|
|
1 建立get.php
<?php
$data="[{ sty_id:1, sty_stype:'C++' },{sty_id:2,sty_stype:'ruby'},{sty_id:3,sty_stype:'java'},{sty_id:4,sty_stype:'c#'},{sty_id:5,sty_stype:'php'},
{sty_id:6,sty_stype:'c'},{sty_id:7,sty_stype:'ajax'}
]" ;
echo $data;
?> 2 建立insert.php
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GB2312">
<link rel="stylesheet" type="text/css" href="http://www.cnblogs.com/../ext/resources/css/ext-all.css" />
<script type="text/javascript" src="http://www.cnblogs.com/../ext/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="http://www.cnblogs.com/../ext/ext-all.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
store=new Ext.data.JsonStore({ //接收数据格式应该为:[{sty_id:"...",sty_stype:"...."},{sty_id:"....",sty_stype:"..."},....,{}]
url:'get.php',
data:[],
fields:[
{name:'sty_id'},
{name:'sty_stype'}
]
});
function send_checkboxvalue(){
var arr=[];//创建一个数组
var cks = proform.findByType('checkbox'); //通过findByType获取对象checkbox
for(var i=0;i<cks.length;i++){
var ck = cks;
if(ck.checked){
arr.push(ck.inputValue); //这里值的是sty_id
}
};
Ext.Ajax.request({
url: 'get.php',
method: "post",
success: function() {Ext.Msg.alert("提示","注册成功");},
failure: function(){Ext.Msg.alert("提示","向后台发送数据错误,请重新检查服务器!");},
params:Ext.encode(arr)
});
}
proform = new Ext.FormPanel({
title:"<font size=2>动态显示</font>",
id:'form',
height:400,
layout:'absolute',//这里用的是绝对位置,方便布局
labelWidth:400,
width:600,
frame:true,
items:[
{xtype:'button',
name:'btn',
x:150,
y:50,
text:'<font size=2>点击发送checkbox的值(inputvalue)</font>',
handler:function(){send_checkboxvalue();}
}
]
});
store.on("load",function(){ //加载完后执行函数
var size = store.getTotalCount();
// 获得通过Ext.FormPanel的id获取组件,并返回form
var form= Ext.getCmp("form");
for(var i=0;i<size;i++){
var sty_id = store.getAt(i).get("sty_id");
var sty_stype = store.getAt(i).get("sty_stype");
var _x=15+(i%2)*80;
var _y=40+(i-i%2)*30;
var check_box = new Ext.form.Checkbox({
id:"sty_id"+i,
x:_x,
y:_y,
name:"sty_stype"+i,
boxLabel : store.getAt(i).get("sty_stype"),
//labelSeparator:"", // 当没有标题时,不要 “:” 号,不要标题分隔
inputValue :store.getAt(i).get("sty_id")
});
form.add(check_box); //form添加一个check_box,然后返回
};
proform.render('formpanel');
})
store.load();
})
</script>
</head>
<body>
<div id="formpanel"></div>
</body>
</html>
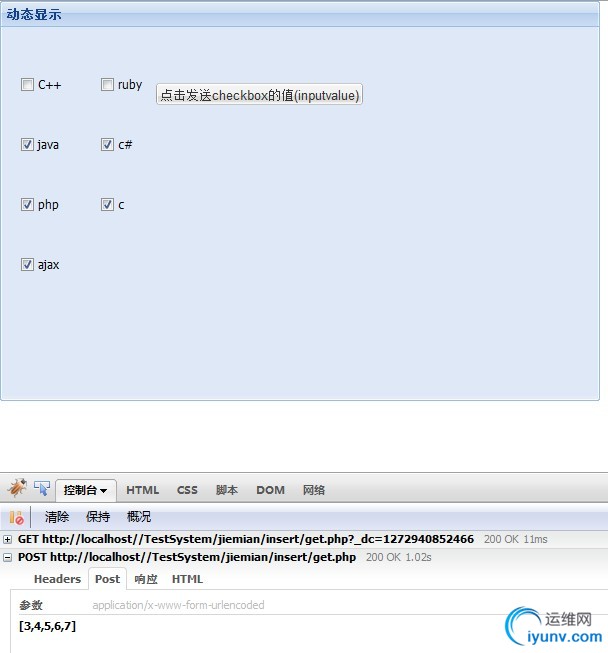
3 输入http://localhost//TestSystem/jiemian/insert/insert.php

点击按钮,则

|
|