|
|
1 /*
2 ******* 环境:Apache2.2.8 ( 2.2.17 ) + PHP5.2.6 ( 5.3.3 ) + MySQL5.0.51b ( 5.5.8 ) + jQuery-1.8.3.min.js + Smarty 3.1.18 *******
3 ******* Date:2014-10-11
4 ******* Author:小dee
5 ******* Blog:http://www.iyunv.com/dee0912/
6 */
做了一个列表分页的功能模块,主要的文件包括分页类 page.class.php 和 控制 ajax 分页的ajax.js,主要功能有:
1.可以选择 3 种常见的 url 分页格式;
2.可以选择 url 分页 还是 ajax 分页;
3.两种分页方式都可以自定义分页 a 标签的文字;
4.url 分页方式可以自定义分页偏移量;
5.url 分页方式可以选择手动跳转方式:手动输入页码跳转 或 下拉菜单选择页码跳转。
列表分页功能含有但不一定全部包含的元素包括:
首页、下一页、上一页、末页、具体页码、手动输入的跳转至第几页、下拉菜单选择跳转至第几页、信息( 共多少页、共多少条、当前是第几页 )等。
其中必须包含的元素有:上一页、下一页、具体页码。
先看看其他网站是怎么做的( 百度搜索、虎扑、淘宝、虾米、织梦官网 ):
1.百度搜索就是由最简单的"上一页"、"下一页"和具体页码构成。分页偏移量为前5页后4页



2.虎扑话题( http://bbs.hupu.com/topic-5 )的页码包括了"上一页"、"下一页"、具体页码、手动输入跳转至第几页、信息等元素,还包括首页和末页,只不过这里的首页和末页不是用文字而是用具体页码表现出来。分页偏移量前后都是4页。博客园的列表页( http://www.iyunv.com/cate/php/#p12 ) 是相同的处理方式。




3.淘宝网宝贝列表页( http://s.taobao.com/list?spm=a217v.7289245.1997888733.7.4JHYae&seller_type=taobao&sort=sale-desc&cat=50029216&sd=0&tid=0&olu=yes&isnew=2&navid=city&smc=1&_input_charset=utf-8&tab=all&app=list&s=0&auction_tag[]=12034 ),包含"上一页"、"下一页"、具体页码、信息、手动输入跳转至第几页 ( 还有个小小的效果,点击去第几页的输入框时会弹出确定按钮 ),也包含首页,只不过首页是用页码1代替。分页偏移量前后都是2页



4.虾米列表( http://www.xiami.com/collect/recommend?spm=a1z1s.2943601.6856193.30.dqFWiZ ),包含"上一页"、"下一页"、具体页码、可跳转的省略页码( ... )、信息,也包括以页码1显示的首页。分页偏移量为前2页后5页



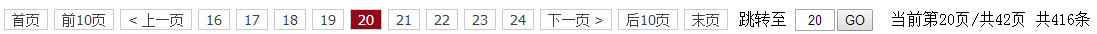
最后是织梦官网文章列表页( http://www.dedecms.com/news/list_133_11.html ),包含了"首页"、"上一页"、"下一页"、具体页码、"末页"、下拉菜单选择跳转至第几页、信息。分页偏移量前后都是5页:

浏览至第11页时非常遗憾,宽度过宽导致版式出现问题:


这个分页功能的做法和效果是:
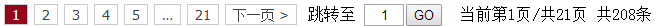
1.url 分页 style1:
①手动输入跳转页码的方式:
始终显示最后一页

"..."跳转至 当前显示的除末页的最大页码的下一页,鼠标放在上面给出提示

前后偏移量可自定义,可相同可不同,前面的"..."跳转至最前页除首页的页码的前一页

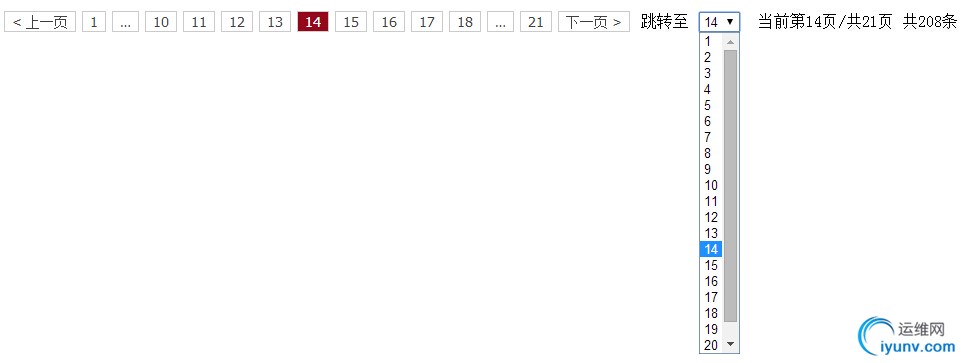
②下拉菜单选择跳转的方式:

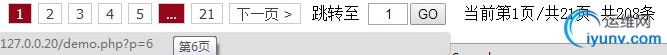
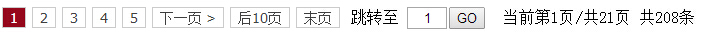
2.url 分页 style2:
使用"首页"和"末页"代替页码"1"和最后一页页码,使用前n页、后n页代替"..."

为了使"前10页"和"后10页"同时出现,增加了数据库的数据

同样有下拉菜单跳转方式

3.ajax 分页:
出现的元素只有"首页"、"上一页"、"下一页"和"末页"。
首页时:

中间时:

末页时:

模块的文件结构图:
ROOT:
├─conn
│ └─conn.php
│
├─libs -- smarty库
│
├─templates
│ │
│ ├─demo.html -- 功能页模板文件
│ │
│ ├─css
│ │ ├─common.css
│ │ └─style1.css
│ │
│ ├─images
│ │ └─loading.gif -- ajax分页时请求数据接收到之前的加载图
│ └─js
│ ├─jquery-1.8.3.min.js
│ └─ajax.js -- 当分页方式为ajax时模板demo.html加载的js
│
├─templates_c
│
├─init.inc.php -- smarty配置文件
│
├─page.class.php -- 分页类
│
├─demo.php
│
└─ajaxpage.php -- ajax分页时接受请求的php文件
要注意的地方:
1.偏移量的显示设置,主要是什么时候 url 分页方式1,什么时候显示"..." :当前页码 - 前偏移量 - 1 > 1 时,应当显示前面的"..."; 当前页码 + 后偏移量 + 1 < 总页数时,应当显示后面的"...";
2.选择性加载 js :当使用 ajax 方式进行分页时,才加载 ajax.js
3.外部的 js 无法解析 smarty 的标签,所以在使用外部 js 时的传值要进行处理
4.ajax 分页时,默认是第一页,也就是一定首先会出现 "下一页" 和 "末页",所以 "上一页" 和 "首页" 的添加和点击函数应当包含在"下一页" 和 "末页" 的点击函数中。
主要代码:
page.class.php:


1 <?php
2
3 class MyPageUrl{
4
5 private $totalNum;
6 private $perpageNum; //每页显示条数
7 private $pageNow; //当前页页码
8 private $url; //当前url
9
10
11 //页码显示
12 private $pageStyle; //页码样式,提供2种样式
13
14 private $prePage; //页码前偏移量
15 private $floPage; //页码后偏移量
16
17 private $skipStyle; //手动跳转,0为手动输入页码,1为下拉菜单选择页码
18
19 private $page_act; //翻页样式 0:url 1:ajax
20
21 //页码文字
22 //style2&style3
23 private $firstFonts = "首页";
24 private $lastFonts = "末页";
25
26 private $nextFonts = "下一页 >";
27 private $preFonts = "< 上一页";
28
29 //前n页,后n页
30 private $page_n;
31 private $pn = 10;
32 private $pn_fonts = "前10页";
33 private $fn = 10;
34 private $fn_fonts = "后10页";
35
36 //展现的页码
37 private $pageShow;
38
39 //构造函数
40 function __construct($totalNum,$perpageNum,$prePage,$preFonts,$floPage,$nextFonts,$p,$skipStyle,$pageStyle,$page_n,$page_act){
41
42 $this->totalNum = $totalNum;
43 $this->perpageNum = $perpageNum;
44 $this->prePage = $prePage;
45 $this->floPage = $floPage;
46 $this->skipStyle = $skipStyle;
47 $this->pageStyle = $pageStyle;
48 $this->page_n = $page_n;
49 $this->page_act = $page_act;
50
51 $this->getPageNow($p);
52
53 $this->totalPage = $this->getTotalPage(); //总页数
54
55 $this->pageShow = "";
56 $this->getUrl();
57 }
58
59
60 /************定义__toString方法,把对象解析成字符串******/
61 public function __toString(){
62
63 return $this->pageShow;
64 }
65
66 /************获得当前页页码,$p用来接收$_GET['p']*******/
67 public function getPageNow($p){
68
69 if(!isset($p)){
70
71 $this->pageNow = 1;
72 }else if($p>0){
73
74 $this->pageNow = $p;
75 }else{
76
77 die("page number error");
78 }
79
80 return $this->pageNow;
81 }
82
83
84
85 /***********************设置当前页面链接***************/
86 public function getUrl(){
87
88 $url = "http://".$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'];
89
90 //判断是否带参数
91 if(strpos($url,"?") === false){ //不带参数
92
93 return $this->url = $url."?";
94 }else{ //带参数
95
96 $url = explode("?",$url);
97 //参数
98 $param = $url[1];
99
100 //判断是否有多个参数
101 if(strpos($param,"&") === false){ //只有一个参数
102
103 //判断参数是否为p
104 if(strpos($param,"p=") === false){ //不含参数p
105
106 //合并url
107 $url = implode("?",$url);
108
109 return $this->url = $url."&";
110
111 }else{
112
113 //把参数p去掉
114 $url = $url[0];
115
116 return $this->url = $url."?";
117 }
118
119 }else{ //多个参数
120
121 $param = explode("&",$param);
122
123 //遍历参数数组
124 foreach($param as $k=>$v){
125
126 if(strpos($v,"p=") === false){
127
128 continue;
129 }else{
130
131 //当含有参数p时,把它从数组中删除
132 unset($param[$k]);
133 }
134 }
135
136 //删除参数p之后组合数组
137 $param = implode("&",$param);
138 $url[1] = $param;
139 $url = implode("?",$url);
140
141 return $this->url = $url."&";
142 }
143 }
144 }
145
146 /************************前偏移量处理********************/
147 public function preOffset($preFonts){
148
149
150 //前偏移量的处理
151 if($this->pageNow!=1 && ($this->pageNow - $this->prePage -1 <= 1)){
152
153 //上一页
154 $this->pageShow .= "<a id=\"per_page\" class=\"pagenum\" href=\"".$this->url."p=".($this->pageNow-1)."\">".($preFonts == ""?$this->preFonts:$preFonts)."</a>";
155
156
157 //页码
158 for($i=1;$i<=$this->pageNow-1;$i++){
159
160 //ajax方式不显示
161 if($this->page_act != 1){
162
163 $this->pageShow .= "<a class=\"pagenum\" href=\"".$this->url."p=".$i."\">".$i."</a>";
164 }
165 }
166
167 }else if($this->pageNow - $this->prePage -1 > 1){ //pageNow至少大于2时才会出现"1..."
168
169 //样式1.加上'首页'
170 if($this->pageStyle == 2 || $this->page_act == 1){
171
172 //首页
173 $this->pageShow .= "<a id=\"first_page\" class=\"pagenum\" href=\"".$this->url."p=1\">".$this->firstFonts."</a>";
174
175 //style2.前n页
176 if($this->page_n == 1 && $this->page_act != 1){
177
178 if($this->pageNow>$this->pn){
179
180 $this->pageShow .= "<a id=\"pre_n_page\" class=\"pagenum\" href=\"".$this->url."p=".($this->pageNow-$this->pn)."\">".$this->pn_fonts."</a>";
181 }
182 }
183 }
184
185
186 //上一页
187 $this->pageShow .= "<a id=\"pre_page\" class=\"pagenum\" href=\"".$this->url."p=".($this->pageNow-1)."\">".($preFonts == ""?$this->preFonts:$preFonts)."</a>";
188
189 //样式1.加上第一页'1'、'...'
190 if($this->pageStyle == 1){
191 $this->pageShow .= "<a class=\"pagenum\" href=\"".$this->url."\">1</a><a id=\"pre_page_2\" class=\"pagenum\" href=\"".$this->url."p=".($this->pageNow-$this->prePage-1)." \" title=\"第".($this->pageNow-$this->prePage-1)."页\">…</a>";
192 }
193
194 for($i=$this->prePage;$i>=1;$i--){
195
196 //当前页和'...'之间的页码,ajax方式不显示
197 if($this->page_act != 1){
198
199 $this->pageShow .= "<a class=\"pagenum\" href=\"".$this->url."p=".($this->pageNow-$i)."\">".($this->pageNow-$i)."</a>";
200 }
201 }
202 }
203 }
204
205 /**********************页码和后偏移量处理***************************/
206 public function floOffset($nextFonts){
207
208 if($this->totalPage > $this->floPage){ //总页数大于后偏移量时
209
210 for($i=0;$i<=$this->floPage;$i++){
211
212 $page = $this->pageNow+$i;
213
214 if($page<=$this->totalPage){
215
216 //页码,ajax方式不显示
217 if($this->page_act != 1){
218
219 $this->pageShow .= "<a class=\"pagenum\" href=\"".$this->url."p=".$page."\">".$page."</a>";
220 }
221 }
222 }
223
224 if($this->pageNow < $this->totalPage){
225
226
227 //当前页+后偏移量+1小于总页数时出现"..."
228 if(($this->pageNow+$this->floPage+1)<$this->totalPage){
229
230 //样式1.显示'...'
231 if($this->pageStyle == 1){
232 $this->pageShow .= "<a id=\"flo_page_2\" class=\"pagenum\" href=\"".$this->url."p=".($page+1)."\" title=\"第".($page+1)."页\">…</a>";
233 }
234 }
235
236
237 //当前页+后偏移量+1小于等于总页数时出现最后一页的快捷标签
238 if(($this->pageNow+$this->floPage+1)<=$this->totalPage){
239
240 //最后一页
241 //样式1.始终出现'最后一页页码'
242 if($this->pageStyle == 1){
243 $this->pageShow .= "<a id=\"flo_page\" class=\"pagenum\" href=\"".$this->url."p=".$this->totalPage."\" title=\"总共".$this->totalPage."页\">".$this->totalPage."</a>";
244 }
245 }
246
247 $this->pageShow .= "<a id=\"flo_page\" class=\"pagenum\" href=\"".$this->url."p=".($this->pageNow+1)."\">".($nextFonts == ""?$this->nextFonts:$nextFonts)."</a>"; //当实例化对象时用户传递的文字为空时则调用类预设的"下一页",否则输出用户传递的值
248
249 //style2.加上后n页
250 if($this->pageStyle == 2 && $this->page_n == 1 && $this->page_act != 1){
251
252 if(($this->pageNow+10)<$this->totalPage){
253
254 $this->pageShow .= "<a id=\"flo_n_page\" class=\"pagenum\" href=\"".$this->url."p=".($this->pageNow+$this->fn)."\">".$this->fn_fonts."</a>";
255 }
256 }
257
258 //显示'末页'
259 if($this->pageStyle == 2){
260
261 if(($this->pageNow+$this->floPage+1)<$this->totalPage){
262
263 $this->pageShow .= "<a id=\"last_page\" class=\"pagenum\" href=\"".$this->url."p=".$this->totalPage."\">末页</a>";
264 }
265 }
266
267 }else if($this->pageNow > $this->totalPage){
268
269 die("超出页码范围");
270 }
271 }else{ //总页数小于后偏移量时
272
273 if($this->pageNow < $this->totalPage){ //当前页小于总页数时
274
275 for($i=0;$i<$this->totalPage;$i++){
276
277 $page = $this->pageNow+$i;
278
279 if($page < $this->totalPage){
280
281 if($this->page_act != 1){
282
283 //页码后边界
284 $this->pageShow .= "<a id=\"flo_page\" class=\"pagenum\" href=\"".$this->url."p=".$page."\">".$page."</a>";
285 }
286
287 }else if($page == $this->totalPage){
288
289 if($this->page_act != 1){
290
291 $this->pageShow .= "<a id=\"flo_page\" class=\"pagenum\" href=\"".$this->url."p=".$page."\">".$page."</a>";
292 }
293 }else if($this->pageNow > $this->totalPage){
294
295 die("超出页码范围");
296 }
297 }
298
299 $this->pageShow .= "<a id=\"flo_page\" class=\"pagenum\" href=\"".$this->url."p=".($this->pageNow+1)."\">".$this->nextFonts."</a>";
300 }else if($this->pageNow > $this->totalPage){
301
302 die("超出页码范围");
303 }else{ //当前页等于总页数
304
305 if($this->page_act != 1){
306
307 $this->pageShow .= "<a id=\"flo_page\" class=\"pagenum\" href=\"".$this->url."p=".$this->totalPage."\">".$this->totalPage."</a>";
308 }
309 }
310 }
311 }
312
313 /********************其它页面信息***********************/
314 public function getOtherInfo(){
315
316 //ajax方式不显示手动跳转信息
317 if($this->page_act != 1){
318
319 $this->pageShow .= " 跳转至 ";
320
321 //跳转类型
322 if($this->skipStyle =="" ){ //不加跳转
323
324 $this->pageShow .= "";
325 }else if($this->skipStyle == 1){ //输入框
326
327 $this->pageShow .= "<input id=\"skip\" type=\"text\" value=\"".$this->pageNow."\">";
328
329 $this->pageShow .= "<button id=\"go\">GO</button>";
330 }else if($this->skipStyle == 2){ //下拉菜单
331
332 //选择下拉菜单自动跳转
333 $this->pageShow .= "<select id=\"select_page\" onchange=\"location.href=this.options[this.selectedIndex].value;\" >";
334
335 for($i=1;$i<=$this->totalPage;$i++){
336
337 $this->pageShow .= "<option value=\"".$this->url."p=".$i."\"";
338
339 //下拉菜单默认显示当前页
340 if($i == $this->pageNow){
341
342 $this->pageShow .= " selected";
343 }
344
345 $this->pageShow .= ">".$i."</option>";
346 }
347
348 $this->pageShow .= "</select>";
349 }
350 }
351
352 $this->pageShow .= "<span id=\"pagenow_info\"> 当前第".$this->pageNow."页</span>";
353 $this->pageShow .= "/<span id=\"totalpage_info\">共".$this->totalPage."页</span>";
354 $this->pageShow .= " <span id=\"totalNum_info\">共".$this->totalNum."条</span>";
355 }
356
357
358 /*****************获取每页第一条信息*****************/
359 public function getFirstRow(){
360
361 $firstRow = $this->perpageNum * ($this->pageNow-1) + 1;//当前页第一条是总条数中第几条
362
363 return $firstRow;
364 }
365
366 /********************获得总页数***********************/
367 public function getTotalPage(){
368
369 $totalPage = ceil($this->totalNum / $this->perpageNum);
370 return $totalPage;
371 }
372
373 /* ****************获取上一页、下一页文字*************** */
374
375 public function getPreFonts($preFonts){
376
377 return ($preFonts=="")?$this->preFonts:$preFonts;
378 }
379
380 public function getNextFonts($nextFonts){
381
382 return ($nextFonts=="")?$this->nextFonts:$nextFonts;
383 }
384
385 }
View Code
demo.php:
1 <?php
2
3 require 'init.inc.php';
4 require 'page.class.php';
5 require 'conn/conn.php';
6
7 $perpageNum = 10; //每页数据条数
8 $perPage = 4; //前分页偏移量
9 $floPage = 4; //后分页偏移量
10 $preFonts = ""; //"前一页"文字内容
11 $nextFonts = ""; //"下一页"文字内容
12 $page_n = 1; //样式2下是否加"前n页"、后n页,0为不加,1为加
13 $skipStyle = 1; //跳转类型,可选1、2
14 $pageStyle = 2; //样式类型,可选1、2、3( 样式3只包含"上一页"、"下一页"和页码 )
15 $page_act = 0; //0:url 和 1:ajax
16
17 if($page_act == 1){
18
19 //ajax方式分页时强制使用第二种样式
20 $pageStyle = 2;
21 }
22
23
24 $p = isset($_GET['p'])?$_GET['p']:1; //当前页码
25
26 //在page.class.php中定义__toString方法,把对象$mypage解析成字符串输出
27
28 //参数分别是:总条数、每页条数、前偏移量、"上一页"文字内容(默认为""时显示"上一页")、后偏移量、"下一页"文字内容(默认为""时显示"下一页")、当前地址栏页码数、手动跳转样式、页码显示样式、样式2是否加前n页后n页、分页方式(url/ajax)
29
30 //获得总条数
31 //输出列表
32 $sql_all = "select title from ips_archives";
33
34 //总条数
35 $totalNum = $conne->getRowsNum($sql_all);
36
37 //实例化
38 $mypageurl = new MyPageUrl($totalNum,$perpageNum,$perPage,$preFonts,$floPage,$nextFonts,$p,$skipStyle,$pageStyle,$page_n,$page_act);
39
40
41 //每页第一条
42 $firstRow = $mypageurl->getFirstRow();
43
44 //总条数
45 $totalPage = $mypageurl->getTotalPage();
46
47 //输出列表
48 $sql = "select title from ips_archives order by pubdate desc limit ".($firstRow-1).",".$perpageNum;
49
50 //取出数据(二维数组)
51 $rowsArray = $conne->getRowsArray($sql);
52
53 //显示页码
54 $pageShow = $mypageurl->preOffset($preFonts).$mypageurl->floOffset($nextFonts).$mypageurl->getOtherInfo();
55
56 $smarty->assign("Template_Dir",Template_Dir);
57 $smarty->assign("page_act",$page_act); //传递分页方式
58 $smarty->assign("pageNow",$p); //传递当前页
59 $smarty->assign("perpageNum",$perpageNum); //传递每页几条数据
60 $smarty->assign("totalPage",$totalPage); //传递总页数
61 $smarty->assign("preFonts",$mypageurl->getPreFonts($preFonts)); //传递上一页文字信息
62 $smarty->assign("rowsArray",$rowsArray);
63 $smarty->assign("mypage",$mypageurl);
64 $smarty->display("demo.html");
View Code 使用方法在demo.php的注释里
demo.html:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title>PHP分页类</title>
6 <link href="<{$Template_Dir}>/css/common.css" rel="stylesheet" type="text/css">
7 <link href="<{$Template_Dir}>/css/style1.css" rel="stylesheet" type="text/css">
8 <script id="jq" src="<{$Template_Dir}>/js/jquery-1.8.3.min.js"></script>
9 </head>
10 <body>
11
12 <div id="list">
13
14 <ul id="newsul">
15
16 <{foreach $rowsArray as $val}>
17 <li><{$val['title']}></li>
18 <{/foreach}>
19
20 </ul>
21
22 </div>
23 <div id="page"><{$mypage}></div>
24 <input id="pageNow" type="hidden" value="<{$pageNow}>">
25 <!--分页方式-->
26 <input id="page_act" type="hidden" value="<{$page_act}>">
27 <!--每页几条数据-->
28 <input id="perpageNum" type="hidden" value="<{$perpageNum}>">
29 <!--总页数-->
30 <input id="totalPage" type="hidden" value="<{$totalPage}>">
31 <!--//把smarty的变量传递给外部js-->
32 <input id="Template_Dir" type="hidden" value="<{$Template_Dir}>">
33 <input id="preFonts" type="hidden" value="<{$preFonts}>">
34 </body>
35 <script>
36
37 $(function(){
38
39 //遍历a
40 $(".pagenum").each(function(){
41
42 if($(this).text() == $("#pageNow").val()){
43
44 $(this).addClass("selected");
45 }
46 });
47
48 //如果存在跳转输入框
49 if($("#skip").length>0){
50
51 $("#skip").keydown(function(){
52
53 if(event.keyCode == 13){ //回车
54
55 self.location="demo.php?p="+$(this).val();
56 }
57 });
58 }
59
60 //点击"GO"按钮跳转
61 if($("#go").length>0){
62
63 $("#go").click(function(){
64
65 self.location="demo.php?p="+$("#skip").val();
66 });
67 }
68
69 //如果分页方式是ajax,则加载外部ajax.js
70 if($("#page_act").val() == 1){
71
72 //把smarty的变量传递给外部js
73 $Template_Dir = $("#Template_Dir").val();
74 $preFonts = $("#preFonts").val();
75
76 $insertAjax = $("<script src=\"<{$Template_Dir}>/js/ajax.js\"><\/script>");
77 $insertAjax.insertAfter($("#jq"));
78 }
79
80 //最后一行row去掉border-bottom
81 $("#list ul").children("li:last").css("border-bottom",0);
82 });
83 </script>
84 </html>
View Code
ajaxpage.php:
1 <?php
2
3 require 'conn/conn.php';
4
5 if(isset($_POST['pageNow']) && !empty($_POST['pageNow'])){
6
7 $pageNow = $_POST['pageNow'];
8 }
9
10 //每页几条数据
11 if(isset($_POST['perpageNum']) && !empty($_POST['perpageNum'])){
12
13 $perpageNum = $_POST['perpageNum'];
14 }
15
16 //当前页第一条数据
17 $firstRow = $perpageNum * ($pageNow-1) + 1;
18
19 $sql = "select title from ips_archives order by pubdate desc limit ".($firstRow-1).",".$perpageNum;
20
21
22 $rowsArray = $conne->getRowsArray($sql);
23
24 //把二维数组转换成json格式
25 echo json_encode($rowsArray);
View Code
ajax.js:
1 //删除原先的li,插入gif
2 function ajaxpre(){
3
4 //删除原先的title
5 $("#newsul li").remove();
6
7 //插入gif图
8 $loading = $("<img class=\"loading\" src=\""+$Template_Dir+"/images/loading.gif\">");
9
10 $loading.appendTo($("#newsul"));
11 }
12
13 //隐藏翻页信息
14 function infoAct(){
15
16 //当前页到达尾页时,"下一页"和"末页"
17 if(parseInt($("#pageNow").val()) == parseInt($("#totalPage").val())){
18
19 $("#flo_page").hide();
20 $("#last_page").hide();
21
22 $("#pre_page").show();
23 $("#first_page").show();
24
25 }else if(parseInt($("#pageNow").val()) == 1){ //当前页到达时隐藏"首页"和"上一页"
26
27 $("#pre_page").hide();
28 $("#first_page").hide();
29
30 $("#flo_page").show();
31 $("#last_page").show();
32 }else{
33
34 if($("#pre_page").is(":hidden") || $("#pre_page").length == 0){
35 $("#pre_page").show();
36 }
37 if($("#first_page").is(":hidden") || $("#first_page").length == 0){
38 $("#first_page").show();
39 }
40 if($("#flo_page").is(":hidden") || $("#flo_page") == 0){
41 $("#flo_page").show();
42 }
43 if($("#last_page").is(":hidden") || $("#last_page").length == 0){
44 $("#last_page").show();
45 }
46 }
47 }
48
49 //点击"下一页"、"末页"时出现"首页"和"上一页"
50 function showPage(){
51
52 //首页
53 $firstPage = $("<a id=\"first_page\" class=\"pagenum\">首页</a>");
54
55 if($("#first_page").length == 0){
56 $firstPage.insertBefore($("#flo_page"));
57 }
58
59 //上一页
60 $pre_page = $("<a id=\"pre_page\" class=\"pagenum\">"+$preFonts+"</a>");
61
62 if($("#pre_page").length == 0){
63 $pre_page.insertBefore($("#flo_page"));
64 }
65 }
66
67 //ajax请求数据
68 function ajaxpost(){
69
70 $.post("ajaxpage.php",{
71
72 pageNow : parseInt($("#pageNow").val()),
73 perpageNum : parseInt($("#perpageNum").val())
74 },function(data,textStatus){
75
76 //接收json数据
77 var dataObj=eval("("+data+")"); //转换为json对象
78
79 //删除gif
80 $(".loading").remove();
81
82 $.each(dataObj,function(idx,item){
83
84 $li_new = $("<li>"+item.title+"</li>");
85 $li_new.appendTo($("#newsul"));
86 })
87 $("#list ul").children("li:last").css("border-bottom",0);
88 });
89 }
90
91
92 //初始值=1
93 apagenow = parseInt($("#pageNow").val());
94
95 //ajax "首页" 因为"首页"和"上一页"一开始是不出现的,所以只有在"下一页"和"末页"的的点击函数中调用"首页"和"上一页"函数
96 function firstPageAct(){
97
98 if($("#first_page").is(":visible")){
99
100 $("#first_page").click(function(){
101
102 //删除更新前的
103 ajaxpre();
104
105 //pageNow设为1
106 $("#pageNow").val(1);
107 apagenow = parseInt($("#pageNow").val());
108
109 //修改页码信息
110 $("#pagenow_info").html(" 当前第1页");
111
112 //ajax请求数据
113 ajaxpost();
114
115 //到达"首页"之后隐藏"首页"和"上一页"
116 infoAct();
117 });
118 }
119 }
120
121 //ajax "上一页"
122 function prePageAct(){
123
124 if($("#pre_page").is(":visible")){
125
126 $("#pre_page").click(function(){
127
128 //删除更新前的
129 ajaxpre();
130
131 //每点击"下一次",隐藏域值-1
132 if(parseInt(apagenow) != 1){
133
134 apagenow = parseInt(apagenow) - parseInt(1);
135 }
136
137 $("#pageNow").val(apagenow);
138
139 //隐藏域的页码值大于1时
140 if(parseInt($("#pageNow").val()) > parseInt(1)){
141
142 //修改页码信息
143 $("#pagenow_info").html(" 当前第"+$("#pageNow").val()+"页");
144 }
145
146 //ajax请求数据
147 ajaxpost();
148
149 //第一页时隐藏"首页"和"下一页"
150 infoAct();
151 });
152
153 }
154 }
155
156 //ajax "下一页"
157 if($("#flo_page").length>0){
158
159 //去掉a的href属性
160 $("#flo_page").removeAttr("href");
161
162 $("#flo_page").click(function(){
163
164 ajaxpre();
165
166 //每点击"下一次",隐藏域值+1
167 apagenow = parseInt(apagenow) + parseInt(1);
168
169 $("#pageNow").val(apagenow);
170
171 //隐藏域的页码值小于总页码时
172 if(parseInt($("#pageNow").val()) <= parseInt($("#totalPage").val())){
173
174 //修改页码信息
175 $("#pagenow_info").html(" 当前第"+$("#pageNow").val()+"页");
176
177 //ajax请求数据
178 ajaxpost();
179 }
180
181 //点击"下一页"之后出现"首页"
182 if($("#first_page").is(":hidden") || $("#first_page").length == 0){
183
184 //出现"首页"和"下一页"
185 showPage();
186 firstPageAct();
187 prePageAct();
188 }
189
190 //隐藏"下一页"和"末页"
191 infoAct();
192
193 return false; //取消点击翻页
194 });
195 }
196
197 //ajax "末页"
198 if($("#last_page").length>0){
199
200 //去掉a的href属性
201 $("#last_page").removeAttr("href");
202
203 $("#last_page").click(function(){
204
205 ajaxpre();
206
207 //修改隐藏域当前页信息
208 apagenow = parseInt($("#totalPage").val());
209 $("#pageNow").val(apagenow);
210
211 //修改页码信息
212 $("#pagenow_info").html(" 当前第"+$("#totalPage").val()+"页");
213
214 //ajax请求数据
215 ajaxpost();
216
217 //点击"末页"之后出现"首页"
218
219 if($("#first_page").length == 0){
220
221 showPage();
222 firstPageAct();
223 prePageAct();
224 }
225
226 infoAct();
227
228 return false;
229 });
230 }
231
232
233
234 //取消a标签跳转
235 $("#first_page").click(function(){
236
237 return false;
238 });
239
240 $("#pre_page").click(function(){
241
242 return false;
243 });
View Code
common.css:
1 a{ font-size:14px; font-family:Tahoma; color:#444; text-decoration:none; cursor:pointer;}
2 ul{ list-style-type:none;}
3
4 /* ***************************列表样式******************** */
5 #list{
6
7 width:1000px;
8 margin-bottom:20px;
9 border:1px solid #95071b;
10 }
11
12 #list ul{
13
14 margin:5px 20px;
15 padding:0px;
16 }
17
18 #list li{
19
20 line-height:24px;
21 border-bottom:1px solid #95071b;
22 }
23
24 /* ****************************跳转样式******************** */
25 #skip{
26
27 width:36px;
28 text-align:center;
29 }
30
31 /* ****************************ajax************************* */
32 .loading{
33
34 position:absolute;
35 top:20%;
36 left:35%;
37 }
View Code
style1.css:
1 #page a.pagenum{
2
3 margin-left:3px;
4 margin-right:3px;
5 padding:1px 7px;
6 border:1px solid #ccc;
7 }
8
9 #page a.pagenum:hover{
10
11 background-color:#95071b;
12 color:#fff;
13 }
14
15 .selected{
16
17 background-color:#95071b;
18 color:#fff;
19 }
View Code
init.inc.php:
1 <?php
2 /**
3 file:init.inc.php Smarty对象的实例化及初始化文件
4 */
5
6 /* *********************Smarty设置*********************** */
7 //根目录路径方式,用于Smarty设置
8 define("ROOT",str_replace("\\","/",dirname(__FILE__))."/");
9
10 require ROOT.'libs/Smarty.class.php';
11 $smarty = new Smarty();
12
13 //Smarty3设置默认路径
14 $smarty ->setTemplateDir(ROOT.'templates/')
15 ->setCompileDir(ROOT.'templates_c/')
16 ->setPluginsDir(ROOT.'plugins/')
17 ->setCacheDir(ROOT.'cache/')
18 ->setConfigDir(ROOT.'configs');
19
20 $smarty->caching = false;
21 $smarty->cache_lifetime = 60*60*24; //模版缓存有效时间为1天
22 $smarty->left_delimiter = '<{';
23 $smarty->right_delimiter = '}>';
24
25 /***********************************************************/
26
27 //根目录url方式
28 $PHP_SELF=$_SERVER['PHP_SELF'];
29 $ROOT_URL='http://'.$_SERVER['HTTP_HOST'].substr($PHP_SELF,0,strrpos($PHP_SELF,'/')+1);
30 define(ROOT_URL,$ROOT_URL);
31
32 //模版目录url方式
33 define("Template_Dir",$ROOT_URL.'templates');
View Code
附:只需要弄清楚以下几个变量的关系,分页的问题就很简单
| 传递的参数 | SQL语句Limit使用的参数 | | page:当前页 | 当前页第1条记录的id:(perPage*(page-1)+1)-1 = perPage*(page-1) | | perPage:每页几条记录 | 每页条数:perPage |
代码下载地址:https://github.com/dee0912/PageClass
作者:小dee
出处:http://www.iyunv.com/dee0912/
说明:作者写博目的是记录开发过程,积累经验,便于以后工作参考。
如需转载,请在文章页面保留此说明并且给出原文链接。谢谢! |
|