|
|
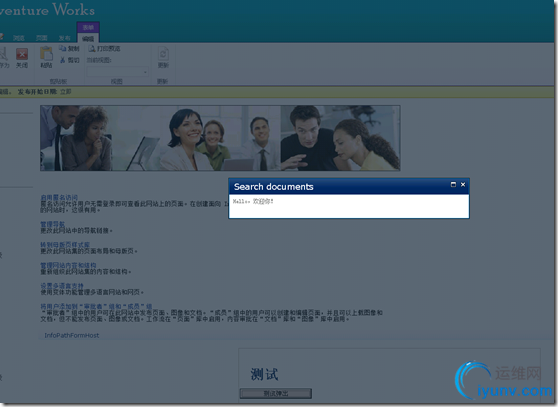
效果图:

源码下载地址:http://files.cnblogs.com/love007/RibbonDemo.rar
添加测试页面
1. 在 Visual Studio 2010 中,创建新项目。
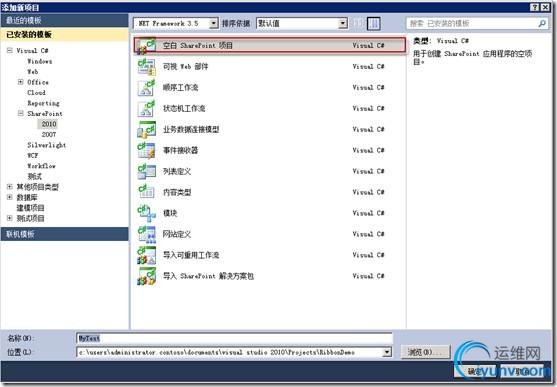
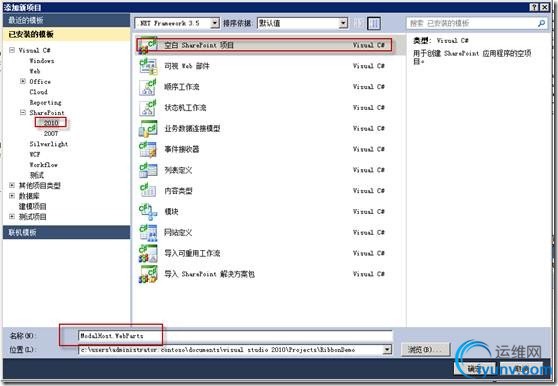
2. 在“新建项目”对话框中,选择“SharePoint 2010”和“空白 SharePoint 项目”模板。
3. 将项目命名为MyTest,然后单击“确定”。

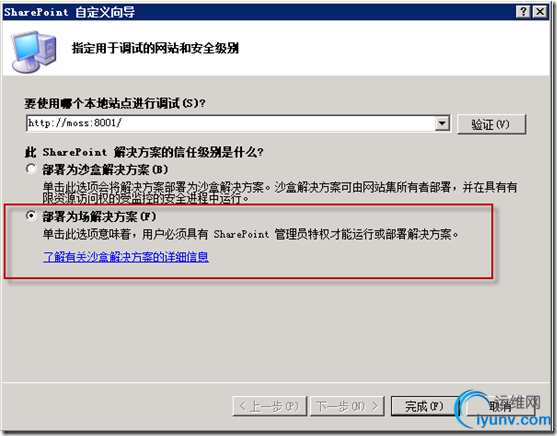
4. 在“SharePoint 自定义向导”中,单击“部署为场解决方案”。然后单击“完成”。

5. 在“解决方案资源管理器”中,右键单击项目节点,指向“添加”,然后单击“新项”。
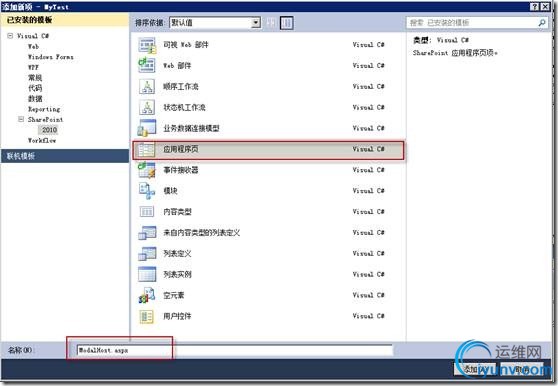
6. 在“添加新项”对话框中,选择“应用程序页”模板。将页面命名为 ModalHost.aspx,然后单击“添加”。

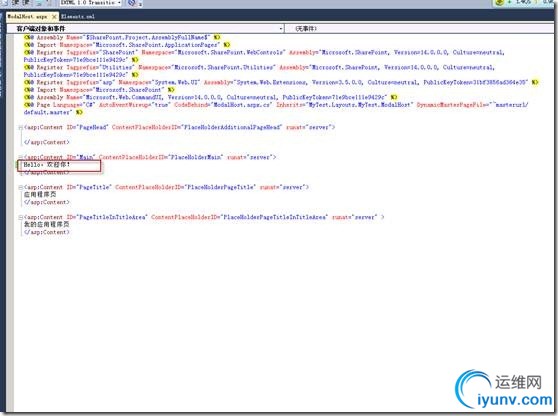
7. 在 ModalHost.aspx 应用程序页标记中,查找 ContentPlaceHolderID="PlaceHolderMain"。将光标放置在 </asp:Content>结束标记上方的空行中。然后,复制以下标记并将它粘贴到插入点。

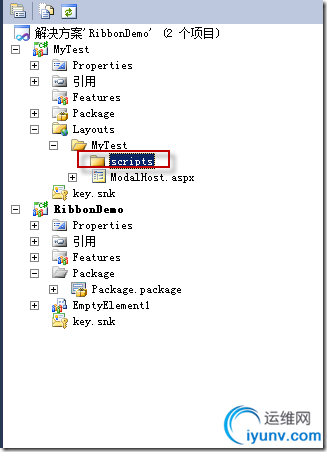
- 在“解决方案资源管理器”中的“布局”文件夹下,右键单击“MyTest”文件夹,指向“添加”,然后单击“新文件夹”。将新文件夹命名为 scripts。

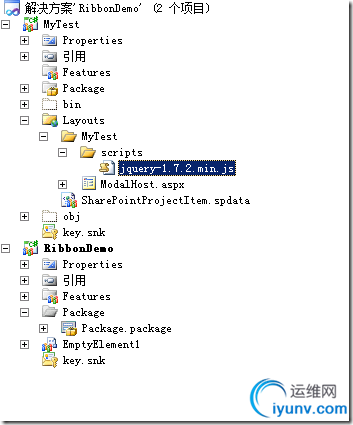
- 右键单击“scripts”文件夹,指向“添加”,然后单击“现有项”。导航到下载的 jquery-1.7.2.min.js 文件,然后单击“添加”。

- 右键单击“scripts”文件夹,指向“添加”,然后单击“新项”。选择“Visual C#”,然后单击“常规”。选择“文本文件”模板,并将文件命名为 ModalHost.js。然后单击“添加”。
- 复制以下代码并将它粘贴到 ModalHost.js。
// When invoked open the modal dialog box.
// We will call this function from the Web Parts page.
function popupmodalui(url) {
// Set the required properties.
var options = { autoSize: true,
title: "Search documents",
showClose: true,
allowMaximize: true
};
// Pop up the application page in the modal dialog box,
// and pass the site URL as a query string to the application page.
SP.UI.ModalDialog.commonModalDialogOpen("../_layouts/MyTest/ModalHost.aspx?url="
+ url,
options, closecallback, null);
}
// Executes when the modal dialog box is closed.
// This function runs in the context of the Web Part's page.
function closecallback(result, value) {
// Determine whether the OK button was clicked.
if (result === SP.UI.DialogResult.OK) {
}
}

设计Infopath表单页
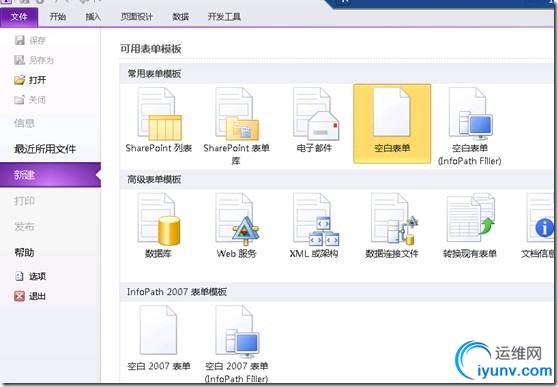
- 在 InfoPath Designer 2010 中,单击“文件”选项卡,然后单击“新建”。
- 在“可用表单模板”下,选择“空白表单”。然后单击“设计表单”。

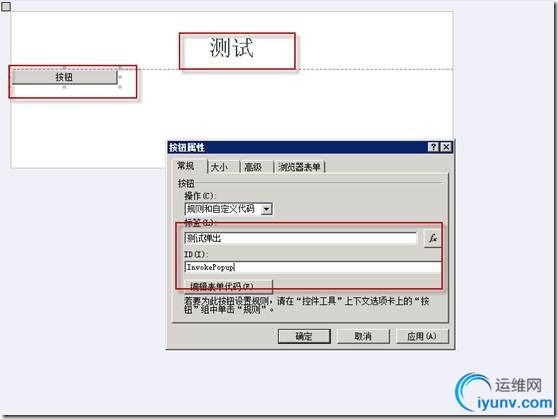
- 单击“单击此处添加标题”,然后键入“测试“
- 添加button按钮如下

为按钮单击事件添加处理程
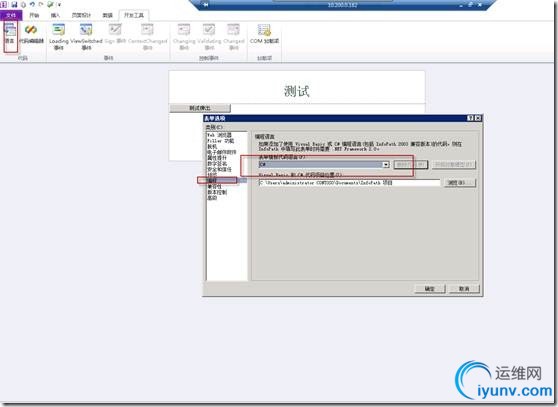
- 在 InfoPath Designer 中,单击“开发工具”选项卡,然后单击“语言”。
- 在“表单选项”对话框中的“表单模板代码语言”下,选择“C#”,然后单击“确定”。

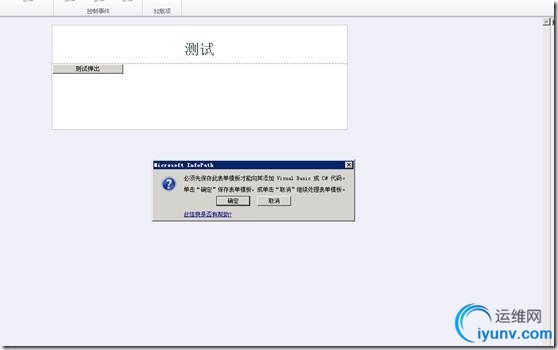
- 在“开发工具”选项卡上,单击“代码编辑器”以启动 Microsoft Visual Studio Tools for Applications。
注意:如果出现错误,则按照如下操作进行配置

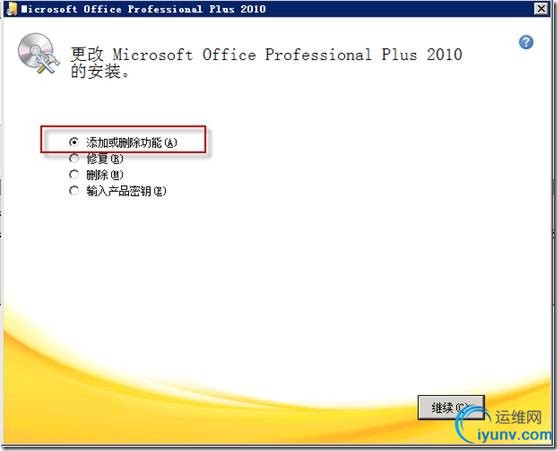
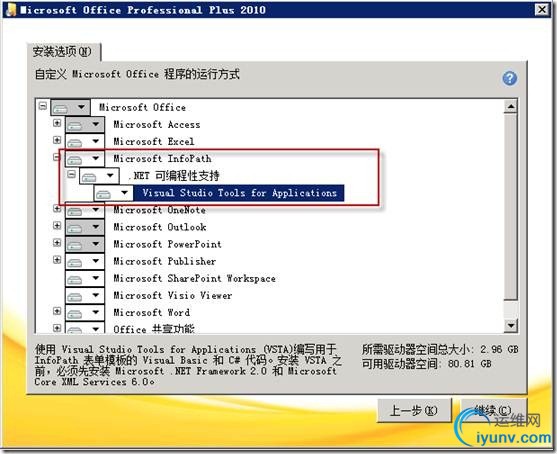
附:安装VSTA插件
运行office2010安装文件如下




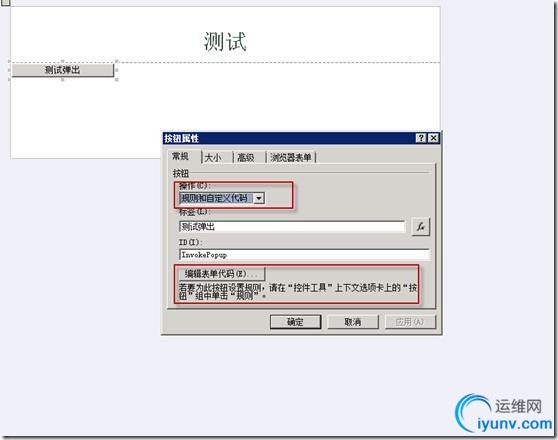
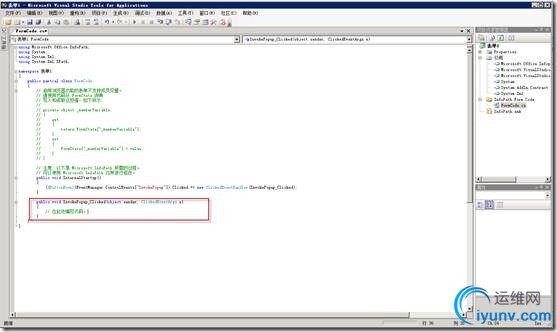
- 在 InfoPath Designer 中,在表单设计图面上,选择“搜索”(Search) 按钮。在功能区上,单击“属性”选项卡。单击“自定义代码”以便为按钮生成单击事件处理程序。


输入代码NotifyHost("测试");保存关闭窗口
发布infopath表单
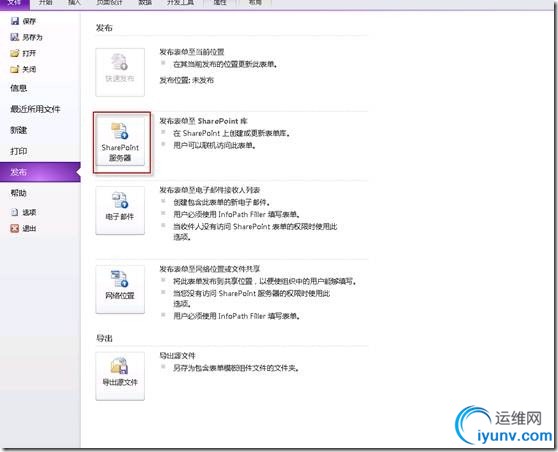
- 在 InfoPath Designer 中,单击“文件”选项卡。
- 在操作列中,单击“发布”,然后单击“SharePoint Server”,如图 15 所示。

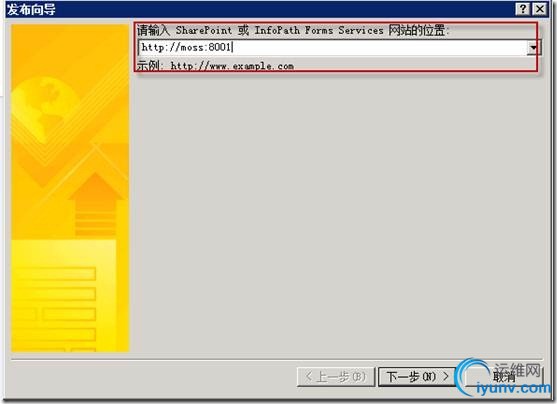
- 在“发布向导”中,键入目标 SharePoint 网站的 URL,然后单击“下一步”。

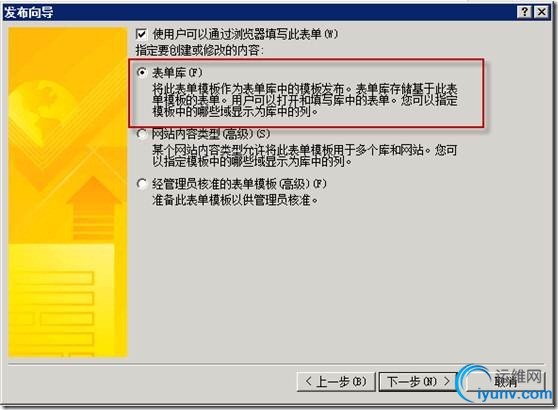
- 确认“使用户可以通过浏览器填写此表单”复选框处于选中状态,并且选择了“表单库”,如图 16 所示。

表单库访问地址为:http://moss:8001/InfopathList/Forms/template.xsn
创建自定义 Web 部件
- 在 Visual Studio 中,打开“MyTest”解决方案。
- 在“解决方案资源管理器”中,右键单击解决方案节点,指向“添加”,然后单击“新项目”。依次选择“SharePoint”、“2010”和“空白项目”。将项目命名为 ModalHost.WebParts。单击“确定”。
将显示 SharePoint“自定义向导”。

- 选择“部署为场解决方案”,然后单击“完成”。
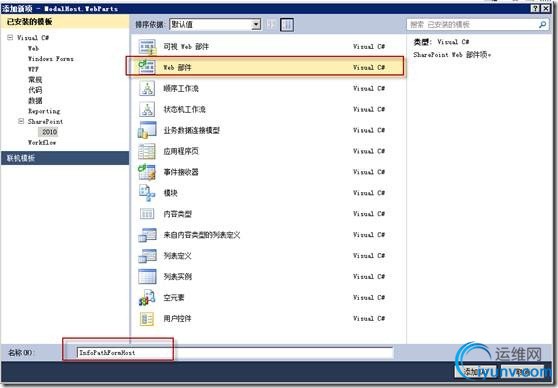
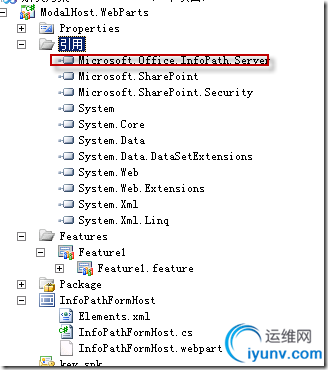
- 在“解决方案资源管理器”中,右键单击“ModalHost.WebParts”项目节点,指向“添加”,然后单击“新项”。依次选择“SharePoint”、“2010”和“Web 部件”。将 Web 部件命名为 InfoPathFormHost,然后单击“确定”。

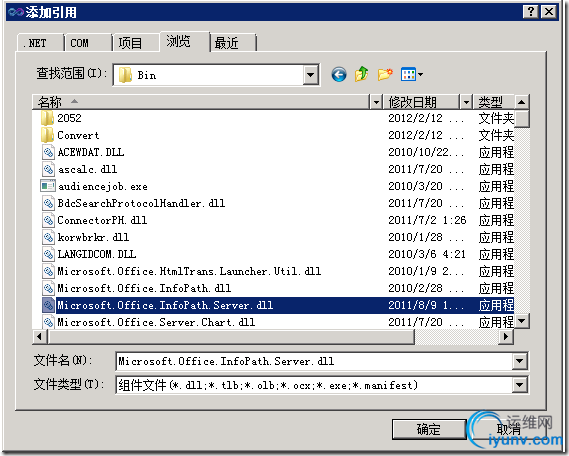
- 在“ModalHost.WebParts”项目中,通过浏览到 <驱动器号>:\Program Files\Microsoft Office Servers\14.0\Bin 文件夹添加对 Microsoft.Office.InfoPath.Server.dll 的引用。

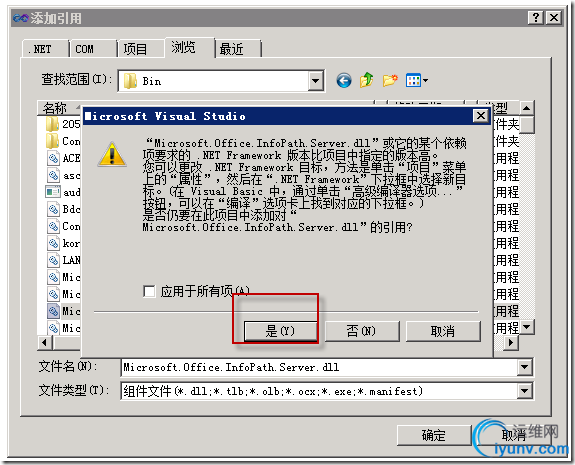
如果 Visual Studio 显示一条警告消息,请单击“是”以继续向项目添加引用。


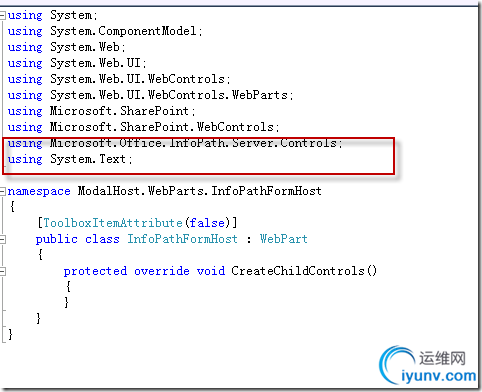
- 在 InfoPathFormHost.css 的顶部,添加以下 using 语句:
using Microsoft.Office.InfoPath.Server.Controls;
using System.Text;

代码如下:
using System;
using System.ComponentModel;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using Microsoft.SharePoint;
using Microsoft.SharePoint.WebControls;
using Microsoft.Office.InfoPath.Server.Controls;
using System.Text;
namespace ModalHost.WebParts.InfoPathFormHost
{
[ToolboxItemAttribute(false)]
public class InfoPathFormHost : WebPart
{
// XmlFormView control object to render the browser-enabled InfoPath form.
private XmlFormView xmlFormView = null;
// Field to hold the return value from the modal dialog box.
private TextBox hiddenText = null;
private string receivedValue = null;
// Property to store the InfoPath XSN URL.
[WebBrowsable(true)]
[WebDisplayName("Form XSN URL")]
[Description("Relative URL of the InfoPath XSN file.")]
[Category("Configurations")]
[Personalizable(PersonalizationScope.Shared)]
public string FormXSNURL { get; set; }
/// <summary>
/// 注册外部脚本文件
/// </summary>
/// <param name="e"></param>
protected override void OnLoad(EventArgs e)
{
base.OnLoad(e);
// Register scripts to load and display the modal dialog box.
ScriptLink.Register(this.Page, "MyTest/scripts/jquery-1.7.2.min.js", false);
ScriptLink.Register(this.Page, "MyTest/scripts/ModalHost.js", false);
}
/// <summary>
/// CreateChildControls
/// </summary>
protected override void CreateChildControls()
{
try
{
base.CreateChildControls();
// Instantiate the XMlFormView object.
this.xmlFormView = new XmlFormView();
// Set the editing status to init on initial load.
this.xmlFormView.EditingStatus = XmlFormView.EditingState.Init;
// Add to the Web Part controls collection.
this.Controls.Add(this.xmlFormView);
// Add a handler for the NotifyHost event.
//为a NotifyHost
this.xmlFormView.NotifyHost += new EventHandler<NotifyHostEventArgs>(xmlFormView_NotifyHost);
}
catch
{
throw;
}
}
/// <summary>
/// 此代码覆盖 OnPreRender() 事件处理程序,以将 XmlFormView 控件配置为托管 Web 部件的 FormXSNURL 属性指向的 InfoPath 表单,并将控件的 EditingStatus 属性设置为 Editing。这样做使 XMLFormView 控件可以访问 InfoPath 表单的基础 XML 数据源。 /// </summary>
/// <param name="e"></param>
protected override void OnPreRender(EventArgs e)
{
try
{
// Determine whether the user has set the FormXSNURL property with InfoPath XSN location.
if (!string.IsNullOrEmpty(this.FormXSNURL))
{
// Configure the XmlFormView control to host the form.
this.xmlFormView.XsnLocation = this.FormXSNURL;
// Set the editing status to ensure the control displays the form.
this.xmlFormView.EditingStatus = XmlFormView.EditingState.Editing;
}
}
catch
{
throw;
}
}
// Handles the event that is raised when the button
// in the InfoPath form is clicked.
/// <summary>
/// 按钮事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
void xmlFormView_NotifyHost(object sender, NotifyHostEventArgs e)
{
try
{
// Check if the argument contains the XPath.
if (!string.IsNullOrEmpty(e.Notification))
{
// Construct a JavaScript function to invoke the modal dialog box.
StringBuilder functionSyntax = new StringBuilder();
functionSyntax.AppendLine("function popupparams() {");
// Pass the current SharePoint web URL as an argument.
functionSyntax.AppendLine("var url ='" + SPContext.Current.Web.Url + "';");
// Call the JavaScript function to pop up the modal dialog box.
functionSyntax.AppendLine("popupmodalui(url);}");
// Ensure the function popupparams is called after the UI is finished loading.
functionSyntax.AppendLine("_spBodyOnLoadFunctionNames.push('popupparams');");
// Register the script on the page.
Page.ClientScript.RegisterClientScriptBlock(typeof(Page), "ModalHostScript", functionSyntax.ToString(), true);
}
}
catch
{
throw;
}
}
}
}
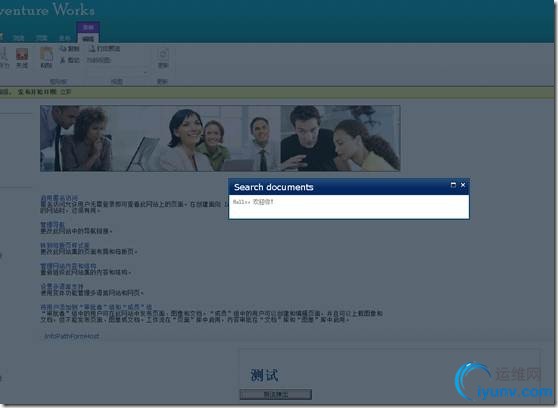
最后效果图:

|
|