|
|
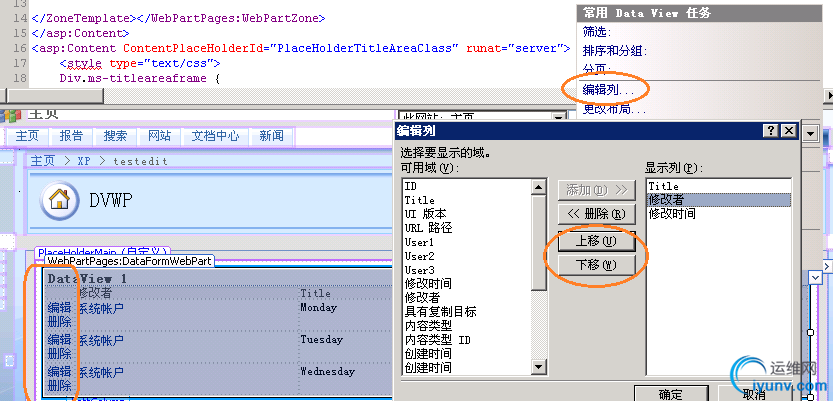
当我们在数据视图中启用编辑,删除模式的链接时,SPD总是将链接添加到左边。 而我本来希望添加到右侧。所以需要对其进行移动。 对于一般的数据栏调整顺序,我们可以借助数据视图本身的“编辑列”功能。但是其中并不包含编辑/删除链接的栏。

注:本文中,我们只是关注于默认值模板和编辑模板。插入模板将在接下来的文章中单独讨论。
我们做不到什么?
首先,让我们来讨论一下哪些操作是行不通的。一些移动栏的常规操作(或者说从设计角度看起来应该可行的操作),在这里却会出现问题。
行不通的步骤
在SPD的设计视图中:
- 用鼠标右击包含链接的列,并点击“选择”>“列”。
- 再次右键单击并选择“剪切” 。
- 用鼠标右击最右侧的列,选择“插入”>“列(在右侧)”。
- 右键单击新插入的列,并选择“粘贴”。
- 用鼠标点击最右侧的列(仍然是空的)并选择“删除”>“删除列”
这些步骤看似本应没问题,可是很快你就会发现处于编辑模式时页面上的链接乱了:本应在编辑模式里由保存和取消链接取代默认模式里的 编辑和删除链接,可是没有出现,而且编辑/删除链接也并没有如我们计划的那样出现在右侧。
正确的做法是,我们需要编辑该页面的XSL(eXtensible Stylesheet Language,可扩展样式表语言 )。
重新排列包含编辑/删除操作的栏
我们需要移动三个部分,因为整个页面分为三个功能区,所有这些部分共同构成了包含编辑和删除链接的列:
1. 首先将光标移到标题栏的单元格内。
在拆分视图的设计窗格中,点击编辑/删除链接所处单元格顶部的单元格

点击编辑/删除链接上面的单元格
此时代码窗格将显示当前光标位置在代码中的哪个位置。

灰色的框显示的就是编辑/删除链接上面的单元格
由于我们准备移动链接栏到最右侧,所以也应该把相应的标题单元格移动对应位置。
很简单地修改原来的代码...
<xsl:if test="$dvt_1_automode = '1'" ddwrt:cf_ignore="1">
<th class="ms-vh" width="1%" nowrap=""></th>
</xsl:if>
<th class="ms-vh" nowrap="">Title</th>
<th class="ms-vh" nowrap="">修改者</th>
<th class="ms-vh" nowrap="">修改时间</th>
...为...
<th class="ms-vh" nowrap="">Title</th>
<th class="ms-vh" nowrap="">修改者</th>
<th class="ms-vh" nowrap="">修改时间</th>
<xsl:if test="$dvt_1_automode = '1'" ddwrt:cf_ignore="1">
<th class="ms-vh" width="1%" nowrap=""></th>
</xsl:if>
2. 然后移动默认模板的数据单元格
同样,在拆分视图的设计窗格中,点击 编辑 / 删除链接旁边的第一个单元格(不是该链接本身所处的单元格 )。

在设计窗格中,单击第一个字段,并从代码视图中找到相应的代码。
请注意,我们要移动的部分其实是在一个检查块中,好像是什么模式检查(if test="$dvt_1_automode = '1′")。不要担心所有的这些细节,只知道这是该模板的一部分,用来控制编辑和删除链接的显示就够了。 将整个<xsl:if>块移动到列表的末尾,这样就可以使其显示在最后(该行的最右侧 )。
<xsl:if test="$dvt_1_automode = '1'" ddwrt:cf_ignore="1">
<td class="ms-vb" width="1%" nowrap="">
<xsl:call-template name="dvt_1.automode">
<xsl:with-param name="KeyField">ID</xsl:with-param>
<xsl:with-param name="KeyValue" select="ddwrt:EscapeDelims(string(@ID))" />
<xsl:with-param name="Mode">view</xsl:with-param>
</xsl:call-template>
</td>
</xsl:if>
<td class="ms-vb">
<xsl:value-of select="@Title"/>
</td>
<td class="ms-vb">
<xsl:value-of select="@Editor" disable-output-escaping="yes"/>
</td>
<td class="ms-vb">
<xsl:value-of select="ddwrt:FormatDate(string(@Modified), 2052, 5)"/>
</td>
...到...
<td class="ms-vb">
<xsl:value-of select="@Title"/>
</td>
<td class="ms-vb">
<xsl:value-of select="@Editor" disable-output-escaping="yes"/>
</td>
<td class="ms-vb">
<xsl:value-of select="ddwrt:FormatDate(string(@Modified), 2052, 5)"/>
</td>
<xsl:if test="$dvt_1_automode = '1'" ddwrt:cf_ignore="1">
<td class="ms-vb" width="1%" nowrap="">
<xsl:call-template name="dvt_1.automode">
<xsl:with-param name="KeyField">ID</xsl:with-param>
<xsl:with-param name="KeyValue" select="ddwrt:EscapeDelims(string(@ID))" />
<xsl:with-param name="Mode">view</xsl:with-param>
</xsl:call-template>
</td>
</xsl:if>
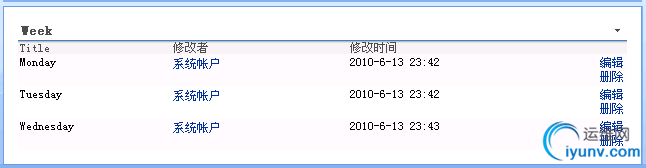
保存该页面并在浏览器中查看,现在它现在看起来类似下面这样:

编辑/删除链接和标题中的空白都转移到最右边了
但是等等...点编辑后呢
由于我们的DVWP打开了编辑和删除模式,所以我们还有另一个视图需要修改,以使我们的链接在这两个视图中都位于最右侧。
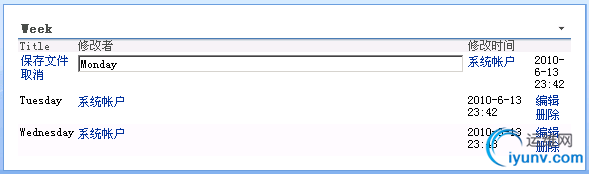
如果你保存该页,并在浏览器打开,点击编辑链接时就发现,并不会打开EditForm.aspx,而是刷新当前页,所有可供编辑的字段以编辑控件的形式进行渲染。

编辑模板,正如浏览器中看到的。 请注意顶部标题行中的字段并没有正确的排列
看看SPD中是什么样子:
1. 当鼠标悬停在该Web部件上时右上角会显示一个右尖括号图标,点击该图标
2. 在弹出的菜单中的数据视图预览下拉列表框中选择编辑模板。

数据视图预览=编辑模板
注意到,现在我们的页面中有一个问题:标题行没有正确排列...

标题列总是往前错一个( 标题对链接;修改者对标题,依次类推)
这是因为每个模板都共用相同的标题行,但显示各自的数据行。但是,我们可以很容易地解决该问题,通过重复前面的步骤将保存 / 取消单元格移到最右边。
1. 在设计窗格中点击除链接字段以外的任意一个单元格,在代码窗格我们会发现,现在处于一个完全不同的模板 dvt_1.rowedit里。同样的方式,我们移动整个<xsl:if>块,将原来的:
<xsl:if test="$dvt_1_automode = '1'" ddwrt:cf_ignore="1">
<td class="ms-vb" width="1%" nowrap="nowrap">
<xsl:call-template name="dvt_1.automode">
<xsl:with-param name="KeyField">ID</xsl:with-param>
<xsl:with-param name="KeyValue" select="ddwrt:EscapeDelims(string(@ID))" />
<xsl:with-param name="Mode">edit</xsl:with-param>
</xsl:call-template>
</td>
</xsl:if>
<td class="ms-vb">
<SharePoint:FormField runat="server" id="ff1{$Pos}" ControlMode="Edit" FieldName="Title" ItemId="{@ID}" __designer:bind="{ddwrt:DataBind('u',concat('ff1',$Pos),'Value','ValueChanged','ID',ddwrt:EscapeDelims(string(@ID)),'@Title')}" />
<SharePoint:FieldDescription runat="server" id="ff1description{$Pos}" FieldName="Title" ControlMode="Edit" />
</td>
<td class="ms-vb">
<xsl:value-of select="@Editor" disable-output-escaping="yes" />
</td>
<td class="ms-vb">
<xsl:value-of select="ddwrt:FormatDate(string(@Modified),2052, 5)" />
</td>
...改为...
<td class="ms-vb">
<SharePoint:FormField runat="server" id="ff1{$Pos}" ControlMode="Edit" FieldName="Title" ItemId="{@ID}" __designer:bind="{ddwrt:DataBind('u',concat('ff1',$Pos),'Value','ValueChanged','ID',ddwrt:EscapeDelims(string(@ID)),'@Title')}" />
<SharePoint:FieldDescription runat="server" id="ff1description{$Pos}" FieldName="Title" ControlMode="Edit" />
</td>
<td class="ms-vb">
<xsl:value-of select="@Editor" disable-output-escaping="yes" />
</td>
<td class="ms-vb">
<xsl:value-of select="ddwrt:FormatDate(string(@Modified),2052, 5)" />
</td>
<xsl:if test="$dvt_1_automode = '1'" ddwrt:cf_ignore="1">
<td class="ms-vb" width="1%" nowrap="nowrap">
<xsl:call-template name="dvt_1.automode">
<xsl:with-param name="KeyField">ID</xsl:with-param>
<xsl:with-param name="KeyValue" select="ddwrt:EscapeDelims(string(@ID))" />
<xsl:with-param name="Mode">edit</xsl:with-param>
</xsl:call-template>
</td>
</xsl:if>
也是将xsl:if从顶部移到底部,这里的每个栏也都是在同一<tr>里的 <td>块。
现在所有的修改我们都是在代码窗格里做的,当单击设计窗格时 ,数据视图又会恢复到默认值模板,因此我们必须切换回编辑模板 (正如我们在上面操作的一样),这样才能看到修改后的外观。

设计视图中的保存/取消块移到了右侧
至此,我们实现了将DVWP中的操作链接编辑/删除移动到右侧 。 最终的页面布局看起来如下图所示:
默认值模板

编辑模板

在下一次的扩展DVWP系列中,我们会在插入模板中完成同样的目标。
参考资料
SharePoint: Extending the DVWP – Part 1: Layout Enhancement – Rearranging Columns – Default and Edit Templates |
|
|