|
|
在上一篇博文中,我们在DVWP中将编辑/删除链接从左侧一道右侧。如果我们在DVWP中启用了插入链接,我们也需要在插入模板中做同样的事情。
1、切换视图
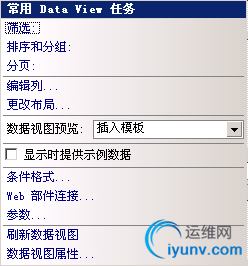
切换到插入模板,可以通过点击右上角的右尖括号图标(通过在设计视图中将鼠标移到该webpart上时显示出来)。

选择插入模板进行预览
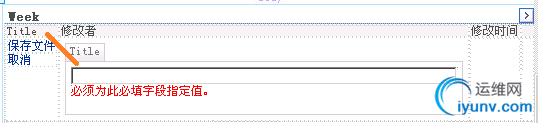
可以肯定的是,它会像编辑模板一样错了位:

2、找到该模板
这时,我们找一个名为dvt_1.rowinsert的模板。在设计视图中点击一个字段(只要不是保存/取消链接就行)以便在代码视图中定位该模板:
<xsl:template name="dvt_1.rowinsert">
<xsl:param name="IsInsertMode" />
<xsl:variable name="Pos">_new</xsl:variable>
<tr>
<xsl:choose>
<xsl:when test="$IsInsertMode = '1'">
<xsl:if test="$dvt_1_automode = '1'" ddwrt:cf_ignore="1">
<td class="ms-vb" width="1%" nowrap="nowrap">
<xsl:call-template name="dvt_1.automode">
<xsl:with-param name="KeyField">ID</xsl:with-param>
<xsl:with-param name="KeyValue" select="ddwrt:EscapeDelims(string(@ID))" />
<xsl:with-param name="Mode">insert</xsl:with-param>
</xsl:call-template>
</td>
</xsl:if>
<td class="ms-vb">
<SharePoint:FormField runat="server" id="ff2{$Pos}" ControlMode="New" FieldName="Title" __designer:bind="{ddwrt:DataBind('i',concat('ff2',$Pos),'Value','ValueChanged','ID',ddwrt:EscapeDelims(string(@ID)),'@Title')}" />
<SharePoint:FieldDescription runat="server" id="ff2description{$Pos}" FieldName="Title" ControlMode="Edit" />
</td>
<td class="ms-vb">
<xsl:value-of select="@Editor" disable-output-escaping="yes" />
</td>
<td class="ms-vb">
<xsl:value-of select="ddwrt:FormatDate(string(@Modified),2052, 5)" />
</td>
</xsl:when>
<xsl:otherwise>
<td class="ms-vb" colspan="99">
<a href="javascript: {ddwrt:GenFireServerEvent('__cancel;dvt_1_form_insertmode={1}')}">插入</a>
</td>
</xsl:otherwise>
</xsl:choose>
</tr>
</xsl:template>
3、编辑该模板
同样,我们将该模板的调用移到整段内容底部,以便使其在列表最右侧显示:
<xsl:template name="dvt_1.rowinsert">
<xsl:param name="IsInsertMode" />
<xsl:variable name="Pos">_new</xsl:variable>
<tr>
<xsl:choose>
<xsl:when test="$IsInsertMode = '1'">
<td class="ms-vb">
<SharePoint:FormField runat="server" id="ff2{$Pos}" ControlMode="New" FieldName="Title" __designer:bind="{ddwrt:DataBind('i',concat('ff2',$Pos),'Value','ValueChanged','ID',ddwrt:EscapeDelims(string(@ID)),'@Title')}" />
<SharePoint:FieldDescription runat="server" id="ff2description{$Pos}" FieldName="Title" ControlMode="Edit" />
</td>
<td class="ms-vb">
<xsl:value-of select="@Editor" disable-output-escaping="yes" />
</td>
<td class="ms-vb">
<xsl:value-of select="ddwrt:FormatDate(string(@Modified),2052, 5)" />
</td>
<xsl:if test="$dvt_1_automode = '1'" ddwrt:cf_ignore="1">
<td class="ms-vb" width="1%" nowrap="nowrap">
<xsl:call-template name="dvt_1.automode">
<xsl:with-param name="KeyField">ID</xsl:with-param>
<xsl:with-param name="KeyValue" select="ddwrt:EscapeDelims(string(@ID))" />
<xsl:with-param name="Mode">insert</xsl:with-param>
</xsl:call-template>
</td>
</xsl:if>
</xsl:when>
<xsl:otherwise>
<td class="ms-vb" colspan="99">
<a href="javascript: {ddwrt:GenFireServerEvent('__cancel;dvt_1_form_insertmode={1}')}">插入</a>
</td>
</xsl:otherwise>
</xsl:choose>
</tr>
</xsl:template>
4、检查显示效果
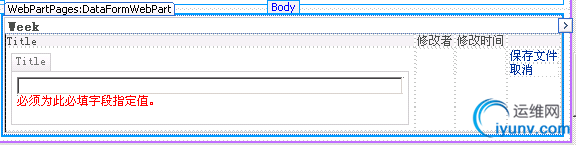
由于我们编辑了代码,所以当我们回到设计视图时,会重新跳回默认值模板。当我们切回到插入模板后,会看到如下图所示的效果:

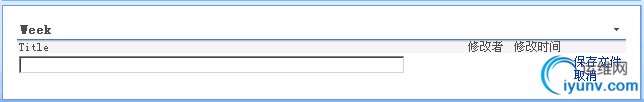
目标达成。用于插入操作的链接移到DVWP的右侧。
插入模板最终的页面布局如下图所示:
插入模板:

默认模板:

接下来的扩展DVWP文章中,我们将讨论如何将操作链接转成按钮。
参考资料
SharePoint: Extending the DVWP – Part 2: Layout Enhancement – Rearranging Columns – Insert Template |
|
|