|
|
一)HTML介绍
它是一个超文本标记语言,静态页面。
所谓的‘超文本’就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
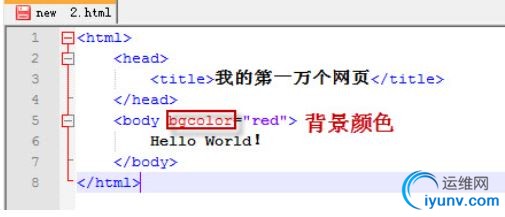
主要的结构为包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
我们需要通过浏览器来展示HTML内容。
好下面我们先介绍下浏览器:
五大浏览器:IE【IE6及以下版本(IE7及以上)】、FF(FireFox)、Chrome、Opera、Safari(Apple)
搜狗、腾讯TT、遨游(Maxthon) 、360浏览器、……(不是一个级别)
浏览器就是解释和执行HTML源码的工具。
注意:同样的一个IE浏览器,不同的版本也会展现出不同的效果,那么在同一台电脑上是不让装多个IE版本的。
扩展:
如果学UI(界面层)的人一定会学习HTML的,因为你需要浏览器展示漂亮的界面。
htm、html都是静态页面,asp、aspx、jsp、php等都是动态页面。
二)接下来我们说下HTML和XML的联系、区别
目前有挺多人容易混淆HTML和XML的,因为它俩比较相似,现在我们总结一下。
html与xml相同点:
(1)都是标记语言、注释都是:<!-- 内容、内容 -->。
(2)用途当然是用于传输数据和展示信息了。
(3)都可以通过CSS来改变外观。
html与xml的不同点:
(1)HTML(Hyper Text Markup Language)是超文本指标语言,XML是(ExtentsibleMarkupLanguage)可扩展标记语言。
(2)xml比html语法要求更严格,有开始标签必须有结束标签、大小写一致、属性用双引号等。
(3)HTML的标签不是所有的都需要成对出现的。
(4)HTML侧重于网页数据表现形式的定义和描述,xml侧重于网页数据存储。
(5)XHTML(或是html)只能用于web(也就是网页中),而xml则不同,它是信息交换的标准语言,他可以跨平台进行信息的交流,比如电脑与手机。
(6)xml的标记灵活多变,你可以起名字比如<student>学生</student>,但是XHTML和html是不行的,他两是写给浏览器看的,自己定义的就不会识别,所以<xx></xx>这样的符号是约定,比如<a href= http://www.baidu.com>百度</a>,就是一个连接百度的超链接标记。
xhtml:html的最高版本是4.01,现在基本上被XHTML(可拓展超文本指标语言)所代替,xhtml的出现主要是为了向xml过度。
dhtml: Dynamic HTML的简称,就是动态的html。 HTML、样式表和JavaScript 的组合(现在都是dhtml)。
三)接下来我们再来说下html常用标签:
h标签(标题),HTML定义了<h1></h1>到<h6></h6>六个h标签,分别表示不同大小的字体。h1最大,h6最小。
当搜索引擎搜索的时候,用h标签搜索的概率大于用css方法修饰标题的文章。
<br/>只是回车,<p>是分段。<p>前后会有比较大的空白,而<br/>则没有。
建议大家把开始结束写全<p> </p>
<center>川川是狗狗</center>居中显示.
<b>a</b>粗体,推荐<strong>。<i>b</i>斜体。<u>c</u>带下划线。<em>强调,斜体</em>。
当搜索引擎搜索的时候,它会认为放在strong里面的内容更重要。
<font></font>字体标签,<font color=“red“ size=“7” face=“隶书”>红色</font>。color(设置颜色) size(1-7) face(设置字体,设置字体是注意用户计算机中必须有该字体才能正常显示)
<hr/> color size(厚度) width(长度) align=left/center/right (默认为剧中显示)
<pre> 预格式化 保持本色 
图1 让分割线立起来
1.接下来介绍下颜色体系的内容:

自己搭配颜色:
2.请看下面一道题目:
图2转译符
四)超链接URL的相关内容
URL:URL表示资源在网络中的地址,比如 http://127.0.0.1:80/html/pages/a.htm、ftp://192.168.88.128/b.zip。还有URI的概念,比URL大,有的类中使用URI这种说法,可以暂时看成和URL一样就行。
超级链接:<a href="http://www.">XXX </a>。
URL:统一资源定位符
URI:统一资源标识符。
图3 target
在新的选项卡中打开,需要设置:
图4 在新选项卡中打开
扩展:
a标签的一些常用属性:href、title、target、name(锚标记时用)。接下来会讲到锚。
<a>中还可以嵌套图片,这样就是点击图片打开连接
图5 点击图像到链接
图6 去掉边框
现在要是链到内部自己的网站我该怎么写呢?
只要在同一个目录下,可以直接写文件名。
在a文件夹下的话就写a文件夹下的文件名,如果要是在它父目录下的话,就写..文件名。
相对URL:相对URL表示相对于当前文档的资源,“/”表示网站根目录,“../”表示父目录,“http://www.cnblogs.com/”表示父目录的父目录,“./”或者不写任何斜线表示相对于当前路径的目录。站内引用最好用相对URL,这样域名改变了、目录改变了都不受影响。
五)相对路径和绝对路径的区别
在HTML里只要涉及文件的地方(如超级链接、图片等)就会涉及绝对路径与相对路径的概念,
绝对路径是指文件在硬盘上真正存在的路径,例如“bg.jpg”这个图片是存放在硬盘的“E:\book\网页布局代码\第2章”目录下,那么 “bg.jpg”这个图片的绝对路径就是“E:\book\网页布\代码\第2章\bg.jpg"。那么如果要使用绝对路径指定网页的背景图片就应该使用 以下语句:
<body backround="E:\book\网页布局\代码\第2章\bg.jpg" > 相对路径是指通常在网页里指定文件时,都会选择使用相对路径。所谓相对路径,就是相对于自己的目标文件位置,
例如上面的例子,“s1.htm” 文件里引用了“bg.jpg”图片,由于“bg.jpg”图片相对于“s1.htm”来说,是在同一个目录的,那么要在“s1.htm”文件里使用以下代 码后,只要这两个文件的相对位置没有变(也就是说还是在同一个目录内),那么无论上传到Web服务器的哪个位置,在浏览器里都能正确地显示图片。
<body background="bg.jpg">
再举一个例子,假设“s1.htm”文件所在目录为“E:\book\网页布局\代码\第2章”,而“bg.jpg”图片所在目录为“E:\book\网页 布局\代码\第2章\img”,那么“bg.jpg”图片相对于“s1.htm”文件来说,是在其所在目录的“img”子目录里,则引用图片的语句应该 为:
<body background="img/bg.jpg">
区别:相对路径使用“/”字符作为目录的分隔字符,而绝对路径可以使用“\”或“/”字符作为目录的分隔字符。由于“img”目录是“第2章”目录下的子目录,因此在“img”前不用再加上“/”字符。
在相对路径里常使用“../”来表示上一级目录。如果有多个上一级目录,可以使用多个“../”,例如“http://www.cnblogs.com/”代表上上级目录。假设 “s1.htm”文件所在目录为“E:\book\网页布局\代码\第2章”,而“bg.jpg”图片所在目录为“E:\book\网页布局\代码”,那 么“bg.jpg”图片相对于“s1.htm”文件来说,是在其所在目录的上级目录里,则引用图片的语句应该为:
<body background="../bg.jpg">
再举一个例子,假设“s1.htm”文件所在目录为“E:\book\网页布局\代码\第2章”,而“bg.jpg”图片所在目录为“E:\book\网 页布局\代码\img”,那么“bg.jpg”图片相对于“s1.htm”文件来说,是在其所在目录的上级目录里的“img”子目录里,则引用图片的语句 应该为:
<body background="../img/bg.jpg"> 六)锚的作用
1.什么是锚?
锚可以指向网络上的任何资源:HTML页面,图像,声音,影片等等。
2.HTML中的锚是哪个?
HTML使用锚标签(<a>)来创建一个连接到其他文件的链接。
3.创建锚的语法?
第一步创建定位标记:
(1)用<a>标记的name属性的值来确定 定位标记名称。格式为:
<a name="定位标记名">
属性 name 用于创建一个命名的锚。当使用一个命名的锚,我们可以创建一个直接跳转到页面的指
定部分的链接,而不需要让读者通过滚动条拖动来找他/她需要的部分。
(2)下面是创建一个命名锚的语法:
<a name="label">Text to be displayed</a>
属性 name 用于创建一个命名的锚。
第二步写个链接指向的锚:
(1)<a href="url">Text to be displayed</a>
标签<a>被用来创建一个链接指向的锚,href属性用来指定连接到的地址,在锚的起始标签<a>和结束标签</a>中间的部分将被显示为超级链接。
(2)然后在网页的任何地方建立对这个目标标记的链接,在标题上建立的链接地址名字要和定位标记名相同,前面还要加上"#"号。格式为:
<a href="#定位标记名">
一个命名锚在显示时与普通链接没什么特别不同之处。
为了直接链接到“要点”部分,一般需要在所请求的 URL 末尾加上符号 # 以及锚名称,象这样:
<a href="Jump'>http://www.w3schools.com/html_links.asp#tips">Jump to the Useful Tips Section</a>
到文件 "html_links.asp" 内部(一个页面内部)的可用锚链接的语法如下:
<a href="#tips">Jump to the Useful Tips Section</a>
七)图片
在我们浏览网页的时候,会看到很多的图片:
图6 图片存储的位置
还可以设置图片的宽和高:
下面我们说下:缩略图
图7 改变图片的大小
当我们改变图片的大小的时候,光该后缀名不行,必须在画图这样的软件里面去改。
图8 制作缩略图
以后我们写程序的时候,自动生成缩略图,自动加水印,都是真正的把图片改了。
px (Pixel)单位名称为像素,相对长度单位,像素(px)是相对于显示器屏幕分辨率而言的(随着屏幕分辨率而变化),国内推荐; QQ截图也是使用PX作为长度宽度单位。
em单位名称为相对长度单位。相对于当前对象内文本的字体尺寸,国外使用比较多;如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。 |
|
|
|
|
|
|
|
|