版权所有 2009-2014 荆门泽优软件有限公司
保留所有权利
官方网站:http://www.ncmem.com
官方博客:http://www.cnblogs.com/xproer
产品首页:http://www.ncmem.com/webplug/image-uploader/index.asp
在线演示:标准版,专业版,
开发文档:ASP.NET,JSP,PHP,
升级日志:http://www.cnblogs.com/xproer/archive/2010/10/06/1844816.html
资源下载(标准版):cab安装包(x86),cab安装包(x64),crx安装包,xpi安装包,exe安装包,开发文档,VC库,证书补丁,
资源下载(专业版):cab安装包(x86),cab安装包(x64),crx安装包,xpi安装包,exe安装包,
示例下载(标准版):ASP,ASP.NET,JSP,PHP,
示例下载(专业版):ASP,ASP.NET,JSP,PHP,
联系邮箱:1085617561@qq.com
联系QQ:1085617561
更新记录:
更新时间
| 说明
| 2012-05-26
| 增加JSP示例代码。
| 2012-06-25
| 增加在IIS中ASP无法上传文件章节
| 2012-11-22
| 增加服务端接口
| 2013-03-13
| 增加搭建测试环境,测试包布署说明,正式包布署说明章节。
| 2013-05-31
| 增加xp,win7(x86),win7(x64),chrome,firefox手动卸载章节。
| 2014-03-17
| 更新测试包和正式包布署说明。
|
1.1. PHP

1. 测试包布署说明
主要步骤如下:
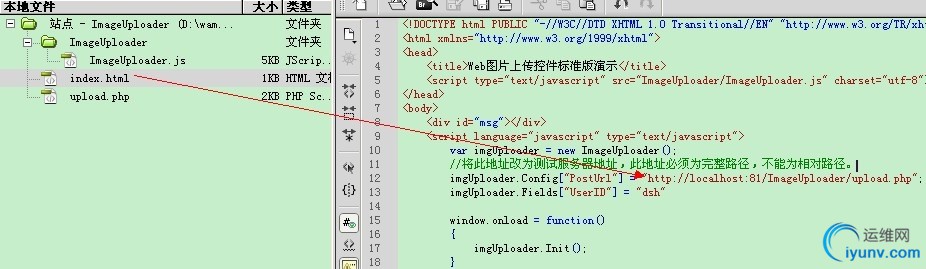
1.将ImageUploader.cab上传到测试服务器中。
2.修改测试服务器中的ImageUploader.js配置信息。

2. 正式包布署说明
主要步骤如下:
1.将ImageUploader.cab上传到项目服务器中。
2.修改项目服务器中的ImageUploader.js配置信息。

1. 升级控件
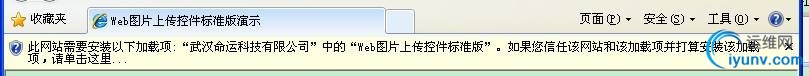
一般情况下,控件升级后ImageUploader.cab会更新,同时版本号也会更新。再次打开IE浏览器时,会出现类似如下提示:


主要步骤如下:
1. 重新上传ImageUploader.cab文件。
2. 更新ImageUploader.js中的版本号。
1.1. 更新ImageUploader.js中的版本号
打开ImageUploader.js文件,查找以下代码,将version=后面的版本号改为最新的版本号。
this.Config = {
"EncodeType" : "GB2312"
, "Licensed" : "武汉命运科技有限公司"
, "ThumbWidth" : 0//缩略图宽度,必须同时设置缩略图高度
, "ThumbHeight" : 0//缩略图高度,必须同时设置缩略图宽度
, "ImageUploadType": ""//图片上专格式:JPG,PNG,GIF,BMP,留空则按实际图片格式上传。
, "JpegQuality" : 100//JPG图片质量。0~100。此数值越小,图片大小越小
, "FileSizeLimit" : 0//文件大小限制,以字节为单位。0表示不限制。
, "Watermark" : false//是否启用水印
, "ClsidUploader" : "2025D1D7-921B-49bd-8073-7C64ABFDFFD4"
,"ProjID" : "Xproer.ImageUploader"
, "AppPath" : "/" //根目录:"/",子目录:"/web/"
, "CabPath" : "http://www.ncmem.com/products/image-uploader/demo/ImageUploader.cab#version=2,7,56,64575"
, "PostUrl" : "http://localhost:1595/asp.net/upload.aspx"
};
说明:
更新版本号后,IE会自动提示用户安装最新的控件。
1. ImageUploader用户接口
1.1. 设置服务器编码
var ImageUploader = new ImageUploader ("acxImageUploader");//控件object对象的ID
ImageUploader.Config["EncodeType"] = "GB2312";//上传页面的编码格式为GB2312
1.2. 图片上传地址
var ImageUploader = new ImageUploader ("acxImageUploader");//控件object对象的ID
ImageUploader.Config["PostUrl"] = "http://www.ncmem.com/upload.aspx";//设置图片上传地址。
1.3. 缩略图
1.3.1. 配置控件自动生成缩略图
var ImageUploader = new ImageUploader ("acxImageUploader");//控件object对象的ID
ImageUploader.Config["ThumbWidth"] = 100;//将缩略图宽度设为100
ImageUploader.Config["ThumbHeight"] = 100;//将缩短略图高度设为100
1.4. 图片格式转换
var ImageUploader = new ImageUploader ("acxImageUploader");//控件object对象的ID
ImageUploader.Config["ImageUploadType"] = "JPG";//将图片类型设为JPG,在上传前所有图片格式将会被转换为JPG格式。
1.5. 设置附加信息
var ImageUploader = new ImageUploader ("acxImageUploader");
ImageUploader.Fields["UserName"] = "test";
ImageUploader.Fields["UserID"] = "100";
ImageUploader.Init();
1.6. 设置默认打开的文件夹
var ImageUploader = new ImageUploader ("acxImageUploader");
ImageUploader.SetDefaultFolder("E:\\图像资源\\aaa");
ImageUploader.Init();
1.7. 获取上传完的图片地址
上传控件提供了一个AfterImagesPosted事件,开发人员只需要为此事件指定一个函数指针,这样开发人员就能够自定义处理图片上传完成后的逻辑。
注意:
在IE6和IE7浏览器中,当控件将所有图片上传完毕后请不要立即进行跳转的操作,立即跳转操作可能导致浏览器被锁住。这个问题是由于IE6浏览器没有处理控件回调通知消息导致的。
如果需要在所有图片上传完毕后进行跳转链接操作,请使用定时器实现。一般将时间设为1秒钟
//所有图片传输完毕
function AfterImagesPosted(obj)
{
var imgs = obj.Com.GetPostedFiles();
if (imgs == null) return;
var strImgs = new Array();
for (var index = imgs.lbound(1); index <= imgs.ubound(1); index++)
{
strImgs.push(imgs.getItem(index));
}
//在IE6或IE7中如果希望在所有图片上传完后进行跳转链接操作,应该使用定时器来实现。
setTimeout("http://www.ncmem.com/",1000);
}
//跳转链接
function GoToUrl(url)
{
window.location.href = url;
}
1.1. PHP
此文件主要用来接收控件上传的图片文件,保存到服务器中,并将图片地址返回给控件。
upload.php
<?php
$uploadDir = dirname(__FILE__).'/uploade';
if(!file_exists($uploadDir)){
mkdir($uploadDir);
}
//接收控件上传的文件,这里使用$_FILES[0]的方式取文件,不能使用$_FILES['img']的方式获取
$uploadfile = $uploadDir."/".substr(md5($_FILES[0]['tmp_name']),3).".jpg";
//echo $uploadfile;
if (!move_uploaded_file($_FILES[0]['tmp_name'],$uploadfile)){
exit('upload error!');
}
//2010-1-16_1226481253.jpg
//注意:这里的时间应该包含毫秒。因为控件可能在一秒钟内同时上传多张图片,
//如果没有加上毫秒,那么同时上传的两张图片名称就会相同。
echo '/upload/test.gif';
//必须要输出Content-Length值,注意Content-Length冒号后面有一个空格
header('Content-Length: 'ob_get_length());
?>
2. JavaScript对象
2.1. ImageUploader对象
类型:JavaScript
图片上传插件的封装类。提供图片上传插件的信息配置及初始化功能。
方法
Init方法
初始化图片上传插件。
语法
void Init();
属性
Fields属性
上传时附加的额外信息。
注意:此属性暂时不支持中文字符串。
以下示例演示上传时添加用户名和密码的额外信息:
var ImageUploader = new ImageUploader ("acxImageUploader");
ImageUploader.Fields["UserName"] = "test";
ImageUploader.Fields["UserPass"] = "test";
Config属性
提供全局配置信息。
语法:
this.Config = {
"EncodeType" : "UTF-8"
,"PostUrl" : "http://www.ncmem.com/upload.aspx"
,"ImageUploadType" : "JPG" //图片上传格式。JPG,PNG,GIF,BMP
, JpegQuality : 80 //JPG图片格式质量
, "ThumbWidth": "0"//缩略图宽度。如果为0表示使用图片的实际大小
, "ThumbHeight": "0"//缩略图高度。如果为0表示使用图片的实际大小
};
3. ActiveX对象
3.1. XproerWebPlug.ImageUploader对象
CLSID:FB86816A-F47E-4E87-9600-20D5BD57886E
类型:ActiveX
图片上传插件。
属性
JpegQuality
JPG图片质量。1-100
ImageUploadType
上传到服务器的图片格式。留空则表示按本地图片文件格式上传。
目前只支持下列格式:jpg,png,gif,bmp。
如果设置此格式,本地所有图片在上传时将会被自动转换为指定的格式。
PostUrl
图片上传地址。
EncodeType
服务器编码类型。
目前只支持下列编码:UTF-8,GB2312
4. 应用示例
以下示例将会弹出一个对话框并将用户选定的文件上传到服务器中。
JavaScript:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>ImageUploader-Demo</title>
<script language="javascript" type="text/javascript" src="ImageUploader.js"></script>
<script language="javascript" type="text/javascript">
var imgUploader = null;
window.onload = function()
{
imgUploader = new ImageUploader("AcxUploader");
imgUploader.Config["EncodeType"] = "GB2312";
imgUploader.Config["PostUrl"] = "http://localhost:1595/upload.aspx";
imgUploader.Config["ImageUploadType"] = "jpg";//以JPG格式上传
imgUploader.Config.JpegQuality = 80;//JPG格式质量为80。范围是1-100,值越高质量越高。
imgUploader.Init();
}
</script>
</head>
<body>
<object id="AcxUploader"
classid="clsid:FB86816A-F47E-4E87-9600-20D5BD57886E"
codebase="http://www.ncmem.com/products/image-uploader/demo/ImageUploader.cab#version=1,0,5,44690"
width="677" height="500">
</object>
</body>
</html>
1. 相关问题
1.1. 在Windows 2003上无法安装控件
这个是因为Windows 2003系统缺少VC运行库导致的,请下载VC运行库进行安装。安装时请关闭所有打开的上传IE页面,在安装完成后再重新打开上传页面。
VC运行库下载地址:http://www.microsoft.com/downloads/details.aspx?FamilyID=9b2da534-3e03-4391-8a4d-074b9f2bc1bf%20
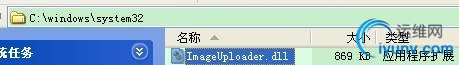
1.3. 手动卸载控件-Windows XP
主要步骤如下:
1.关闭所有IE
2.打开cmd

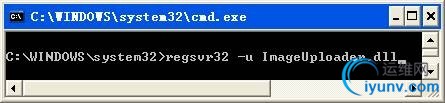
3.进入C:\Windows\System32

4.输入命令regsvr32 -u ImageUploader.dll

5.删除ImageUploader.dll文件。

1.4. 手动卸载控件-Windows 7(x86)
主要步骤如下:
1.关闭所有IE浏览器。
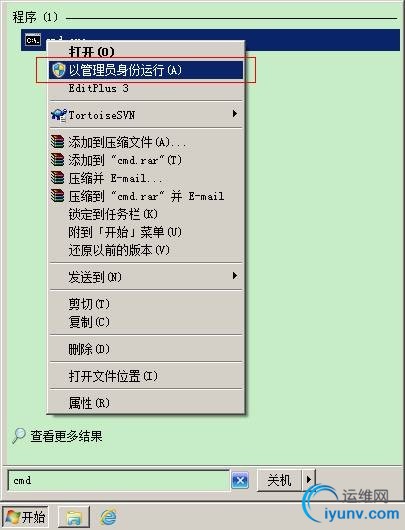
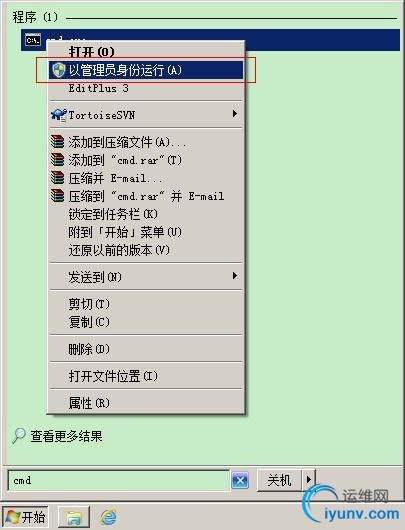
2.以管理员权限打开CMD

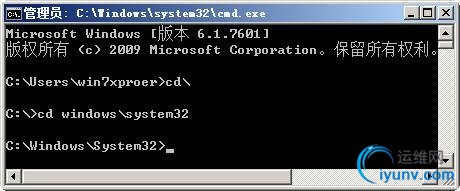
3.进入C:\Windows\System32文件夹

4.使用以下命令卸载控件
regsvr32 -u ImageUploader.dll

5.删除ImageUploader.dll文件。
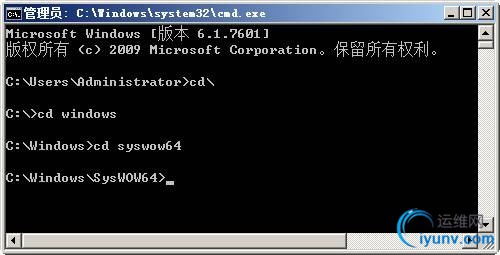
1.5. 手动卸载控件-Windows 7(x64)
主要步骤如下:
1.关闭所有IE浏览器。
2.以管理员权限打开CMD

3.进入C:\Windows\SysWOW64文件夹

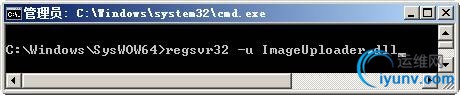
4.使用以下命令卸载控件
regsvr32 -u ImageUploader.dll

5.删除ImageUploader.dll文件。

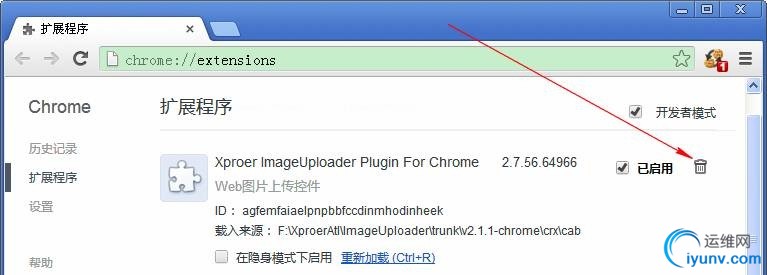
1.6. 卸载控件-Chrome
1.打开扩展程序

2.删除插件

1.7. 卸载控件-Firefox
1.打开附加组件

2.删除组件

1.8. 用户无法注册控件
问题分析:此问题是由于用户系统缺少VC库导致的,
解决方法:
请先下载VC库并安装。
下载地址:http://www.microsoft.com/downloads/details.aspx?FamilyID=9b2da534-3e03-4391-8a4d-074b9f2bc1bf%20
1.9. 浏览器一直提供安装控件
问题分析:此问题是由于HttpUploader.js中的版本号不正确导致的。
解决方法:
1. 检查HttpUploader.js中所有控件的版本号是否正确。
2. 清除IE浏览器缓存,重新打开页面。
1.10. 加截控件错误
截图如下:

问题分析:
示例中控件的加截方式是通过下面的方式加截的:
document.write(object code);
这种方式在复杂的HTML中(比如ExtJS框架,复杂Iframe嵌套)可能会导致IE无法正常加截控件。
解决方法:
直接将控件的加截代码写到HTML中,让IE静态加截。示例代码如下:
<!--加截断点续传控件开始->
<div style="display:none;">
<!--HttpUploader-->
<object id="objHttpUpLoader" classid="clsid:B594944A-9ECC-4190-9175-B706AF6BA0BF"
codebase="http://www.ncmem.com/products/http-uploader3/demo/HttpUploader.cab#version=2,5,28,54987" width="1" height="1" ></object>
<!--HttpPartition-->
<object id="objHttpUploaderPartition" classid="clsid:0F947392-1D3D-40b3-B19C-99DB17F4A4A6"
codebase="http://www.ncmem.com/products/http-uploader3/demo/HttpUploader.cab#version=2,5,28,54987" width="1" height="1" ></object>
</div>
<!--加截断点续传控件结束->
注意:
以静态方式加截控件需要保证classid和codebase必须正确。否则IE无法加截控件。 |