|
|
1、xhtml、html与html5的区别
html:超文本标记语言 (Hyper Text Markup Language)
xhtml:可扩展超文本标记语言,是一种置标语言,表现方式与超文本标记语言(HTML)类似,不过语法上更加严格。
h5:最先由WHATWG(Web 超文本应用技术工作组)命名的一种超文本标记语言,随后和W3C的xhtml2.0(标准)相结合,产生现在最新一代的超文本标记语言。可以简单点理解成:h5≈ html+CSS 3+js+API。
HTML:超文本标记语言,标准通用标记语言下的一个应用。
XHTML:可扩展标记语言,标准通用标记语言的子集,是一种用于标记电子文件使其具有结构性的标记语言。
XHTML是用XML(eXtensible Markup Language)形式重新表示的HTML。XML是一种通用的、用来描述数据的、基于文本与标记的语言,它也作为其他许多语言(包括XHTML)的基础语言。
XHTML实际上很大程度上是用XML规则重写的HTML。
html和xhtml最主要的不同:
● XHTML 元素必须被正确地嵌套。
■ 错误:<Head></Head><Body></Body>
■ 正确:<head></head><body></body>
● XHTML 元素必须被关闭。
■ 错误:<p>xxxx
■ 正确: <p>xxxx</p>
● 标签名必须用小写字母。
■ 错误:<Div></diV>
■ 正确:<div></div>
● XHTML 文档必须拥有根元素。
2、DOM操作
1、获取ELEMENT_NODE,元素节点
1)、方法:document.getElementById(元素的Id),返回值为元素的节点引用。
2)、属性:object.innerHTML,返回值:一个节点内的HTML值。
3)、方法:object.getElementsByTagName(标签的名字),返回一个集合,该集合的把有元素都是有指定标签的元素。访问集合里的元素,可以用下标来访问。语法里的object,是指document(根)或者是一个ELEMENT_NODE。
栗子:
<!DOCTYPE html>
<html>
<head>
<title>never-online's website</title>
<script>
function changedivText (strText) {
var node = document.getElementsByTagName("DIV");
node[0].innerHTML = strText;
}
</script>
</head>
<body>
<div>tutorial of DHTML and javascript programming</div>
<input onclick="changedivText('change?')" type="button" value="change"/>
</body>
</html>
2、动态创建与插入结点
1)、创建结点对象。document.createElement(tagname),tagname指的是一个标签,比如一个DIV,就是document.createElement("DIV"),
它返回的是这个结点的引用。
2)、在body的尾部插入结点用document.body.appendChild(object),
3)、在元素处插入结点。object.insertBefore(oNewNode [, oChildNode]) , oNewNode为一个我们创建的结点,oChildNode是可选的,为 object下的一个子节点。同样的,为了看到效果,我也用了outerHTML。
栗子:
<!DOCTYPE html>
<html>
<head>
<title>never-online's website</title>
<script>
function insertNode (strText) {
alert("插入元素前的body HTML: " +document.body.outerHTML);
var node = document.createElement("DIV");
var myNode = document.getElementById("textNode");
node.innerHTML = strText;
document.body.insertBefore(node,myNode);
alert("插入元素后的body HTML: " +document.body.outerHTML);
}
</script>
</head>
<body>
<div id="textNode">tutorial of DHTML and javascript programming</div>
<input onclick="insertNode('change?')" type="button" value="change"/>
</body>
</html>
3、移除结点。
1) object.parentNode.removeChild(oChildNode),这个就是语法。
栗子:
<html>
<head>
<title>never-online's website</title>
<script>
function insertNode (strText) {
alert("插入元素前的body HTML: " +document.body.outerHTML);
var node = document.createElement("DIV");
var myNode = document.getElementById("textNode");
node.innerHTML = strText;
document.body.insertBefore(node,myNode);
alert("插入元素后的body HTML: " +document.body.outerHTML);
}
function removeCreateNode() {
alert("移除元素前的body HTML: " +document.body.outerHTML);
var node = document.getElementById("textNode");
node.parentNode.removeChild(node);
alert("移除元素前的body HTML: " +document.body.outerHTML);
}
</script>
</head>
<body>
<div id="textNode">tutorial of DHTML and javascript programming</div>
<input onclick="insertNode('change?')" type="button" value="insert"/>
<input onclick="removeCreateNode()" type="button" value="remove"/>
</body>
</html>
parentNode和parentElement功能一样,childNodes和children功能一样。但是parentNode和childNodes是符合W3C标准的,可以说比较通用。而另外两个只是IE支持,不是标准,Firefox就不支持
添加文本节点:
(1)
<body>
<h2>创建文本节点</h2>
<button onclick="addText()">创建文本节点</button>
<p></p>
<script>
function addText(){
var element = document.getElementsByTagName('p')[0];
var txt = document.createTextNode('新增文本内容'); //创建文本节点
element.appendChild(txt); //添加文本节点
}
</script>
</body>
(2)推荐写法
<body>
<h2>创建文本节点</h2>
<button onclick="addText()">创建文本节点</button>
<p></p>
<script>
function addText(){
var element = document.getElementsByTagName('p')[0];
element.innerHTML='新增文本内容'; //插入文本内容
}
</script>
</body>
3、W3C的标准DOM事件模型和IEDOM事件模型的区别
在浏览器解析事件的时候,有两种触发方式,一种叫做Bubbling(冒泡),另外一种叫做Capturing(捕获)。由上图可以看出来,冒泡的方式效果就是当一个DOM元素的某事件例如click事件被fire时,依次它的父元素的click事件也被fire(触发),一直传递到最顶层的body元素为止。而捕获的触发方式正好相反,当某个元素的click事件被触发时,先从最顶层的body元素click事件被触发开始,一直传递到真正被触发的元素为止。
......
最后我在推荐两个必须知道的IE和W3C标准的区别用法吧—
1、 当我们需要阻止浏览器某DOM元素的默认行为的时候在W3C下调用e.preventDefault(),而在IE下则通过window.event.returnValue=false来实现。
2、当我们要阻止事件冒泡的时候,在W3C标准里调用e.stopPropagation(),而在IE下通过设置window.event.cancelBubble=true来实现。
============================================================================
4、XMLHttpRequest工作原理
异步JavaScript与XML(AJAX)是一个专用术语,用于实现在客户端脚本与服务器之间的数据交互过程
5、
1).什么是严格模式?
而严格模式是浏览器根据web标准去解析页面,是一种要求严格的DTD,不允许使用任何表现层的语法,如<br/>。
2).什么是混杂模式?
混杂模式则是一种向后兼容的解析方法,说的透明点就是可以实现IE5.5以下版本浏览器的渲染模式。
3).触发严格模式
触发严格模式很简单,就是正常的建立网页,声明正确的DTD,便是严格模式。
4).触发混杂模式
而混杂模式的触发可以通过在HTML文档开始不声明DTD,或者在DOCTYPE前加入XML声明l<?xml version=”1.0〃 encoding=”utf-8〃?>来实现。
=================当然html5已经可以不用声明DTD了,目前不管做什么网站都要考虑兼容问题
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
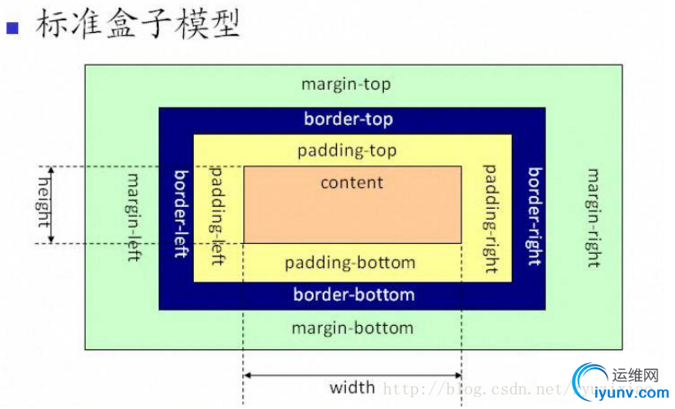
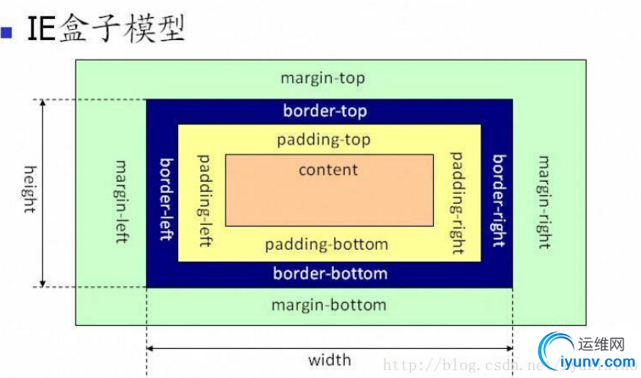
6、标准盒子模型和ie盒子模型

从上图可以看到标准 W3C 盒子模型的范围包括 margin、border、padding、content,并且 content 部分不包含其他部分。

从上图可以看到 IE 盒子模型的范围也包括 margin、border、padding、content,和标准 W3C 盒子模型不同的是:IE 盒子模型的 content 部分包含了 border 和 pading。
-----------------------------------------------------------------------------------------------------------------------
盒子模型的 Margin不支持背景色;border不支持背景色、它有自己的背景色;padding和content支持背景色。
如图:

(此原稿在有道云笔记)
=============================================================================
7、块元素、内联元素、空元素。
8、float:left;
9、DOM结构:
10、json
http://www.cnblogs.com/mcgrady/archive/2013/06/08/3127781.html
|
|
|
|
|
|
|
|
|