|
|
目录(更新于2016.09.23):
1、认识和使用NPM
2、npm包安装模式
3、npm包管理(package的安装、卸载、升级、查看、搜索、发布,其他等)
- npm install [-g] 本地或全局安装模块
- npm uninstall [-g] 本地或全局卸载模块
- npm update 更新模块
- npm ls 查看安装的模块
- npm list 列出已安装模块
- npm show 显示模块详情
- npm info 查看模块的详细信息
- npm search 搜索模块
- npm publish 发布模块
- npm unpublish 删除已发布的模块
- npm -v 或 npm version显示版本信息
- npm view npm versions 列出npm 的所有有效版本
- npm init 引导创建一个package.json文件,包括名称、版本、作者这些信息等
- npm outdated #检查模块是否已经过时
- npm root [-g] 查看包的安装路径,输出 node_modules的路径,
- npm help 查看某条命令的详细帮助 例如输入npm help install
- npm config 管理npm的配置路径
4、package.json:包描述信息 5、npm使用过程中疑点
回到顶部
1、认识和使用NPM
NPM(node package manager),通常称为node包管理器。顾名思义,它的主要功能就是管理node包,包括:安装、卸载、更新、查看、搜索等。
npm的背后,是基于couchdb的一个数据库,详细记录了每个包的信息,包括作者、版本、依赖、授权信息等。它的一个很重要的作用就是:将开发者从繁琐的包管理工作(版本、依赖等)中解放出来,更加专注于功能的开发。
npm官网:https://npmjs.org/
官网文档:https://docs.npmjs.com
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。 由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以通过输入 "npm -v" 来测试是否成功安装。命令如下,出现版本提示表示安装成功:
$ npm -v
2.3.0
回到顶部
2、npm包安装模式 在具体介绍npm包的管理之前,我们首先得来了解一下npm包的两种安装模式。
本地安装 vs 全局安装(重要) node包的安装分两种:本地安装、全局安装。两者的区别如下,后面会通过简单例子说明
- 本地安装:package会被下载到当前所在目录,也只能在当前目录下使用。
- 全局安装:package会被下载到到特定的系统目录下,安装的package能够在所有目录下使用。
回到顶部
3、npm包管理 npm的包管理命令是使用频率最高的,所以也是我们需要牢牢记住并熟练使用的。其实无非也就是几个动作:安装、卸载、更新、查看、搜索等。
3.1、安装模块
本地安装,如grunt-cli
- npm install grunt-cli:安装包grunt-cli,默认会安装最新的版本
- npm install grunt-cli@"0.1.9":安装0.1.9版本的grunt-cli
- npm install grunt-cli --save 或 npm install grunt-cli -S:安装包grunt-cli并将信息将加入到package.json文件的dependencies(生产阶段的依赖)
- npm install grunt-cli --save-dev 或 npm install grunt-cli -D:安装包grunt-cli并将包信息写入package.json文件的devDependencies(开发阶段的依赖)配置中,这样代码提交到github时,就不用提交node_modules这个文件.
- npm install grunt-cli --save-optional 或 npm install grunt-cli -O:安装包grunt-cli并将信息将加入到optionalDependencies(可选阶段的依赖)
模块的依赖都被写入了package.json文件后,他人打开项目的根目录(项目开源、内部团队合作),使用npm install命令可以根据dependencies配置安装所有的依赖包
npm install

普通安装完毕后会产生一个node_modules目录,其目录下就是安装的各个node模块。
全局安装,如npm
- npm install -g npm :全局安装npm
- npm install -g npm@2.14.14 :安装指定的npm版本,同时也是降低和更新npm版本的方法;
全局安装模块的目录一般为c:\User\Administrator\AppData\Roaming\npm\node_modules\下;
全局安装的模块,在代码中直接通过require()的方式是没有办法调用到的。全局的安装是供命令行使用的,就好像全局安装了vmarket后,就可以在命令行中直接运行vm命令。也就是可以直接在cmd的命令行中使用。
3.2、卸载模块,比如grunt-cli
- npm uninstall grunt-cli: 卸载包grunt-cli
- npm uninstall grunt-cli@"0.1.9": 卸载0.1.9版本的grunt-cli
3.3、更新模块,比如grunt-cli,全局npm
- npm update #升级当前目录下的项目的所有模块
- npm update grunt-cli 更新
- npm update -g npm@3.14.14,安装指定的npm版本,同时也是更新npm版本的方法;
3.4、查看模块,比如 grunt-cli
- npm ls grunt-cli:查看特定包grunt-cli的信息
- npm info grunt-cli:查看详细的输出信息(包括作者、版本、依赖等)。
- npm list #列出已安装模块
- npm show grunt-cli #显示模块详情
3.5、搜索模块,如 grunt-cli
3.6、发布模块
- npm publish,即将自己开发的包发布到npm官网,成功之后,可以在https://www.npmjs.com/登录查看发布的模块。然后,就可以用npm install安装了。
- npm unpublish 模块名 --force,删除已发布的模块
3.7、其他package安装命令 运行如下命令,列出所有npm install可能的参数形式
- npm -v 或npm version 显示版本
- npm init 会引导你创建一个package.json文件,包括名称、版本、作者这些信息等
- npm view npm versions 列出npm 的所有有效版本
- npm outdated 检查模块是否已经过时,此命令会列出所有已经过时的包,可以及时进行包的更新
- npm root [-g]查看包的安装路径,输出 node_modules的路径
- npm help 查看某条命令的详细帮助 例如输入npm help install,系统在默认的浏览器或者默认的编辑器中打开本地nodejs安装包的文件/nodejs/node_modules/npm/html/doc/cli/npm-install.html
- npm config 管理npm的配置路径
基础语法
npm config set <key> <value> [-g|--global]
npm config get <key>
npm config delete <key>
npm config list
npm config edit
npm get <key>
npm set <key> <value> [-g|--global]
对于config这块用得最多应该是设置代理,解决npm安装一些模块失败的问题
例如我在公司内网,因为公司的防火墙原因,无法完成任何模块的安装,这个时候设置代理可以解决
npm config set proxy=http://dev-proxy.oa.com:8080
又如国内的网络环境问题,某官方的IP可能被和谐了,幸好国内有好心人,搭建了镜像,此时我们简单设置镜像
npm config set registry="http://r.cnpmjs.org"
也可以临时配置,如安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
回到顶部
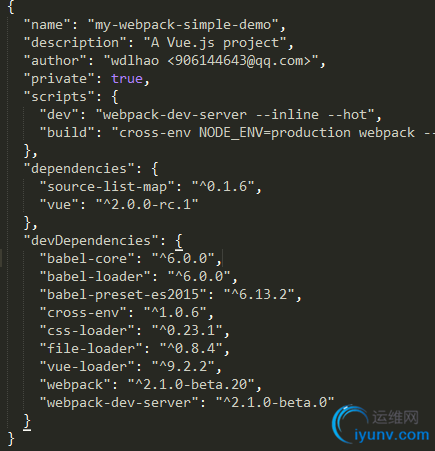
4、理解package.json字段 字段相当多,但最重要的的是下面几个
- name: package的名字(由于他会成为url的一部分,所以 non-url-safe 的字母不会通过,也不允许出现"."、"_"),最好先在http://registry.npmjs.org/上搜下你取的名字是否已经存在
- version: package的版本,当package发生变化时,version也应该跟着一起变化,同时,你声明的版本需要通过semver的校验(semver可自行谷歌)
- dependencies: package的应用依赖模块,应用依赖模块会安装到当前模块的node_modules目录下
- devDependencies:package的开发依赖模块,即别人要在这个package上进行开发
- 其他:参见官网
回到顶部
5、npm使用过程中疑点
5.1、理解sudo npm安装,如:$ sudo npm install -g ionic
sudo命令是在linux环境中以管理员身份执行后面的命令。如为当前账户添加node_modules目录读写权限,命令为sudo chown -R $(whoami) ~/.npm。
5.2、npm install会根据package.json来安装相应的依赖模块,但是安装完成后会出现很多的文件夹,是什么原因呢?


原因:这是 npm3 中作出的改变,也是最大的改变之一,5.0 用的是 npm3。npm -v 可以查看 npm 版本。
如果你想按照package.json中的要求安装模块,你需要npm install 指定版本(这个版本必须还3.0以前的版本),执行命令:
npm view npm versions:列出npm 的所有有效版本
npm install -g npm@2.14.14 ,安装指定的npm版本,同时也是降低npm版本的方法;
npm update -g npm@3.14.14,安装指定的npm版本,同时也是更新npm版本的方法; 写在后面:内容只是简单地把最常见的命令,以及一些需要了解的内容列了出来。如要进一步了解,可参考官网说明。此外,npm help是我们最好的朋友,如果忘了有哪些命令,命令下有哪些参数,可通过help进行查看。
最关键的:如果文章内容有误,请指出!!! |
|
|
|
|
|
|
|
|