|
|
2011了,作为小弟今年的第一篇博客,我将向大家介绍一个InfoPath 2010中相当劲爆的功能,就是如何在我们的表单中动态的嵌入Google 地图。好了,废话不多说,马上转入正题。
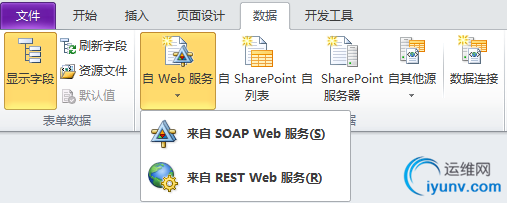
如果大家已经使用过InfoPath 2010的话,那么你应该会发现在InfoPath 2010中的数据连接类型中多了一个"来自REST Web服务",通过它我们就可以连接Google Map或Bing Map的REST Web Service,进而获得我们需要的地图信息。

在下面这个例子中我将利用InfoPath重新设计SharePoint 2010站点中的一个联系人列表的编辑画面,最终要实现的效果是在填写完联系人地址后要自动附上一张标记了该地址的地图图片。
在进行下面这个例子之前,我们还有两件事需要准备好:
- 在SharePoint站点中创建用于存储联系人信息的列表。
- 注册一个Google Maps API Key,注册地址为:http://code.google.com/apis/maps/signup.htm l
首先进入我的SharePoint网站,打开联系人列表。这个列表是使用SharePoint自带的联系人列表模板创建的,还没有进行过任何定制。进入这个列表后在"列表"标签下找到"自定义表单"按钮。

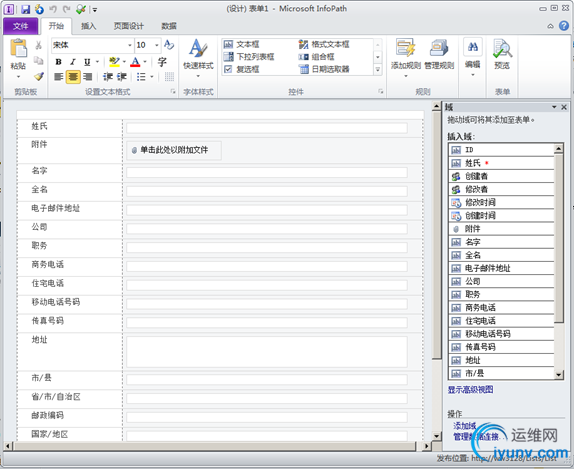
点击该按钮打开InfoPath Designer 2010来设计该列表的编辑画面,如下图所示:

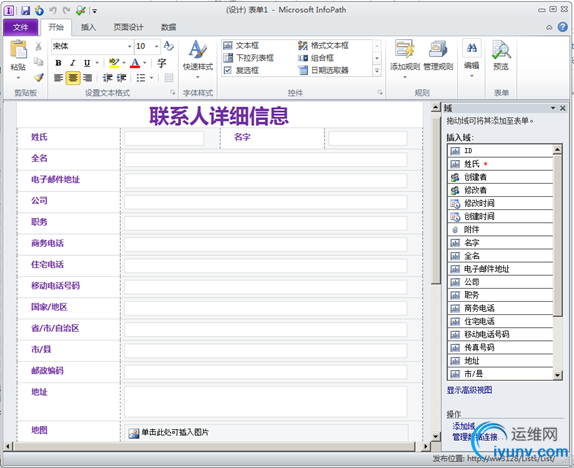
再开始连接Google Map之前先让我们来重新设计一下这张表单。在这里需要新建一个图片类型的字段,以保存根据联系人地址生成的地图图片。

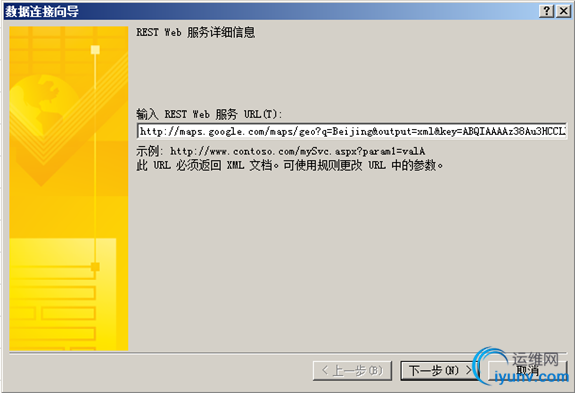
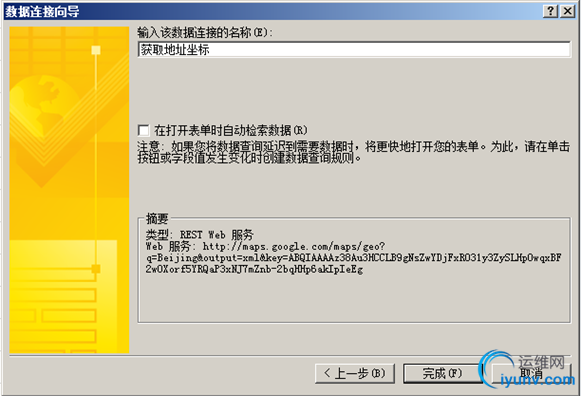
下面创建一个连接到Google Maps REST Web Service的数据连接,该连接可以返回一个指定地址的GPS坐标。

该REST Web服务的地址如下,需要注意的是要将API_KEY换为你刚刚注册的KEY。
http://maps.googleapis.com/maps/api/geocode/xml?address=Beijing&sensor=false &key=<API_KEY>
因为我们在录入了联系人地址后才需要获得该地址的GPS坐标,所以在这里要记得不要勾选"在打开表单时自动检索数据"。

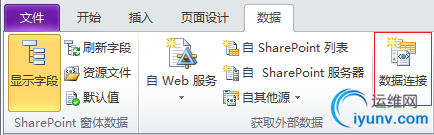
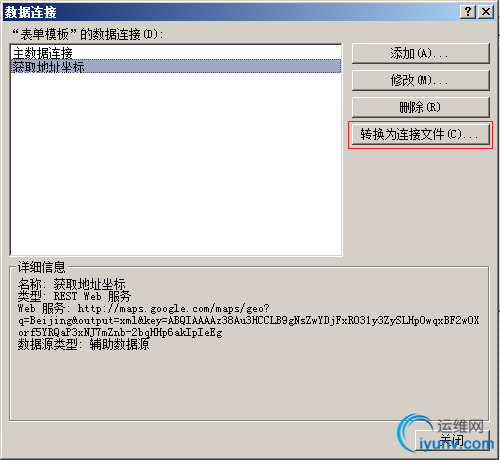
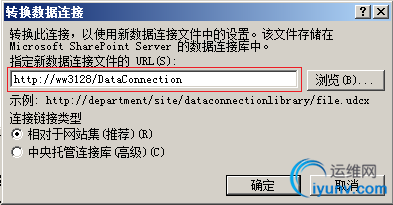
由于Google Maps REST Web Service并不在我们的SharePoint服务器上,所以必须将这个数据连接转换为一个连接(.udcx)文件。点击"数据"标签下的"数据连接"按钮,选择刚刚建立的数据连接然后点击"转换为连接文件"按钮。需要注意的是数据连接文件必须要保存到SharePoint网站中的一个数据连接库中且将其批准。



下面要在表单中添加一些规则,用我们在联系人地址中输入的地址信息替代刚刚的REST Web Service Url地址参数的部分,然后Web Service将用这些参数进行查询,并返回需要的坐标信息。

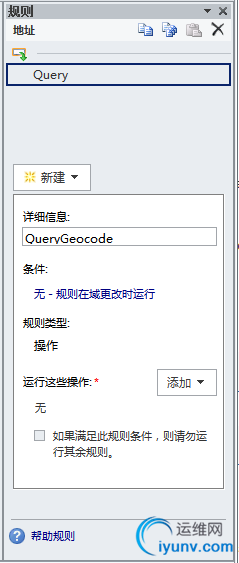
点击"管理规则"按钮打开规则面板,并新建一个"操作"类型的规则。

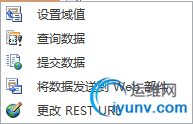
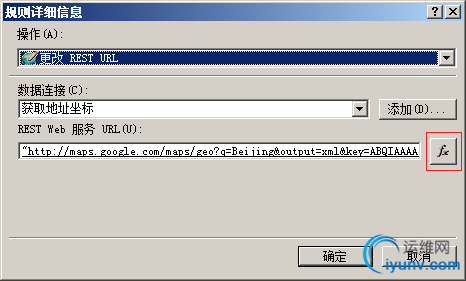
在InfoPath 2010中不仅在数据连接的类型中新加入了REST Web服务,在规则中也加入了一个"更改REST Url"的操作,使用这个操作就可以根据地址字段的值获动态的获得该地址的坐标。

在弹出的"规则详细信息"窗口中点击"fx"按钮,打开"插入公式"窗口。

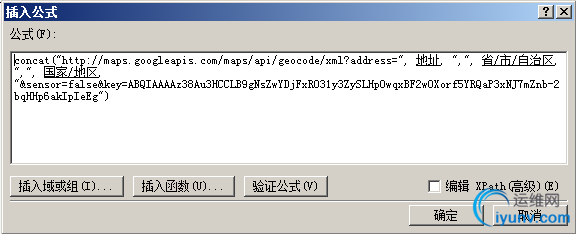
现在我们要用表单中的地址字段的值来合成该REST Web服务URL,

下面是这个例子中的公式:
concat("http://maps.googleapis.com/maps/api/geocode/xml?address=",地址,",",省/市/自治区,",",国家/地区,"&sensor=false&key=ABQIAAAAz38Au3HCCLB9gNsZwYDjFxRO31y3ZySLHpOwqxBF2wOXorf5YRQaP3xNJ7mZnb-2bqHHp6akIpIeEg")
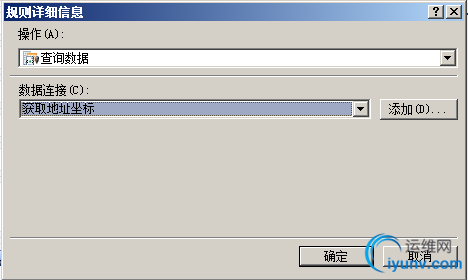
在添加了这个"更改REST Url"的操作后,还需添加一个"查询数据"操作,用于在更改了REST Web服务URL后根据该URL查询并返回坐标。

最后我们要做的就是根据这个查询获得坐标值生成表单中"地图"这个图片类型字段的图片地址。
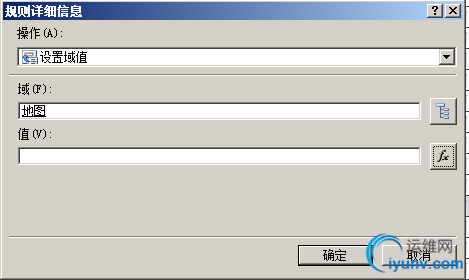
继续在"地址"字段上添加规则,这次要添加一个"设置域值"的操作。

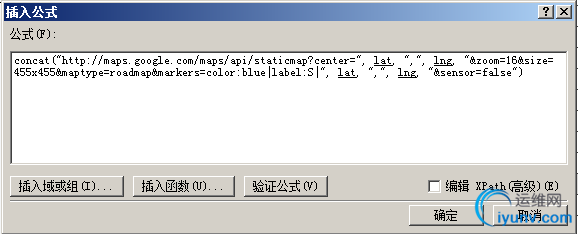
仍然使用concat函数将通过REST Web服务URL获得的经纬度坐标与Google Static Maps URL组合起来动态的获得联系人地址所在坐标的Google Map图片。

该公式为:
concat("http://maps.google.com/maps/api/staticmap?center=", lat, ",", lng, "&zoom=16&size=455x455&maptype=roadmap&markers=color:blue|label:S|", lat, ",", lng, "&sensor=false")
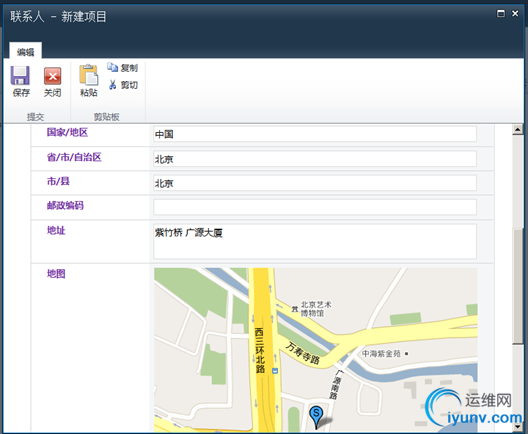
OK,到了这里这张表单就基本设计完了,下面来看看最终效果如何。

写了好几篇关于InfoPath 2010的文章了,越发感到InfoPath 2010的强大,相比于2007来说相信其会越来越多的被应用于各种项目中,各位看官觉得呢? |
|