|
|
1 快捷键的认识(虽然我用的是MAC,但是这里以windows快捷键来讲,但是MAC电脑可以把Ctrl换成command试试)
Ctrl + c 复制
Ctrl + v 粘贴
Ctrl + a 全选
Ctrl + x 剪切
Ctrl + s 保存
Ctrl + z 返回上一步
Alt +tab 切换软件
Ctrl +tab 内部的切换
Windows +d 返回桌面
Windows + r(notepad) 运行窗口
Windows + e 打开本地磁盘
2 认识大前端
2.1解决用户体验
2.2Web(网页) 移动端
2.3态度
多做练习
3 认识网页
3.1网页的组成
文字,图片,按钮,输入框,视频....元素组成
3.2Web标准
W3c(万维网联盟)
结构标准 html
表现标准 Css
行为标准 js
3.3 浏览器介绍
浏览器就是用来浏览网页的软件
360,百度

内核: 渲染引擎

3.4浏览器和服务器之间的那点事
Http: 浏览器和服务器之间传输消息的一种规范
https: 加密处理
Url地址:
url协议: 平时我们写的地址就是url地址
url协议: 规定url地址的格式
协议规定格式: scheme://host.domain.port/path/filename
scheme: 定义因特网服务的类型,常见的就是http
host: 定义域主机(http的默认主机是www)
dimain: 定义因特网域名,比如: w3school.com.cn
port : 定义端口号(网页默认端口: 80)
path: 网页所在服务器上的路径
filename: 文件名称
4 认识 html
4.1概念
Hyper text markup language(超文本标记语言)
超文本: 能够实现网页跳转的文本(超链接)
标记:html中的标签
4.2 Html结构
-----------------------------------
<!Doctype html>
<html> 根标签
<head>
<title></title>
</head>
<body></body>
</html>
-----------------------------------
<!Doctype html> 文档类型
<head></head> html文档的头部分
<title></title> 网页的标题
<body></body> html结构的主题部分

Htm
Html
后缀名决定文件的打开方式
4.3 标签的分类
单标签: 只有开始标签没有结束标签
例如: <!Doctype html>
双标签:有开始标签和有结束标签
例如: <body></body>
4.4 标签关系分类
并列关系(兄弟)
<head></head>
<body></body>
嵌套关系(包含)
<head>
<title><title>
</head>
目前主流的开发工具

4.5显示代码结构:

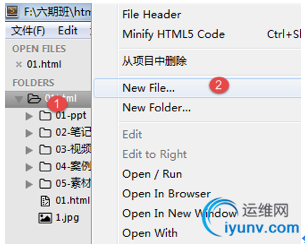
新建文件

4.5常用的快捷键介绍
Ctrl + shift + D 快速复制
Ctrl + L 快速选中
Ctrl + 鼠标左键 集体输入
Ctrl + h 查找替换
Ctrl +f 标签查找
Ctrl + shift + 上箭头(下箭头) 整体移动
------------------------------------------------------------
Sublime 快捷键 Ctrl+D 选词 (反复按快捷键,即可继续向下同时选中下一个相同的文本进行同时编辑)
Ctrl+G 跳转到相应的行
Ctrl+J 合并行(已选择需要合并的多行时)
Ctrl+L 选择整行(按住-继续选择下行)
Ctrl+M 光标移动至括号内开始或结束的位置
Ctrl+T 词互换
Ctrl+U 软撤销
Ctrl+P 查找当前项目中的文件和快速搜索;输入 @ 查找文件主标题/函数;或者输入 : 跳转到文件某行;
Ctrl+R 快速列出/跳转到某个函数
Ctrl+K Backspace 从光标处删除至行首
Ctrl+K+B 开启/关闭侧边栏
Ctrl+KK 从光标处删除至行尾
Ctrl+K+T 折叠属性
Ctrl+K+U 改为大写
Ctrl+K+L 改为小写
Ctrl+K+0 展开所有
Ctrl+Enter 插入行后(快速换行)
Ctrl+Tab 当前窗口中的标签页切换
Ctrl+Shift+A 选择光标位置父标签对儿
Ctrl+Shift+D 复制光标所在整行,插入在该行之前
ctrl+shift+F 在文件夹内查找,与普通编辑器不同的地方是sublime允许添加多个文件夹进行查找
Ctrl+Shift+K 删除整行
Ctrl+Shift+L 鼠标选中多行(按下快捷键),即可同时编辑这些行
Ctrl+Shift+M 选择括号内的内容(按住-继续选择父括号)
Ctrl+Shift+P 打开命令面板
Ctrl+Shift+/ 注释已选择内容
Ctrl+Shift+↑可以移动此行代码,与上行互换
Ctrl+Shift+↓可以移动此行代码,与下行互换
Ctrl+Shift+[ 折叠代码
Ctrl+Shift+] 展开代码
Ctrl+Shift+Enter 光标前插入行
Ctrl+PageDown 、Ctrl+PageUp 文件按开启的前后顺序切换
Ctrl+Z 撤销
Ctrl+Y 恢复撤销
Ctrl+F2 设置/取消书签
Ctrl+/ 注释整行(如已选择内容,同“Ctrl+Shift+/”效果)
Ctrl+鼠标左键 可以同时选择要编辑的多处文本
Shift+鼠标右键(或使用鼠标中键)可以用鼠标进行竖向多行选择
Shift+F2 上一个书签
Shift+Tab 去除缩进
Alt+Shift+1(非小键盘)窗口分屏,恢复默认1屏
Alt+Shift+2 左右分屏-2列
Alt+Shift+3 左右分屏-3列
Alt+Shift+4 左右分屏-4列
Alt+Shift+5 等分4屏
Alt+Shift+8 垂直分屏-2屏
Alt+Shift+9 垂直分屏-3屏
Ctrl+Shift+分屏序号 将当前焦点页分配到分屏序号页
Alt+. 闭合当前标签
Alt+F3 选中文本按下快捷键,即可一次性选择全部的相同文本进行同时编辑
Tab 缩进 自动完成
F2 下一个书签
F6 检测语法错误
F9 行排序(按a-z)
F11 全屏模式
5 Html标签介绍
5.1 单标签
5.1文本注释标签
<!--大家好,好好学习-->
Ctrl + /
文本换行标签
天青色等烟雨<br>而我在等你
横线标签
<hr>
5.2双标签
段落标签
<p>
这是一行文字
</p>
<p>
这是一行文字
</p>
标题标签
注意: 标题标签只能取到数字 1-6
<h1>这是一个标题</h1>
<h2>这是一个标题</h2>
<h3>这是一个标题</h3>
<h4>这是一个标题</h4>
<h5>这是一个标题</h5>
<h6>这是一个标题</h6>
文本标签
<font></font>
<font size = "10" color = "red">优美的文字</font>
文字格式化标签
文字加粗提示:
<strong></strong> <b></b>
<strong>
该减肥了
</strong>
文字斜体:
<em></em> <i></i>
文字删除线
<del></del> <s></s>
文字下划线标签
<ins></ins> <u></u>
5.3图片标签
<img>
属性:
Src: 设置显示图片(图片名称或者图片路径)
Title: 用来设置鼠标放到图片上显示的文字
<img Src = "1.jpg" title = "老郭">
Alt: 当图盘无法正常显示的时候,对图片的描述
Width: 用来设置图片宽度
Height: 用来设置图片高度
5.4相对路径
当图片和文件(html)在同一文件夹中

Src属性直接写上图片名称即可
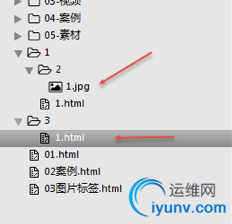
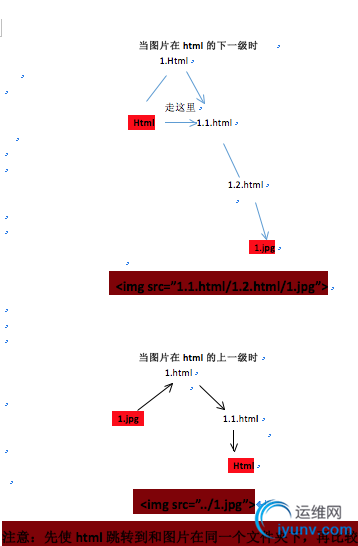
当图片在文件的下一级目录中
<img src = "1/1.jpg" alt = "">
Src属性中写上图片所在文件夹名 + "/" + 图片名称
当图片在文件(html)的上一级目录中

Src属性中写../图片所在文件夹名 + "/" + 图片名称
5.5绝对路径
凡是带有磁盘路径的,都是绝对路径或者带有网站地址的也是绝对路径
例如: D:\a\1.png www.baidu.com/images/1.png
<!--绝对路径 -->
<img src = "F:\六七班\html\01html\1.jpg">
5.6超链接(a)
<a href = ""></a>
页面跳转:
<a href = "www.baidu.com">百度</a>
<a href = "chun.html">春天</a>
<a href = "xia.html">夏天</a>
属性:
Title: 当鼠标放在超链接上显示的文字
target = "_self" 默认值 网页在当前页面中打开
target = "_blank"网页在新窗口中打开
优化的写法:
<head>
<meta charset = "utf-8">
<base target = "_blank">
</head>
5.7

任何一个标签设置id属性,并取值
<p id = "db">你好</p>
给a标签设置href属性"#id名称"
<a href = "#db">返回顶部</a>
文字和图片都可以设置超链接
5.8简单的下载功能
a标签中给href属性设置一个压缩文件,即可实现下载功能
5.9超链接不跳到转任何页面
<a href = "#"></a>
5.10 特殊字符
空格符  
< 小于号 <
> 大于号 >
& 和号 &
¥ 人民币 ¥
© 版权 ©
® 注册商标 ®
℃ 摄氏度 °
+- 正负号 ±
X 乘号 ×
➗ 除号 ÷
2 平方号2 ²
3 平方3 ³
6 列表
6.1 无序列表(ul)
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
属性介绍:
type = "square" 小方块显示
type = "circle" 小圆圈
6.2 有序列表(ol)
<ol>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>
属性:
type = "a" start = "3"
type a A i I
start 表示显示从第几个开始
6.3自定义列表
<dl>
<dt></dt>小标题
<dd><dd>列表项
<dd><dd>
<dd><dd>
<dd><dd>
</dl>
<dl>
<dt>售后服务</dt>
<dd>收货地址</dd>
<dd>在线支付</dd>
</dl>
播放音乐:
<embed src = "1.mp3" hidden = "true">
页面自动滚动效果之 <marquee>...</marquee>
<marquee
behavior = "slide"
direction = "up"
width = "100"
height = "100"
bgcolor = "red"
>
<img src = "1/2/1.jpg">
</marquee>
中间的文字可以是文字或者图片,或者是由程序生成的图片或者文字
属性的介绍:
width 设置宽度
height 设置高度
bgcolor 设置背景颜色
behavior 设置滚动的方式{
alternate : 表示在两端之间来回滚动
scroll 表示从一端滚动到另一端,会重复
slide 表示从一端滚动到另一端,不会重复
}
dircection: 设置滚动的方向{
down 向下滚动
up 向上滚动
left 向左滚动
right 向右滚动
loop 设置滚动次数 (-1 代表一直滚下去)
}
附: 图片在html上下模型

好了,亲爱的们,今天的学习就到这里了,这些是最基础的,相信,千里之行,始于足下,只要
我们不断的坚持,早晚会成为大牛的.
李洪强
2017年3月13日 19:59:55 北京 |
|
|