>">
<div class="indz99 ></div>
</div>
module.xml:
<parameters>
<param label="是否通栏显示" formType="select" readonly="false" description="默认为通栏显示" ptype="text" name="dz_99">
<option selected="selected" value="dz_tl">是</option>
<option value="dz_950">否</option>
</param>
</parameters>
ok,以上就是通栏效果的思路了,还是很简单的,呵呵
======================================================================================
ps.录制了一个gif效果,但是压缩的太过了,图片不清楚,但是还是能看到效果的,将就的看看吧

|
|