创建应用程序页
表面上看,应用程序页和网站页面相同,它就是向SharePoint用户提供功能的,但是,应用程序页时可以在SharePoint中认识网站或网站集都可以访问到的页面。此外,应用程序页因为不能进行定制,所以不需要在内容数据库中存储多个副本,而应用程序页的代码可以编译成DLL程序集,这样无论是在存取性能还是在执行性能上都会优于网站页面。从开发人员的角度看,应用程序页和网站页面最大的区别在于,应用程序页允许在页面上使用内联代码。
现在,我们就来定制一个应用程序页文件。以管理员权限打开Visual Studio,并选择新建项目。应用程序页项目不能单独被创建,只能先创建空SharePoint项目,所以我们先创建一个空项目,并命名为CustomApplicationPage。
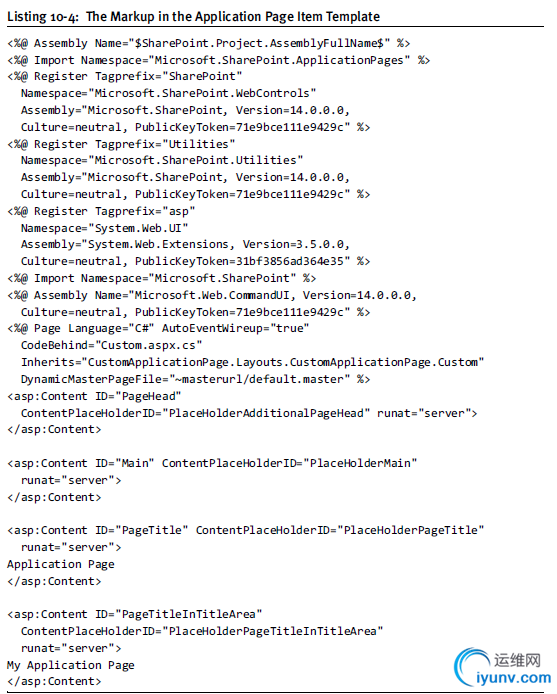
在SharePoint自定义向导中选择“场解决方案部署”,并点击“完成”按钮。创建完成后,在解决方案浏览器中右键单击“CustomApplicationPage”,在菜单中选择“添加”>“新建项”。在新建项对话框中,选择“应用程序页”,并命名为“Custom.aspx”。Visual Studio会新建一个应用程序页,并打开aspx页面的代码视图。由于没有可用的应用程序页设计视图,所以我们只能手动添加代码。在应用程序页中默认已经应用了default.master母版页的占位标识。如代码10-4所示,默认应用程序页初始代码:

在HTML标记在第一行是指定包含编译输出程序集。由于应用程序页编译需要应用GAC文件夹中程序集。在第二行,指定了页面引用的Microsoft.SharePoint.ApplicationPages,这样命名空间中的成员和类型可以由用户代码直接使用。
接下来,HTML标记是注册了一些应用控件对象以及前缀。前缀是关联的命名空间和类名的别名。在@Page指令中,除了通过设置CodeBehind属性指示代码隐藏文件,还通过设置DynamicMasterPageFile将页面的母版页设置为默认母版页“~masterurl/default.master”,我们如果需要使用自定义母版页,则需要设置MasterPageFile替换DynamicMasterPageFile属性。
最后一部分则是母版页的四个ContentPlaceHolder。表10-1内显示占位符和它们的功能:
表10-1:应用程序页中的模板项ContentPlaceHolder
占位符
| 描述
| PlaceHolderAdditionalPageHead
| 需要在<head>标记之中添加内容的区域,比如脚本或样式表引用。但是页面标题不可以从这里设置,以为页面标题是独立的占位符PlaceHolderPageTitle。
| PlaceHolderMain
| 页面的主要内容区域。
| PlaceHolderPageTitle
| 设置浏览器标题的区域。
| PlaceHolderPageTitleInTitleArea
| 在页面内展示的页面标题区域。
|
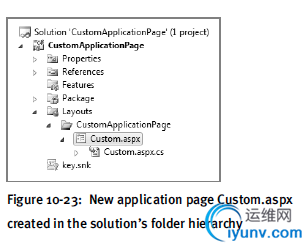
接下来让我们仔细看一下Visual Studio解决方案浏览器中的项目结构。请注意,Visual Studio 创建了一个Layouts文件夹,这个文件夹在部署的时候就会映射到SharePoint响应文件夹中。此外,Visual Studio在Layouts文件夹中还创建了一个用项目名字命名的子文件夹,最后将创建的应用程序页添加到了这个文件夹中。添加到这个项目的每个页面都会被保存在这个文件夹中。从部署的角度来看,这样做是非常棒的,Visual Studio并不会将直接将所有文件都部署到Layouts文件夹中,这使得在定义时可以更容易的找到自定义的应用程序页。如图10-23所示,该解决方案资源管理器视图:

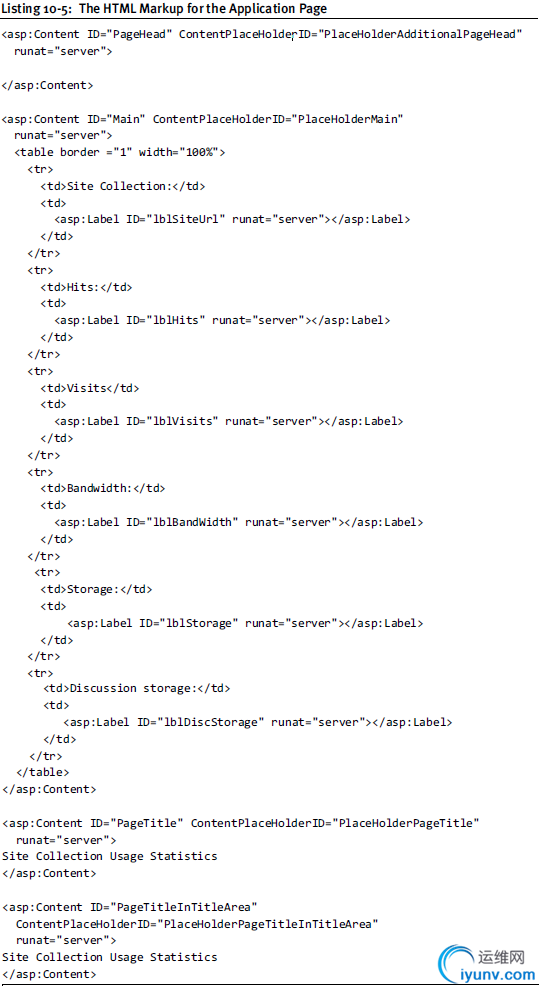
了解了这些内容,我们继续完成我们第一个应用程序页。我们将构建一个应用程序页,显示当前程序集的使用信息。参照10-1中的占位符信息,如代码10-5所示添加HTML标记。

因为不需要添加任何样式表或脚本信息,所以我们没有使用PlaceHolderAdditionalPageHead。在PlaceHolderMain中,我们创建一个HTML表格中显示网站集的统计。表中使用<tr>元素创建了6行,每行包含两个<td>元素创建单元格。第一个单元格是展示内容的描述,第二个单元格用来展示统计数据。标题则添加到PlaceHolderPageTitle和PlaceHolderPageTitleInTitleArea。
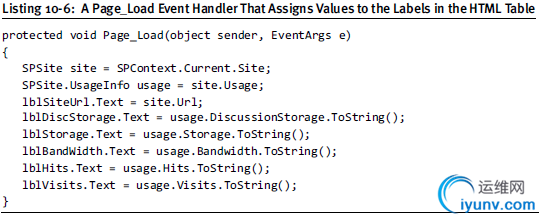
完成了HTML代码构建 ,我们开始写执行代码。右键单击视图窗口,在菜单中选择“查看代码”,这样会打开应用程序页的隐藏代码文件Custom.aspx.cs,在页面加载时执行代码,如代码10-6所示,Page_Load事件执行内容 :

在Page_Load事件的第一行,通过SharePoint的上下文对象SPContext.Current获取到了SPSite对象。(关于SharePoint对象模型的详细信息请参看第三章“SharePoint对象模型的介绍”),然后我们创建了一个UseageInfo对象,这个对象 将提供给我们网站集所有使用信息的统计。此后,我们设置各个显示SharePoint网站集使用信息的标签。
完成代码后,我们就可以启动和调试应用程序页了。将应用程序页设置也项目启动页,如图10-24所示,在项目CustomApplicationPage的属性页中找到启动属性,将其设置为应用程序页,并在Page_Load事件的第一行设置断点,点击F5启动,就直接进入了我们刚才创建的应用程序页。
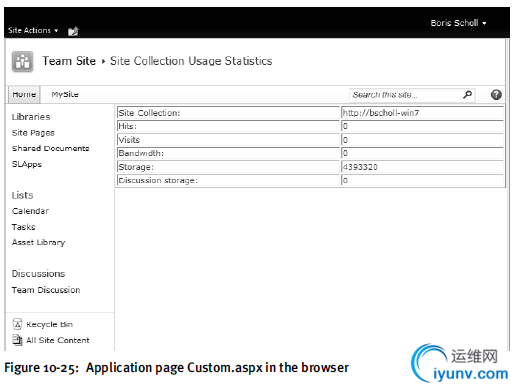
Visual Studio在调试的时候,会将文件夹部署到SharePoint配置的Layouts文件夹中,如图10-25所显示的就是刚才创建的应用程序页。在停止调试的时候Visual Studio会自动回收所有内容,所以,如果项目调试完毕,需要使用时,我们需要在右键单击解决方案资源管理器中的项目,在菜单中选择“部署”,来完成解决方案的部署工作。

现在,我们来回顾一下刚才的工作。在空白的SharePoint项目中创建了第一个应用程序页,而Visual Studio自动创建了部署时的映射文件结构,作为开发人员,我们在ASP.NET页面的占位符中创建了页面布局,代码文件中编写了执行代码(Visual Studio没有给应用程序页提供一个可视化设计界面),然后,按F5部署并调试这个应用程序页。
|