|
|
用户在浏览SharePoint 2007界面时,会使用到众多的菜单和链接,比如Library上面的ToolbarMenu (新建,上传,设置等),点击文件或文件夹时的js菜单,Site Settings下的链接等,这些菜单和链接为用户提供了便利的功能入口.(当然频繁的点击和跳转也为人诟病,相信在下一个版本中会改善).本系列将试图全方位介绍定制这些菜单和链接的方法.
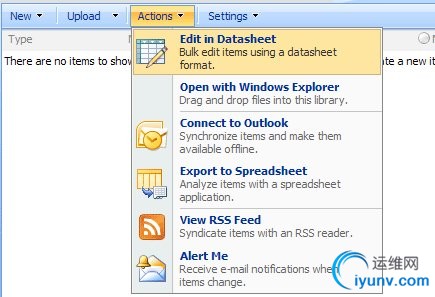
第一部分 ToolbarMenu, Library上方的菜单, 如下图

定制这些菜单有三种方法,最近跟Edit in Datasheet菜单打交道较多,下面就隐藏某个菜单,修改已有菜单和添加新菜单放入方法详细分析.
方法一: 使用JavaScript. JavaScript在这里的功能比较有限,可以隐藏或者修改菜单的属性.
上图中所有菜单项在HTML源码均有ID,例如Edit inDatasheet的ID通常是*EditInGridButton,根据DOM模型,可以找到相应的菜单对象(ie:menuitem).
js:
var menus = document.getElementsByTagName("ie:menuitem");
for (var i = 0; i < menus.length; i++) {
item = menus(i)
if (item.id.match("EditInGirdButton")!=null)
{
//在这里填写你的代码, 隐藏或者改变菜单的事件
}
}
其他的ID还有OpenInExplorer,ExportToSpreadsheet等,可以在%WSS_Install%\12\TEMPLATE\CONTROLTEMPLATES\DefaultTemplates.ascx找到更多.
可以做一个自己的webpart或者用Content Editor Webpart,把最终的JS放进去, 然后最小化隐藏.
方法二: 使用Web User Control (ascx)
刚刚提到DefaultTemplates.ascx,这个文件包含了ToolbarMenu的定义, 我们可以在这个文件基础上添加删除和菜单(还有找到通过这种方法修改某个菜单,SharePoint封装Orz).
拷贝一个DefaultTemplates.ascx的副本, 重命名为CustomTemplates.ascx,SharePoint会自动加载CONTROLTEMPLATES文件夹下的用户控件.
文件里内容SharePoint:RenderingTemplate标签下的SharePoint:FeatureMenuTemplate标识了一个下拉区域,里面包括了多个MenuItemTemplate.
如果要添加或删除菜单项, 把要修改的区域的xml文件放到CustomTemplates.ascx.下面的xml部分只留下了Edit In Datasheet菜单项和一个自己添加的菜单项.
<SharePoint:RenderingTemplate ID="ToolbarActionsMenu" runat="server">
<Template>
<SharePoint:FeatureMenuTemplate runat="server"
FeatureScope="Site"
Location="Microsoft.SharePoint.StandardMenu"
GroupId="ActionsMenu"
UseShortId="true"
>
<SharePoint:MenuItemTemplate
ID="EditInGridButton"
ImageUrl="/_layouts/images/menudatasheet.gif"
PermissionsString="UseRemoteAPIs"
MenuGroupId="200"
Sequence="200"
UseShortId="true"
runat="server"/> <SharePoint:MenuItemTemplate
ID="MyMenu" Text="Show My Menu"
ImageUrl="/_layouts/images/menudatasheet.gif"
PermissionsString="UseRemoteAPIs"
MenuGroupId="200"
Sequence="201"
UseShortId="true"
runat="server"/>
</SharePoint:FeatureMenuTemplate>
</Template>
</SharePoint:RenderingTemplate>
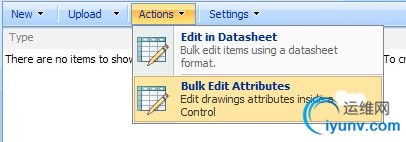
效果图:

方法三: 使用Feature. 这也是推荐的方法,非常强大,不过不能很直接的修改和隐藏菜单,需要编程.
添加菜单项:
<CustomAction
Id="MWZDMS.ShowRefs"
RegistrationType="FileType"
RegistrationId="dwg"
Location="EditControlBlock"
Sequence="1001"
ImageUrl="/_layouts/images/icdwg.gif"
Title="Show References">
<UrlAction Url="javascript:window.open('/mwzdms/ShowRefs.aspx?DrawingID='+escapeProperly('{ItemUrl}')+window.location.search.substring(window.location.search.indexOf('&View=')), '_blank', 'width=850, height=400')" />
</CustomAction>
当需要添加Url逻辑复杂或者隐藏,修改已有菜单项, 可通过ControlClass控制:
<CustomAction Id="MWZBulkEditList"
ControlAssembly="MWZDMS.SharePoint.ActionMenu, Version=1.0.0.0, Culture=neutral, PublicKeyToken=9f4da00116c38ec5"
ControlClass="MWZDMS.SharePoint.ActionMenu.BulkEditDrawings"
GroupId="ActionsMenu"
Location="Microsoft.SharePoint.StandardMenu"
Sequence="100"
ImageUrl="/_layouts/images/menudatasheet.gif"
Title="Bulk Edit Attributes"
Description="Edit drawings' attributes inside a MWZ Control">
</CustomAction>
代码如下:
protected override void CreateChildControls()
{
MenuItemTemplate bulkEditList = new MenuItemTemplate();
bulkEditList.Text = "Bulk Edit Attributes";
bulkEditList.Description = "Edit drawings' attributes inside a MWZ Control";
bulkEditList.ID = "MWZBulkEditList";
bulkEditList.ImageUrl = "/_layouts/images/menudatasheet.gif";
string rootFolder = SPContext.Current.List.RootFolder.ServerRelativeUrl;
string requestUrl = SPContext.Current.Web.ServerRelativeUrl + "/_layouts/mwzdms/bulkedit.aspx?List=" + SPEncode.UrlEncode(SPContext.Current.ListId.ToString("B").ToUpper()) + "&RootFolder=" + SPEncode.UrlEncode(rootFolder) + "&Source=" + SPEncode.UrlEncode(Page.Request.Url.ToString());
bulkEditList.ClientOnClickScript = "window.location = '" + requestUrl + "';";
this.Controls.Add(bulkEditList); //添加菜单项
}
如果想修改或隐藏其他菜单, 可以通过This.Parent.Controls获得其他菜单.
除夕前仓促赶制,欢迎大家通过留言交流.
年后写第二部分, EditControlBlock(ECB), 文件或文件夹菜单项, 也是三种方法. |
|